In questo articolo ti voglio far conoscere i migliori plugin WordPress che utilizzo per creare siti web.
I plugin che troverai di seguito sono quelli che reputo i migliori plugin per WordPress. Sono gli stessi plugin che io stesso utilizzo per creare siti web e pomparli al massimo delle prestazioni in termini di velocità, SEO, design, funzionalità e sicurezza.
Per ogni plugin WordPress ti spiegherò anche le sue funzionalità e i suoi settaggi ottimali.
I Migliori Plugin WordPress Che Utilizzo Per Creare Siti Web

Anche in questo caso, tutti i plugin che ti andrò a far conoscere sono frutto di anni e anni di test, e ogni plugin, è stato provato e messo a confronto con altri plugin che svolgono lo stesso compito. Quindi, se il plugin WordPress in questione si trova qui è proprio perché lo reputo il migliore tra tutte le altre alternative.
Per semplificarti la navigazione ho suddiviso questo articolo in categorie, e troverai:
- I migliori plugin per la SEO.
- Ii migliori plugin per aumentare le prestazioni in velocità e conversioni.
- Ii migliori plugin per la sicurezza del sito WordPress.
- I migliori plugin WordPress per migliorare il backend della piattaforma.
- I migliori plugin per la grafica e il design del sito web, per creare landing page, creare pagine di vendita e opt-in form ad alta conversione per raccogliere email e fare email marketing.
Tutti quei plugin che ti ho fatto già conoscere all’interno della super guida per creare un sito web con WordPress. E che ora, scopriremo come configurarli.
Prima di rivelarti i migliori plugin per WordPress, mi sembra doveroso, soprattutto per i più inesperti, presentare una breve guida su come installare un plugin su WordPress nel modo più rapido possibile. Se sai già come installare un plugin WordPress, clicca qui per saltare subito alla lista dei migliori plugin.
Come Installare Un Plugin Su WordPress
Installare un plugin su WordPress è molto semplice. Esistono due metodi.
Uno prevede lo scaricare ogni singolo file del plugin dal sito dedicato per poi caricarlo manualmente sul sito WordPress, mentre l’altro metodo, molto più veloce, prevede l’installazione e l’attivazione del plugin direttamente dal backend della piattaforma WordPress.
Per fare questo, segui questi passaggi:
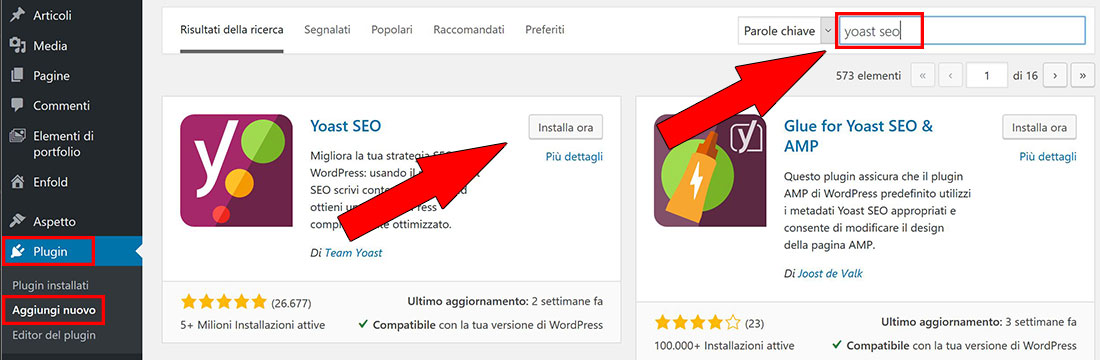
- Una volta che sei dentro la piattaforma del tuo sito WordPress, clicca su “Plugin”.
- In seguito, clicca su “Aggiungi nuovo“.
- Ora, sul campo di ricerca che vedi in alto a destra e digita il nome del plugin che vuoi installare:

- Quando esce fuori il plugin che stai cercando tra i risultati di ricerca, clicca su “Installa ora” in corrispondenza del plugin.
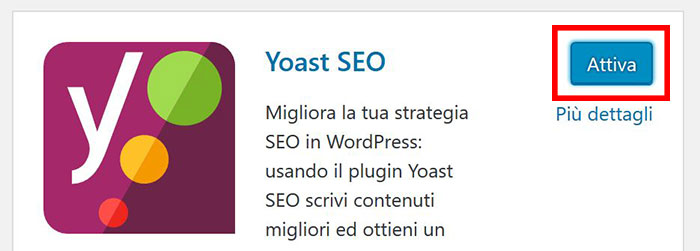
- Attendi qualche secondo e infine clicca su “Attiva“ per attivarlo subito:

Ripeti questa operazione per installare e attivare tutti gli altri plugin. Ora, puoi conoscere i migliori plugin WordPress.
I Migliori Plugin WordPress Per La SEO
Come forse saprai, vivo di SEO e di affiliate marketing, è quindi doveroso per me utilizzare i migliori plugin WordPress per ottimizzare quanto più possibile l’aspetto SEO e anche l’aspetto remunerativo dei miei siti.
I plugin SEO che vedrai qui sotto sono quelli che utilizzo per pompare al massimo ogni singolo aspetto SEO on-site del sito.
Se hai letto l’articolo dei 209 fattori dell’algoritmo di Google, saprai che cerco di avvicinarmi quanto più possibile ad ottimizzare ogni singolo fattore per posizionarmi sui primi risultati di Google.
Ti posso dire che già grazie all’installazione di questi plugin SEO di WordPress che ti farò conoscere, riuscirai ad ottimizzare il sito WordPress lato SEO già ad un ottimo punto.
Ecco i plugin WordPress che utilizzo e che ti consiglio di utilizzare per l’ottimizzazione SEO del tuo sito:
Yoast SEO
[must-to-have] Yoast SEO è il più famoso e funzionale plugin SEO che puoi avere installato su un sito WordPress. Se tieni al posizionamento sui motori di ricerca, DEVI sicuramente installare Yoast SEO, sia per ottimizzare a livello generale il tuo sito WordPress lato SEO, sia per avere una linea guida sulla stesura degli articoli che puntano a determinate parole chiave.
Vediamo ora alcune delle funzioni più importanti da capire e come settarle al meglio.
Funzionalità e configurazione di Yoast SEO
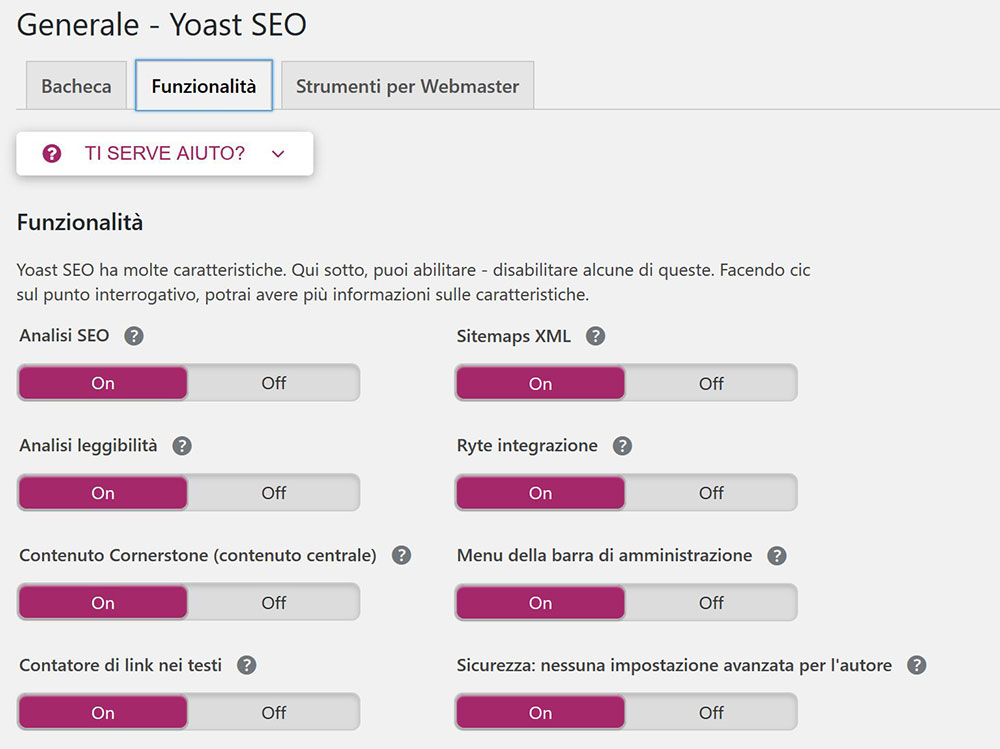
Una volta installato e attivato il plugin Yoast SEO avrai fin da subito delle ottimizzazioni SEO già integrate in automatico nel tuo sito WordPress:

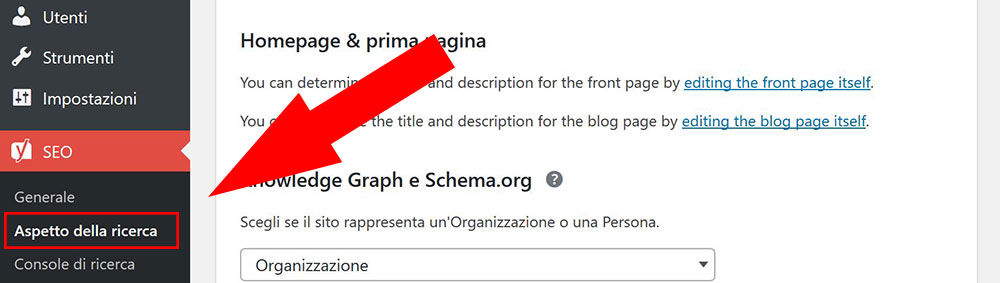
Altre funzionalità, dovrai invece attivarle e/o ottimizzarle in base alle tue esigenze. Vediamo quali.Vai sulle impostazioni di Yoast SEO e clicca su “Aspetto della ricerca“:

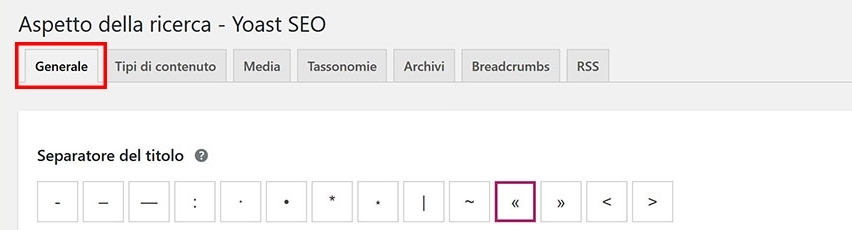
Nella scheda “Generale” andiamo per prima cosa a scegliere il simbolo che separa il titolo delle pagine dal nome del tuo sito:

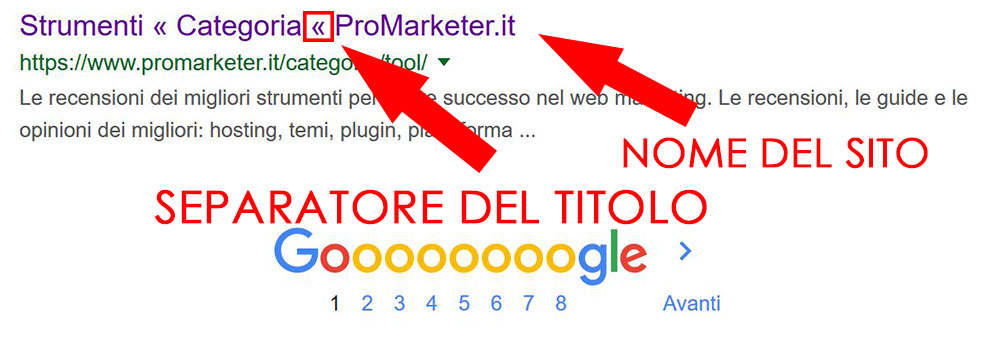
Il “Separatore del titolo” è il simbolino che sarà visibile anche sui risultati di ricerca di Google, eccolo qui:

Nessun simbolo ha un impatto SEO migliore dell’altro. Scegli semplicemente il simbolino che ti piace di più e prosegui con le altre impostazioni.Scorrendo la pagina delle impostazioni generali troverai la scheda “Knowledge Graph e Schema.org” dove dovrai selezionare cosa rappresenta il tuo sito: una persona o un organizzazione. In entrambi i casi, dovrai in seguito inserire il nome dell’organizzazione o della persona e aggiungere il corrispettivo logo. È obbligatorio dare queste informazioni? Nulla è obbligatorio, ma è pur sempre un informazione in più che diamo a Google che ci potrebbe dare qualche punticino in più per il posizionamento.

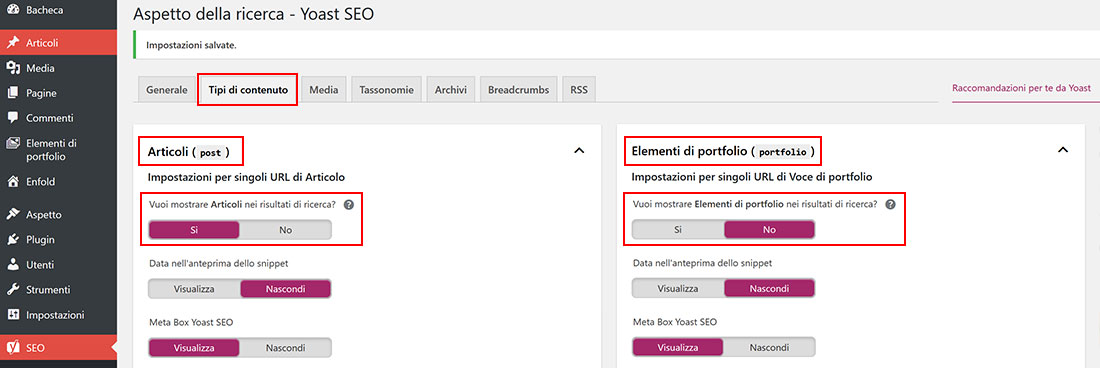
Spostandoci sulla scheda “Tipi di contenuto” dovrai impostare l’opzione per far vedere o nascondere determinate tipologie di contenuto dai motori di ricerca.Personalmente tengo visibili sono gli articoli e le pagine. Su tutti gli altri elementi che non utilizzo imposto l’ordine di non farli mostrare.

Un’altra opzione che ti potrebbe tornare utile conoscere in questa sezione è la visibilità della data nell’anteprima dello snippet, che mostra la data della pubblicazione dell’articolo sui risultati di ricerca (ho notato che questa variabile viene comunque ignorata da Google a prescindere dalla scelta). Io che non voglio mostrare la data di pubblicazione dei miei articoli, ho selezionato “Nascondi”.

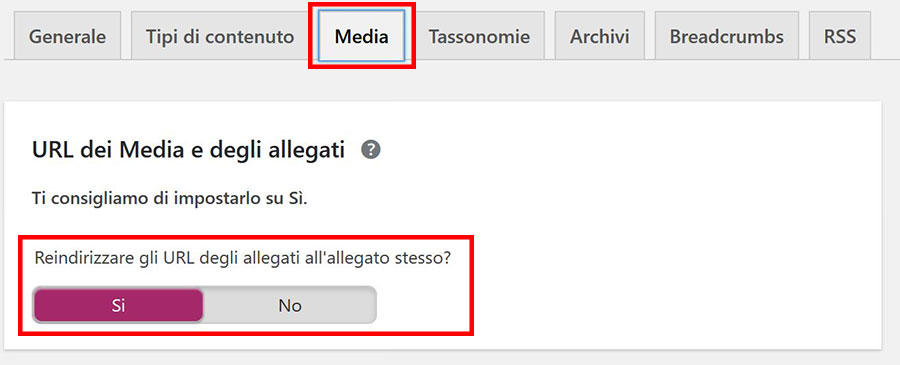
Per quanto riguarda le restanti opzioni presenti in questa sezione ti consiglio di lasciarle come le hai trovate.Nella scheda “Media” assicurati che la funzione “Reindirizzare gli URL degli allegati all’allegato stesso?” sia impostata su “Sì“:

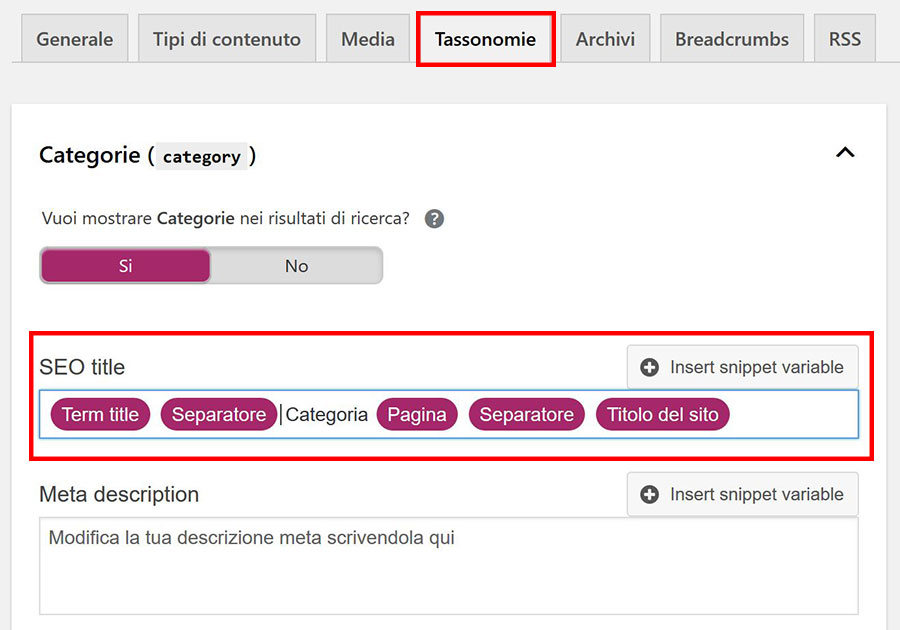
Nella scheda “Tassonomie” potrai decidere se rendere visibili o no sui motori di ricerca le categorie o le altre tipologie di archivi di WordPress (tag, categorie portfolio, …).In più, potrai decidere come mostrare il titolo di ogni pagina archivio sui risultati di ricerca.
Qui sotto puoi vedere un esempio di come ho impostato la visualizzazione dei titoli per l’archivio “Categorie”.
Come puoi notare, forse per eccesso di pignoleria, ho effettuato delle piccole modifiche che rendono la visualizzazione dei titoli delle categorie nella SERP con più logica e precisione.
Su “Categorie ( category )”, ho sostituito la parola “archivi” con “categoria” e aggiunto un separatore tra “categoria” e il titolo della pagina:

Lascia il campo “Meta description” vuoto in quanto quel campo va modificato per ogni singola categoria che andrai a creare.Per quanto riguarda la visibilità sui motori di ricerca per gli archivi “tag” o per le restanti tipologie di archivi ho impostato un bel “No“, poiché non utilizzo né tag né le altre tipologie di archivi. Se utilizzi i tag nei tuoi articoli ti consiglio di rendere visibili gli archivi tag (a patto pero’ che siano ottimizzati nei titoli e nelle descrizioni).
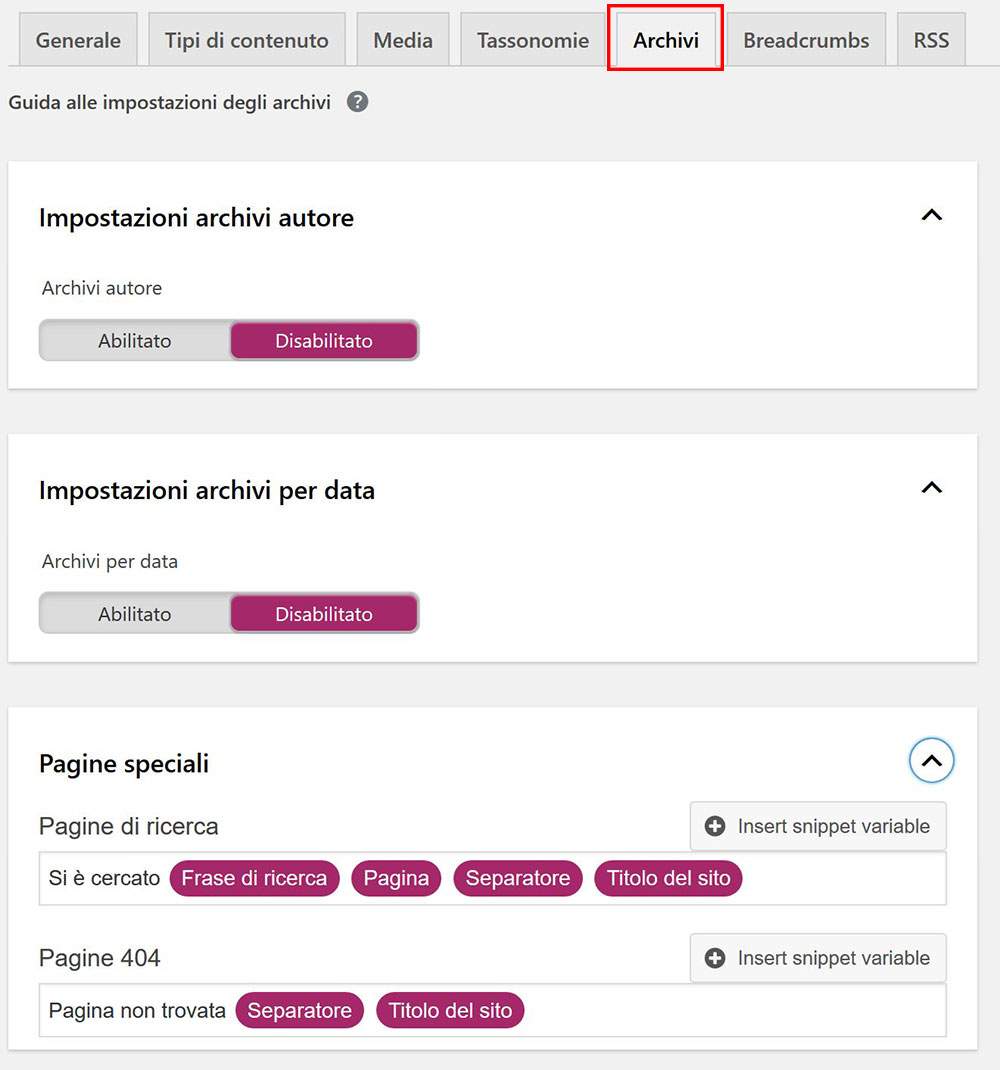
Nella scheda “Archivi” potrai decidere se far visualizzare sui motori di ricerca gli archivi autore, gli archivi per data e potrai anche ottimizzare le pagine speciali (le pagine di ricerca e la pagina 404):

Personalmente mantengo sia gli archivi autore che gli archivi per data invisibili ai motori di ricerca.Meno contenuto inutile fai vedere a Google, più probabilità hai che il tuo sito venga valutato in modo positivo (…come puoi vedere nel mio sito ProMarketer.it, non ho nemmeno messo la sidebar…).
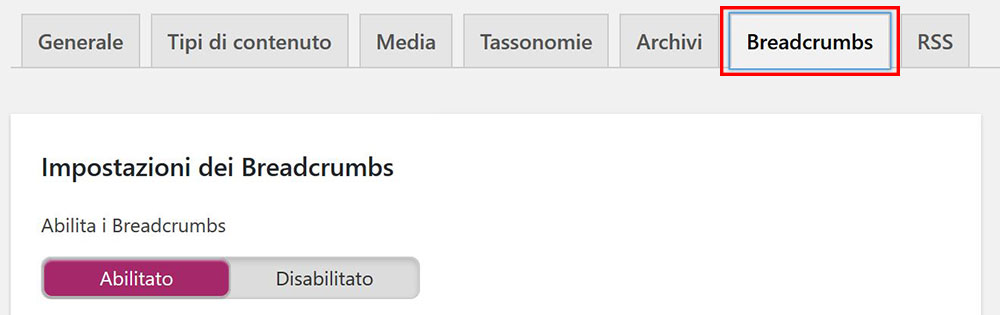
Nella scheda “Breadcrumbs” fai attenzione: se hai i breadcrumbs attivati dal tuo tema WordPress, tieni disabilitata questa funzione su Yoast SEO.
Se invece non hai l’opzione per abilitare i breadcrumbs dal tuo tema WordPress, oppure, preferisci attivarli tramite Yoast SEO (come faccio io), abilita questa funzione dalle impostazioni di Yost SEO (e disabilita la stessa eventuale opzione dal tema), MA segui queste istruzioni per implementare i breadcrumbs nel tuo sito WordPress in modo corretto (se non implementi correttamente il codice presente nelle istruzioni sul tuo tema, abilitare questa funzione, risulterebbe inutile).

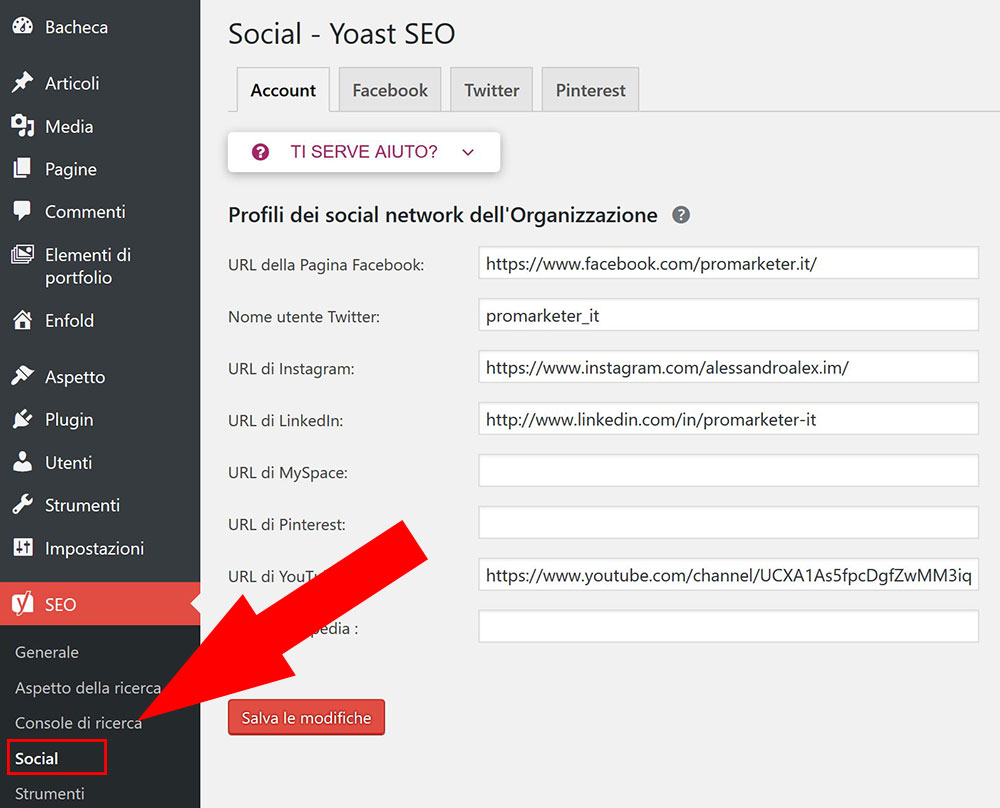
L’ultima scheda (“RSS“) puoi lasciarla così com’è.Bene, ora che hai ottimizzato le impostazioni dell’aspetto della ricerca di Yoast SEO non ti resta che assegnare gli eventuali profili social associati al tuo sito web nella sezione “Social” delle impostazioni di Yoast SEO.

Le restanti impostazioni del plugin Yoast SEO puoi lasciarle così come sono.
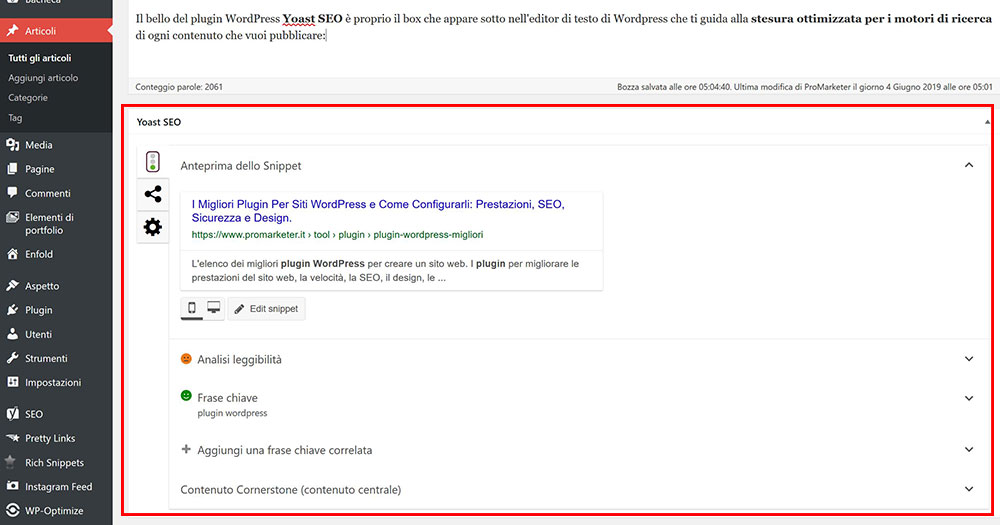
Tutte le restanti magie di Yoast SEO, e tutto quello che ti tornerà più utile, lo vedrai sotto ogni articolo o pagina che andrai a scrivere:

Il bello del plugin WordPress Yoast SEO è proprio il box che appare sotto l’editor di testo di WordPress. Grazie al box di Yoast SEO avrai una linea guida che ti aiuterà nella stesura ottimizzata per i motori di ricerca di ogni contenuto che vuoi pubblicare.
…e sarà proprio sull’ottimizzazione del contenuto che dovrai giocare la carta più importante per posizionarti sui motori di ricerca!
L’ottimizzazione del contenuto è la fase più cruciale e importante per far sì che quel contenuto sia visibile sui motori di ricerca e ben posizionato per delle parole chiave specifiche.
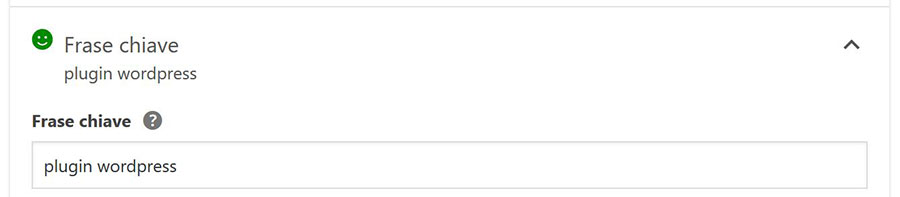
Il plugin Yoast SEO ti viene in aiuto nell’ottimizzazione del contenuto per specifiche parole chiave e ti guiderà all’ottimizzazione SEO del contento. Per fare questo dovrai semplicemente inserire la parola chiave principale per cui vuoi posizionarti nel campo “Frase chiave”:

Dopo alcuni secondi secondi, Yoast SEO ti dirà cosa dovrai fare per rendere quell’articolo visibile tra i risultati di ricerca per quella determinata keyword.
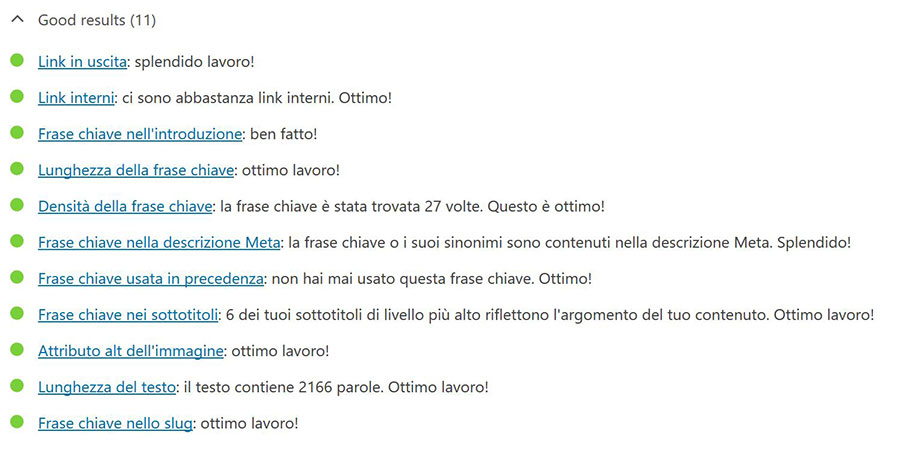
Una volta che hai inserito la parola chiave per cui vuoi posizionarti su Google all’interno del campo “Frase chiave”, come per magia, troverai tutte le istruzioni utili a far sì che quel contenuto si posizioni per quell’esatta parola chiave:

Non ti resta che seguire quello che ti dice il box di Yoast SEO per essere a metà dell’opera per dominare quella specifica keyword.Schema – All In One Schema Rich Snippets
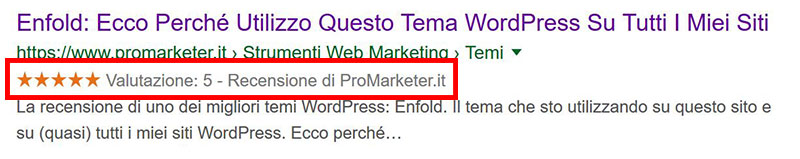
[facoltativo] “Schema – All In One Schema Rich Snippets” è un plugin utile ad aggiungere i dati strutturati (Schema.org) a particolari tipi di articoli quali: recensioni, ricette, guide o altre particolari tipologie di post. Grazie all’utilizzo dei dati strutturati sarai in grado di fornire maggiori informazioni sui contenuti del tuo articolo ai motori di ricerca. Si tratta quindi di una delle tante migliorie in ottica SEO che è bene applicare durante la stesura degli articoli. Aggiungere queste informazioni in più, farà anche apparire il tuo sito tra risultati di ricerca di Google con qualche miglioria in più, utile a farti aumentare il CTR esaltando il tuo articolo rispetto agli altri presenti in SERP. Esempio:

Funzionalità e configurazione di Schema – All In One Schema Rich Snippets
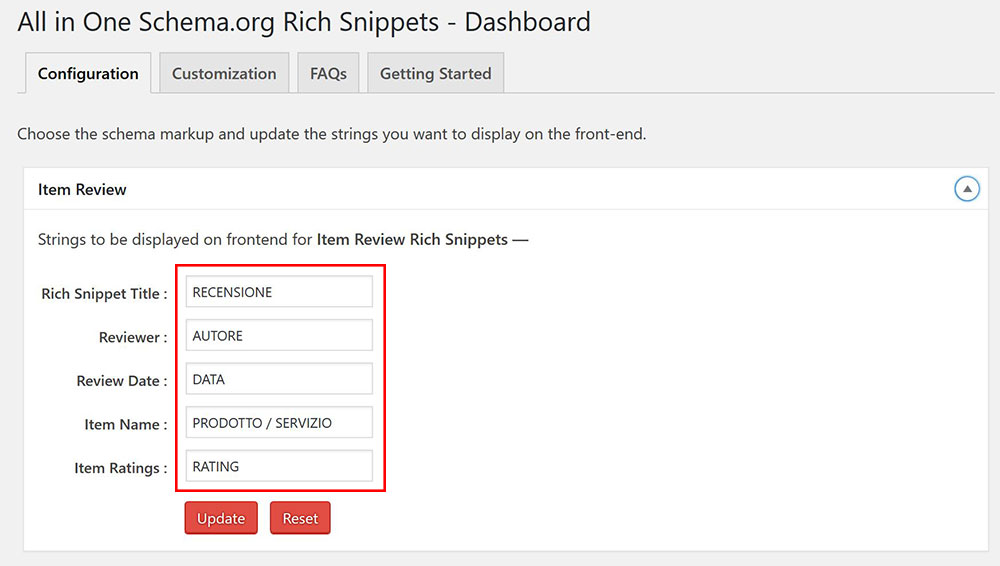
Aggiungere i dati strutturati con il plugin “Schema – All In One Schema Rich Snippets” è molto semplice. Per prima cosa dovrai andare nelle impostazioni generali del plugin per tradurre in Italiano i vari campi:

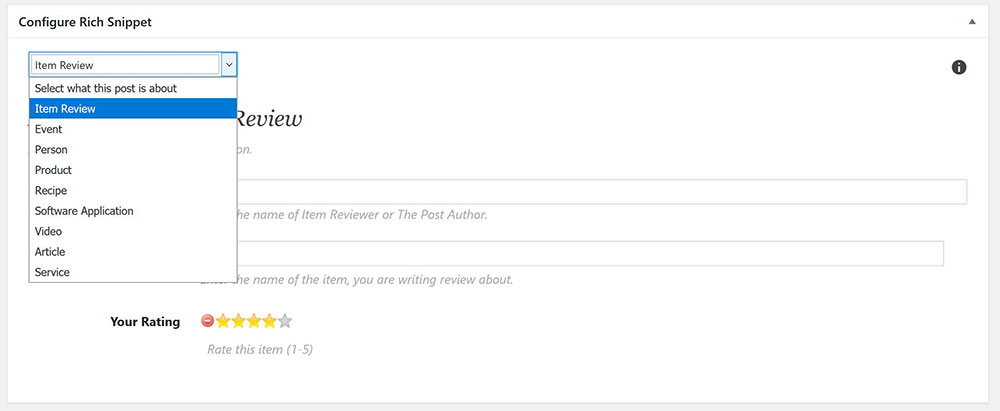
In seguito, per il aggiungere i dati strutturati all’interno dell’articolo, troverai un box appena sotto l’editor di testo di WordPress:
Seleziona la tipologia di post e inserisci i dati aggiuntivi che vedi nei campi. Alla pubblicazione del post i dati verranno automaticamente caricati e resi visibili a Google che si occuperà di implementarli nei risultati di ricerca.Table of Contents Plus
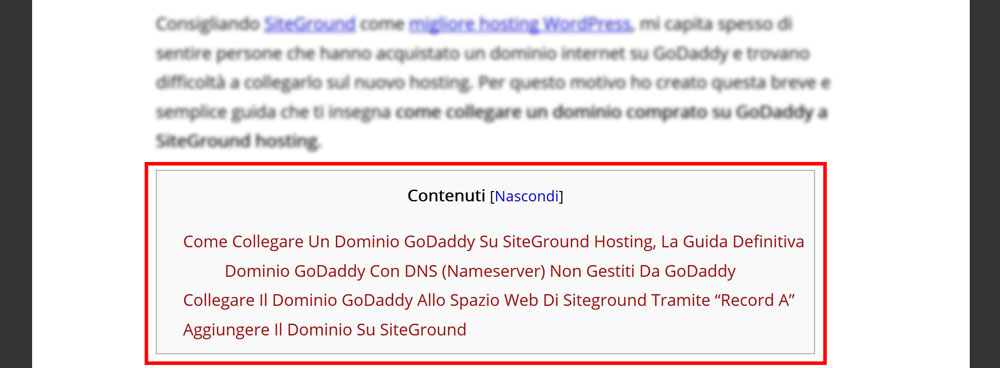
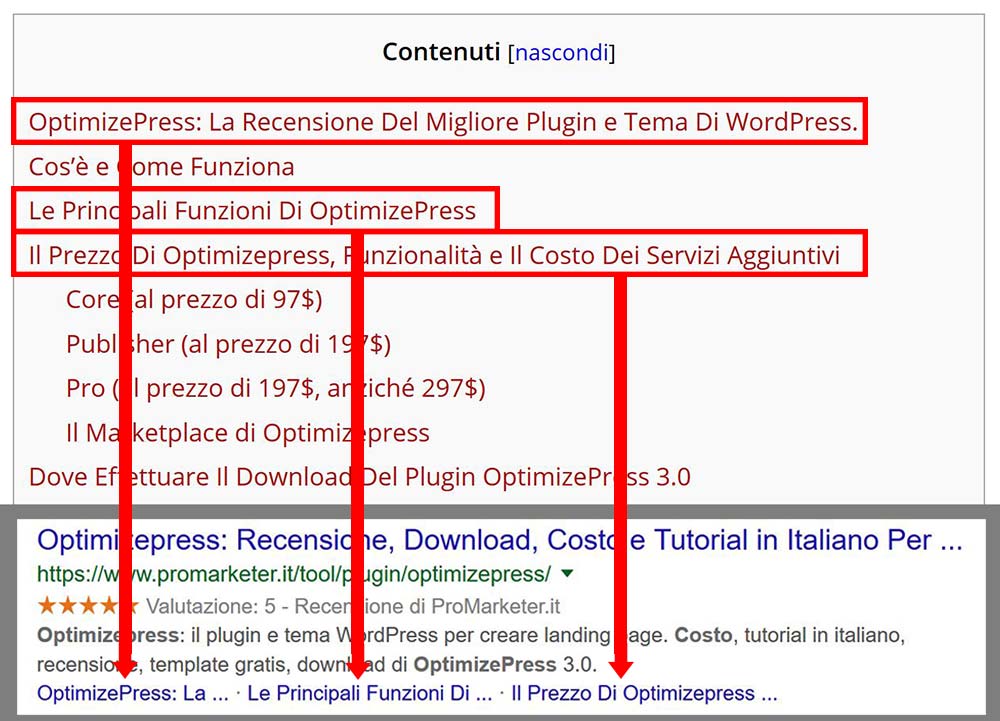
[facoltativo] Table of Contents Plus è un plugin utile ad aggiunge l’indice dei contenuti negli articoli; un indice creato automaticamente in base alla presenza dei sottotitoli (h2, h3, h4, …) presenti nell’articolo:

Nonostante Table of Contents Plus sia un plugin molto datato e non aggiornato da tempo, svolge il suo sporco lavoro in modo egregio. Mi sono ritrovato spesse volte a difenderlo per questa sua “anzianità”, ma devo dire che non ho trovato nessun’altra valida alterniva per creare un indice dei contenuti come si deve.
Creare un indice di contenuti è abbastanza importante in termini di SEO. Oltre ad aiutare gli utenti a navigare tra i contenuti, aiuta anche l’articolo a posizionarsi meglio sui motori di ricerca sulle longtail keyword presenti all’interno dei sottotili.
Inserire l’indice dei contenuti cambia anche il modo in cui l’articolo appare su Google, agggiungendo qualche informazione in più che potrebbe favorire anche il CTR. Ecco un esempio dell’indice dei contenuti di un mio articolo, e sotto, come appaiono gli H2 nella SERP:

Funzionalità e Configurazione di Tables Of Contents Plus
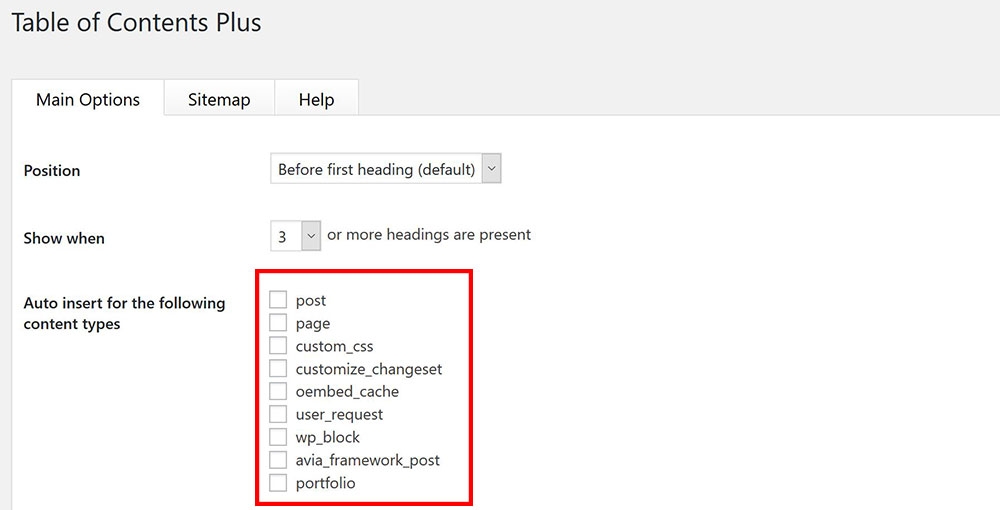
La mia best practice per implementare in modo corretto l’indice dei contenuti nei miei articoli è quella di inserire il box dei contenuti a mano, di articolo in articolo. Per ripetere questa mia pratica, devi prima andare nelle impostzioni generali del plugin e deselzionare l’autoinserimento andando a togliere la spunta su ogni tipologia di contenuto WordPress:

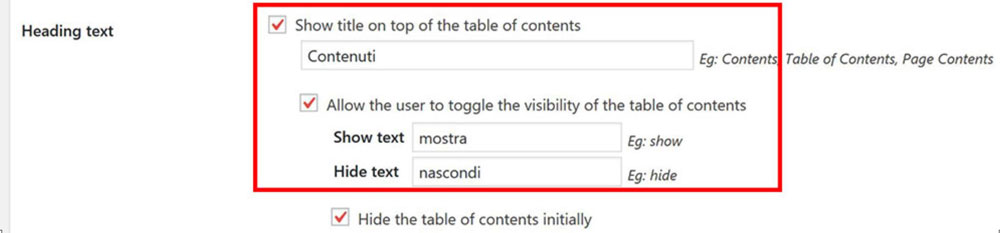
In seguito, traduci i campi dei vari titoli dell’indice dei contenuti e spunta la casella “Allow the user to toggle the visibility of the table of contents” in caso tu non voglia mostare subito per intero il box dei contenuti:
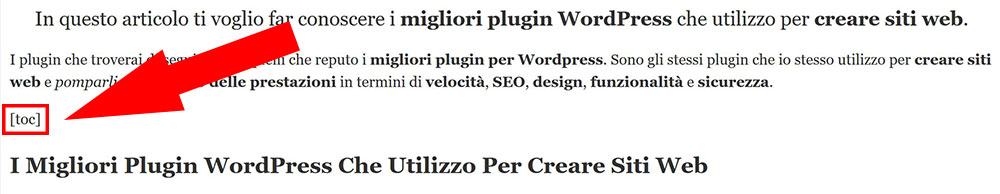
Come inserire l’indice dei contenuti sull’articolo? Quando vorrai inserire l’indice dei cotenuti in un tuo articolo dovrai semplicemente scrivere
["toc"](senza “”) nel punto in cui vuoi che l’indice appaia.Generalmente inserisco lo shortcode a mano su ogni articolo prima del primo sottotitolo H2:

Pretty Links
[facoltativo] Pretty Links è un utile plugin utile ad abbellire le URL dei link esterni e/o per mascherare gli eventuali bruttissimi link di affiliazione:

Funzionalità e configurazione di Pretty Links
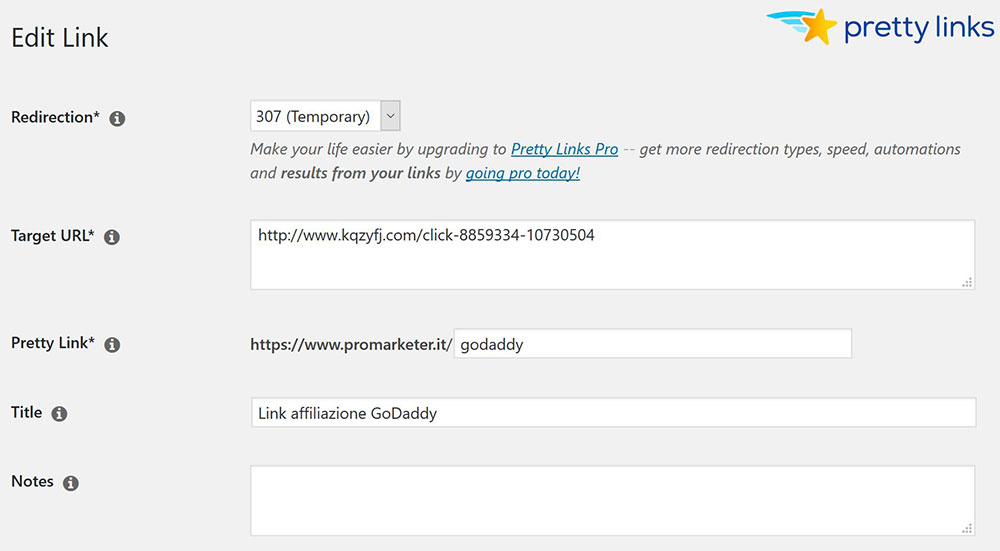
Pretty Links è molto semplice e intuitivo da utilizzare. Ti basterà inserire il link che vuoi coprire all’interno del campo “Target URL” e decidere il nome dell’URL sul campo “Pretty link”.
Per ritrovalo con più facilita in seguito, puoi anche assegnare un nome al link sul campo “Title”:

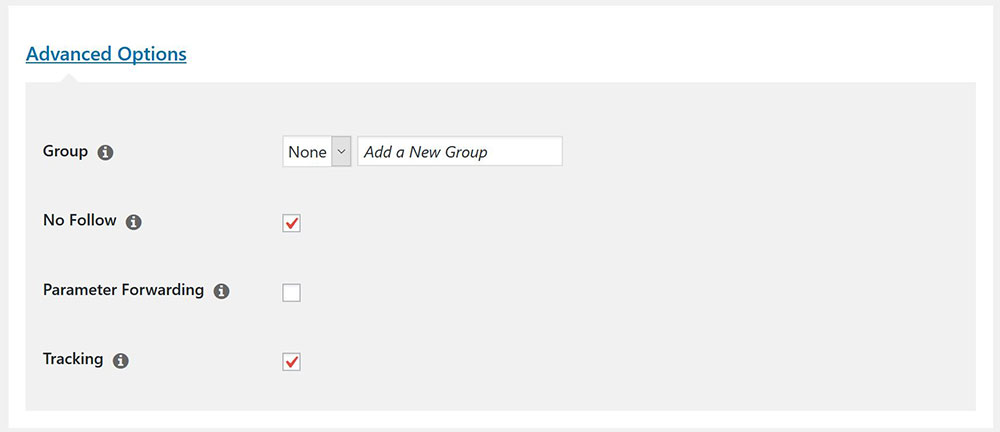
Sulle impostazioni avanzate (Advanced Options) puoi decidere se: inserire il link abbellito all’interno di un gruppo di link, rendere il link nofollow (farlo ignorare da Google) o se tenere traccia dei click.
Per ottenere il tuo link abbellito clicca infine su “Create”.Per vedere quanti click hai ricevuto su quel link, o per modificarlo, torna sulla dashboard del plugin cliccando su “Pretty Links”. That’s it!
I Migliori Plugin WordPress Per Aumentare Le Prestazioni
Questa è molto probabilmente la parte più preziosa che ti sto facendo conoscere in questo articolo. Devo ammettere che sono quasi restio a donarti tutte queste informazioni gratis e servite su un piatto d’argento, poiché ho speso veramente tantissimo tempo ed energie per trovare l’equilibrio perfetto e ottenere un sito WordPress ottimizzato al massimo ma al contempo privo di conflitti tra i vari temi, plugin e quant’altro; la difficoltà nel rendere un sito più performante possibile sta proprio nel trovare la “formula” giusta per far funzionare il tutto in sintonia senza che una minima impostazione di un plugin vada in conflitto con le tante altre impostazioni di un tema o di altri plugin.
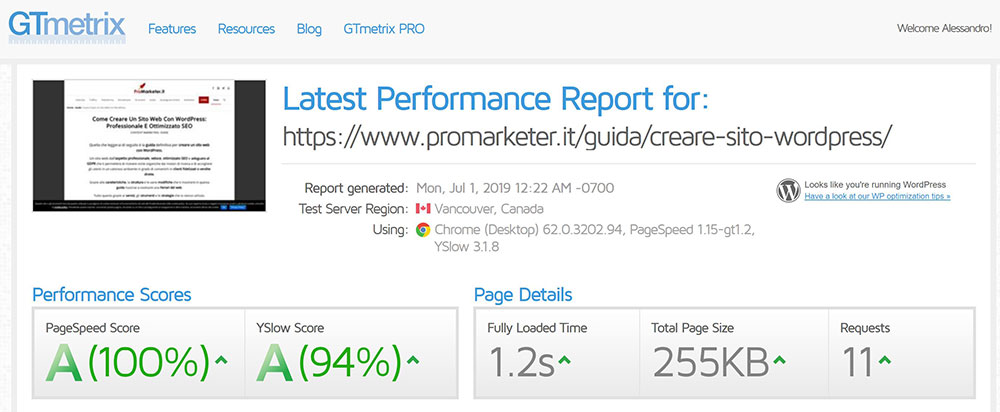
Come avrai visto nella guida su come creare un sito WordPress sono abbastanza maniacale in quanto al perfezionamento della struttura WordPress e dell’ottimizzazione della velocità (che puoi testare su siti quali GTmetrix, Google PageSpeed Insight, Pingdom Website Speed Test, WebPageTest), ma è proprio grazie a questo che riesco a posizionarmi meglio degli altri competitor (nonostante abbiano dei siti più autorevoli del mio). E grazie questi plugin e alle impostazioni che ti dirò, riuscirai anche tu ad ottenre un sito che si caricherà velocemente, in grado di ottenere risultati del genere:


Vuoi ottenere gli stessi risultati? Bene. Se hai seguito la guida passo dopo passo su come creare un sito WordPress, ben saprai che ti serve il migliore hosting WordPress (SiteGround), un CDN come quello di Cloudflare (che puoi installare gratis con SiteGround), un tema WordPress premium come quello di Enfold (acqustabile su ThemeForest) e questi plugin che ti farò conoscere ora (impostati esattamente come ti dirò):
WP Super Cache
[must-to-have] Tra tutti i plugin di caching disponibili, “WP Super Cache” continua ad essere il mio preferito. La funzione dei plugin di caching sta nel creare pagine statiche anziché dinamiche. Ti spiego: in assenza di un plugin cacher, il browser visualizza la pagina del tuo sito caricando ogni volta, uno ad uno, tutti gli elementi dinamici di WordPress, aumentando così il tempo di caricamento della pagina. Con WP Super Cache le pagine verrano distribuite già caricate (statiche) in formato HTML. Se hai SiteGround e deciderai di utilizzare questo plugin ricordati di disabilitare la funzione “Cache del browser” dal plugin “SG Optimizer”. WP Super Cache abilita quella che sarebbe la “Cache del browser” di SG Optimizer e aggiungerà qualche ottimizzazione in più per cache del sito.
Funzionalità e configurazione di WP Super Cache
Una volta installato e attivato il plugin WP Super Cache dovrai andare sulle impostazioni generali per attivare la cache.
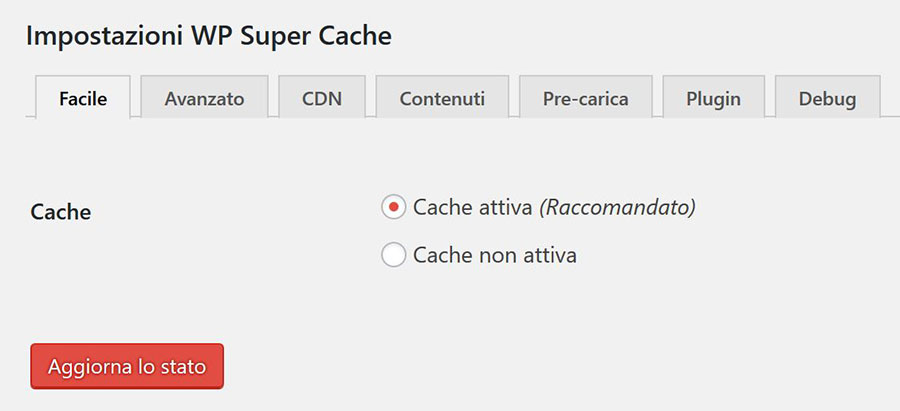
Sulla scheda principale “Facile” spunta “Cache attiva” e clicca su “Aggiorna lo stato”:

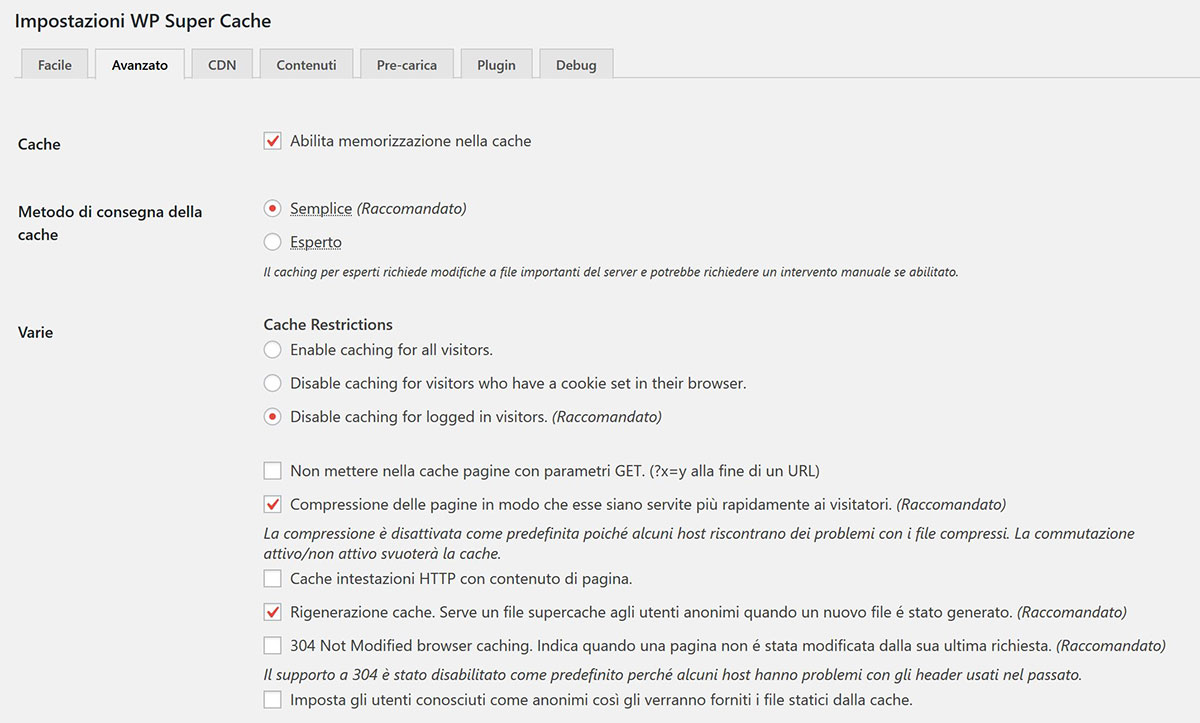
Ora clicca su “Avanzato” e assicurati di avere le stesse funzionalità attivate come le vedi sullo screenshot qui sotto:

Una volta spuntate tutte le funzioni avanzate, per confermarle, clicca su “Aggiorna stato”.Grazie al plugin WP Super Cache e a questi settaggi hai già fatto un grande passo in avanti verso l’ottimizzazione ottimale del tuo sito WordPress.
Autoptimize
[must-to-have] Autoptimize è una delle chicche di questa guida. Autoptimize comprende un insieme di ottimizzazioni che renderanno il tuo sito super ottimizzato in velocità e struttura. Se hai SiteGround e deciderai di utilizzare questo plugin ricordati di disabilitare la “Minificazione HTML“, la “Minificazione JavaScript” e la “Minificazione CSS” dal plugin di “SG Optimizer” di SiteGround.
Attenzione: le impostazioni del plugin Autoptimize che ti mosterò di seguito sono comptaibili con l’hosting SiteGround e il tema Enfold (l’hosting e il tema WordPress che ti suggerisco di utilizzare). Se non hai uno di questi di elementi potresti rischiare che uno dei settaggi vada in conflitto con il tuo tema o il tuo hosting. In caso dovessi vedere il tuo sito che non si carica correttamente, non allarmarti, perché potrai semplcimente ripristinare il sito andando a togliere una delle opzioni che sono state attivate.
Funzionalità e configurazione di Autoptimize
Una volta installato e attivato Autoptimize vai sulle impostazioni e clicca subito su “Mostra le impostazioni avanzate” in alto a destra:

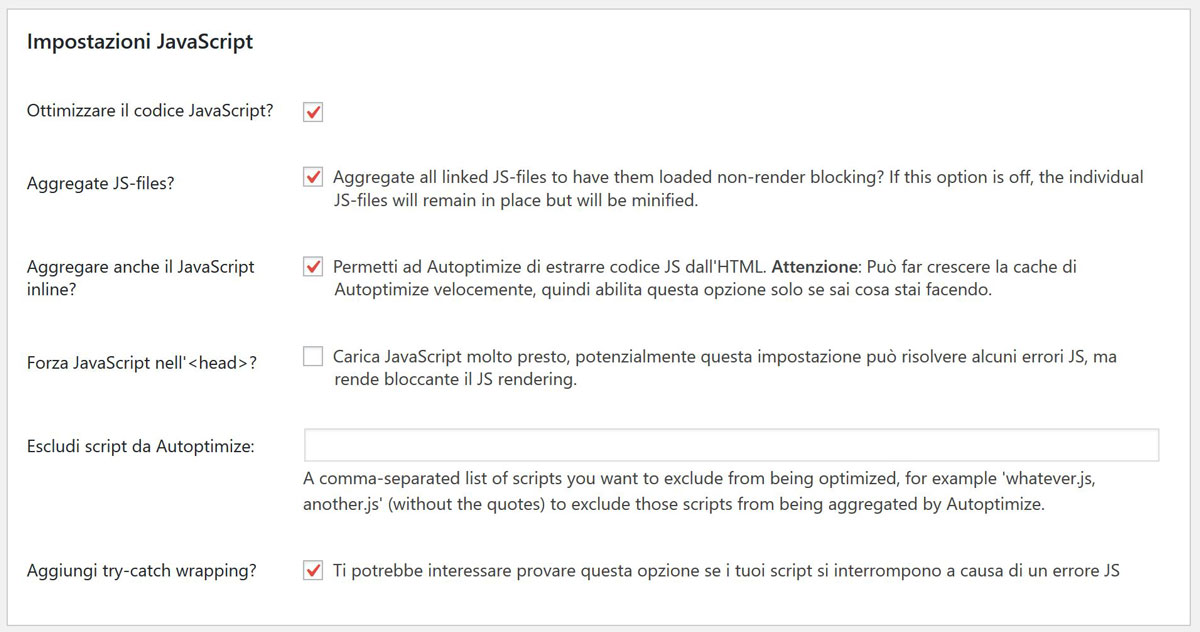
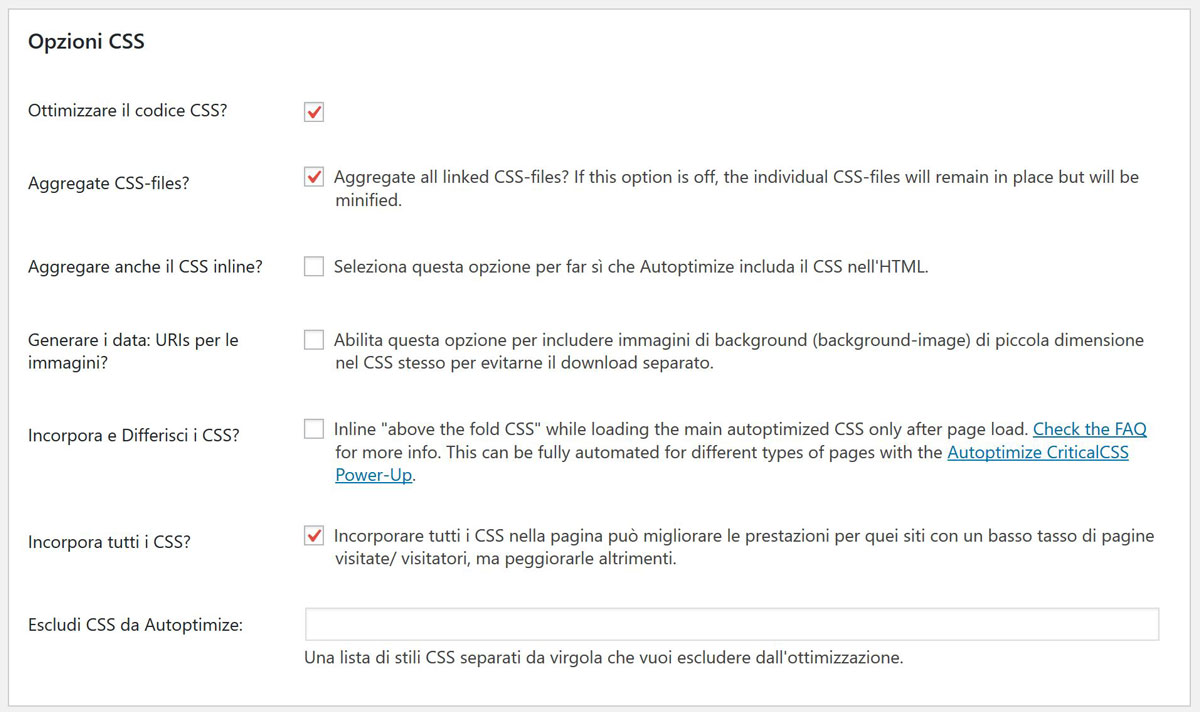
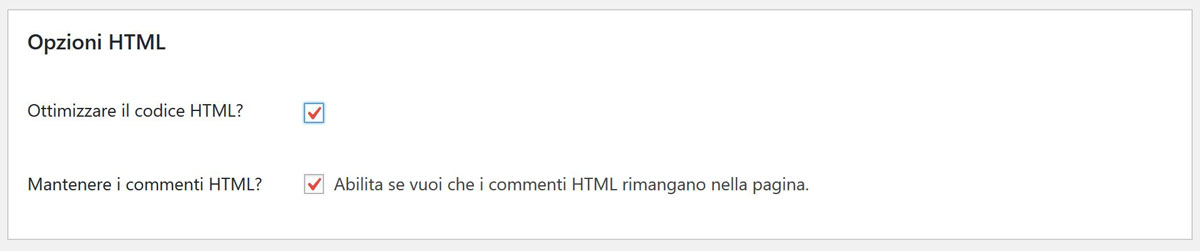
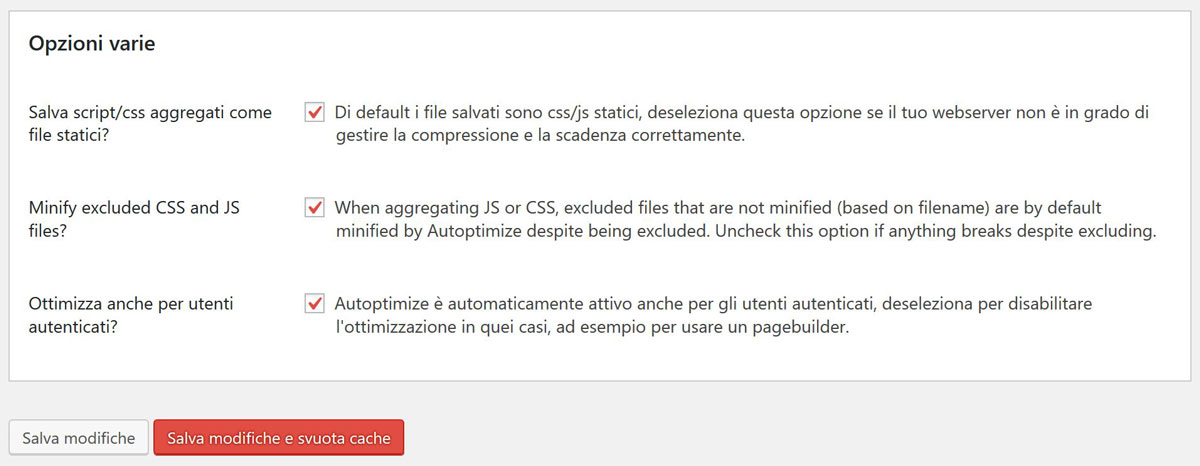
In seguito, assicurati di avere queste funzionalità attive:




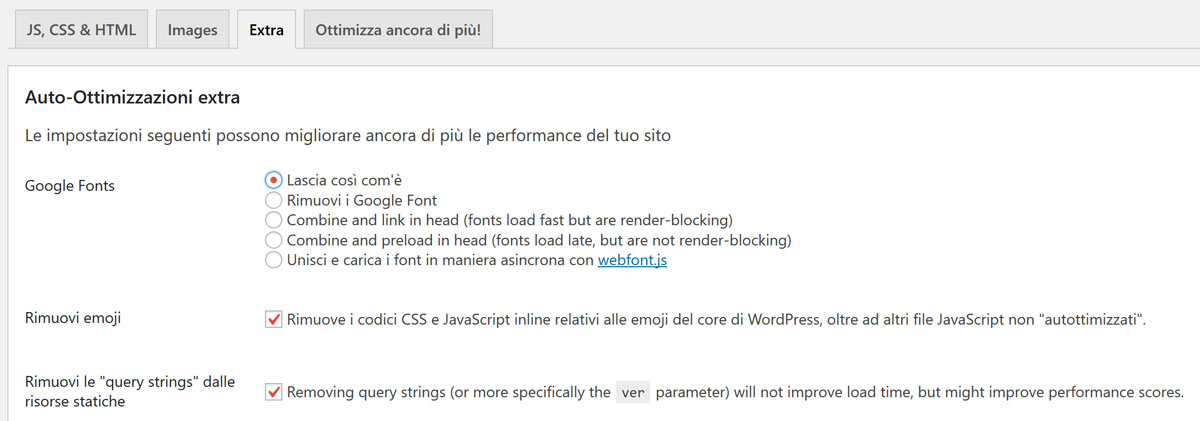
Al termine, clicca su “Salva modifiche e svuota cache”.Ora, vai sulle impostazioni “Extra” e copia queste impostazioni:

Al termine, clicca su “Salva modifiche”.a3 Lazy Load
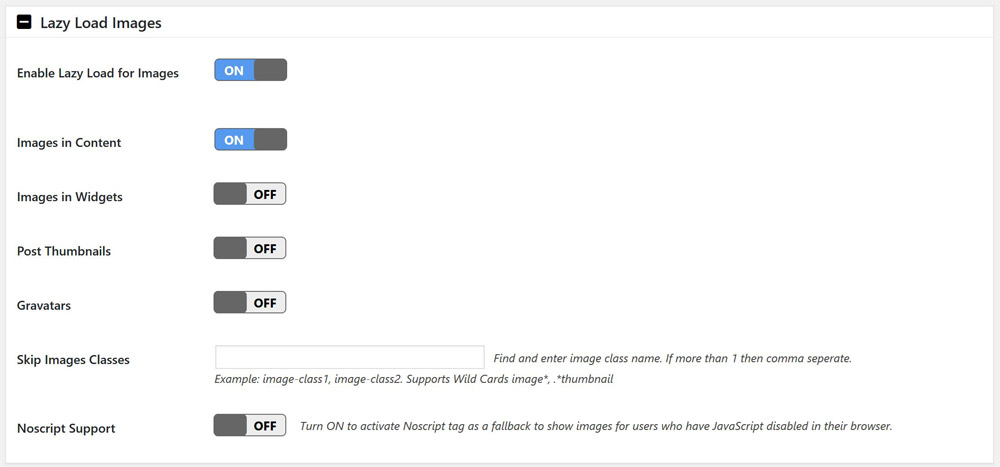
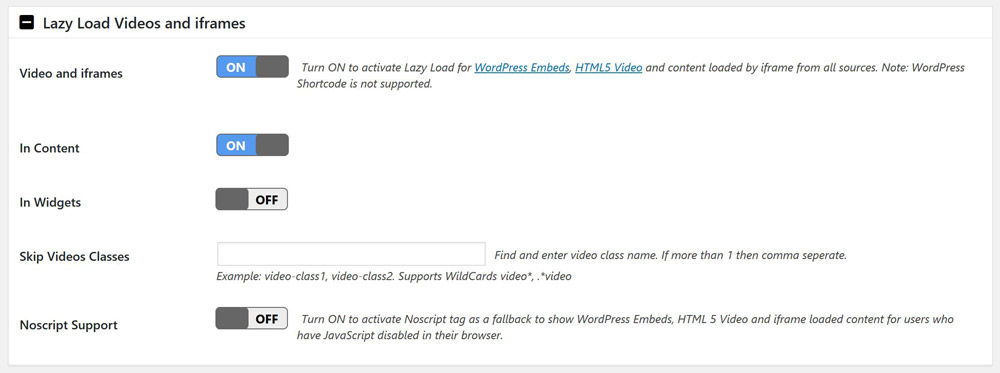
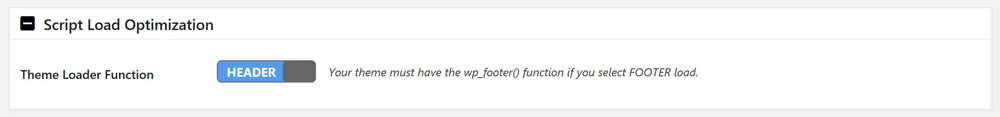
[must-to-have] Il plugin a3 Lazy Load aiuta drasticamente ad aumentare la velocità di caricamento delle pagine con presenza di immagini, video e contenuti multimediali di vario genere. Il suo compito è quello di caricare gli elementi multimediali di volta in volta solo al passaggio dell’utente. Se hai SiteGround e deciderai di utilizzare questo plugin ricordati di disabilitare la funzione “Lazy Load delle immagini” dal plugin “SG Optimizer” di SiteGround. a3 Lazy Load fa un lavoro leggermente migliore rispetto a SG Optimizer.
Funzionalità e configurazione di a3 Lazy Load
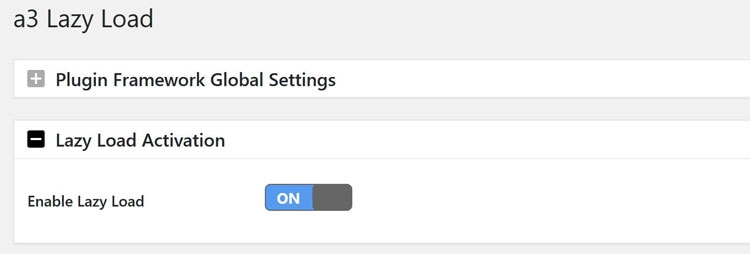
Una volta che hai installato e attivato il plugin a3 Lazy Load non dovrai fare praticamente altro. Assicurarti solo che il lazy load sia attivo (Enable Lazy Load = ON) e decidi in quale multimedialità non farlo funzionare.
Oltre a questo, potresti anche scegliere cosa far vedere durante l’attesa del carimento del file multimediale su “Effect & Syle” (SPINNER mosterà una rotellina che gira e FADE farà apparire la multimedialità con un entrata a comparsa sfumata):




Smush o EWWW Image Optimizer
[must-to-have] Entrambi degli ottimi plugin, servono ad ottimizzare le immagini in dimensioni e qualità. Obbligatorio per chi è abituato a caricare immagini senza badare alla grandezza e alle dimensioni del file (MALE!!!). Se hai SiteGround e deciderai di utilizzare questo plugin per l’ottimizzazione delle immagini ricordati di disabilitare la funzione “Ottimizzazione nuove immagini” dal plugin “SG Optimizer” di Siteground. Smush o EWWW Image Optimizer svolgono un lavoro migliore di SG Optimizer.
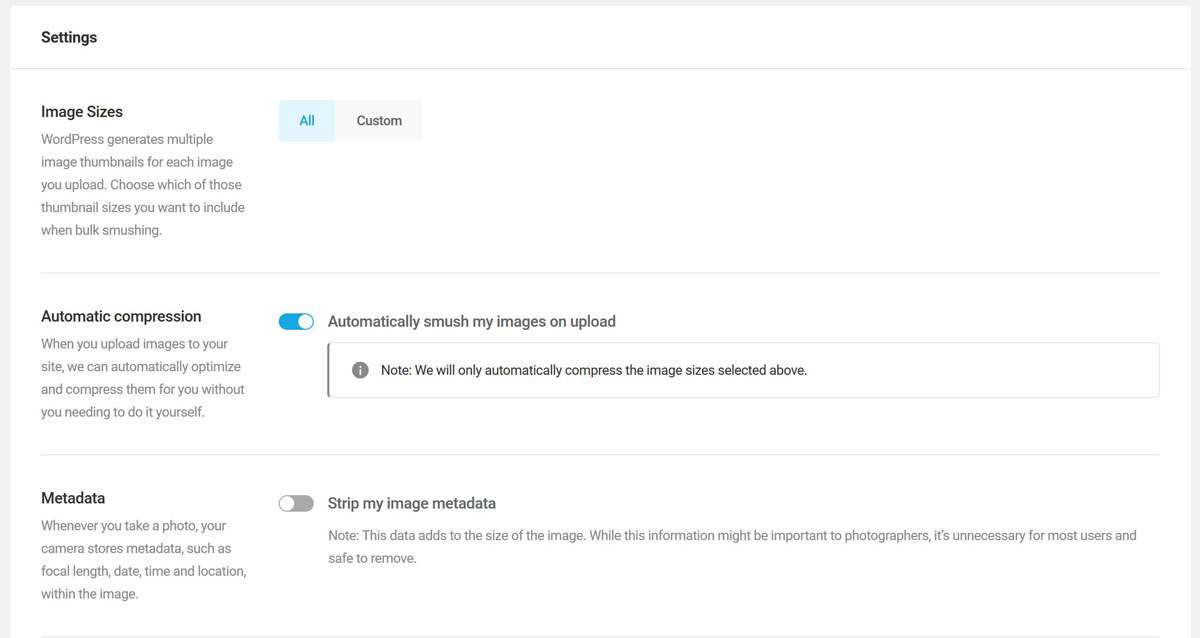
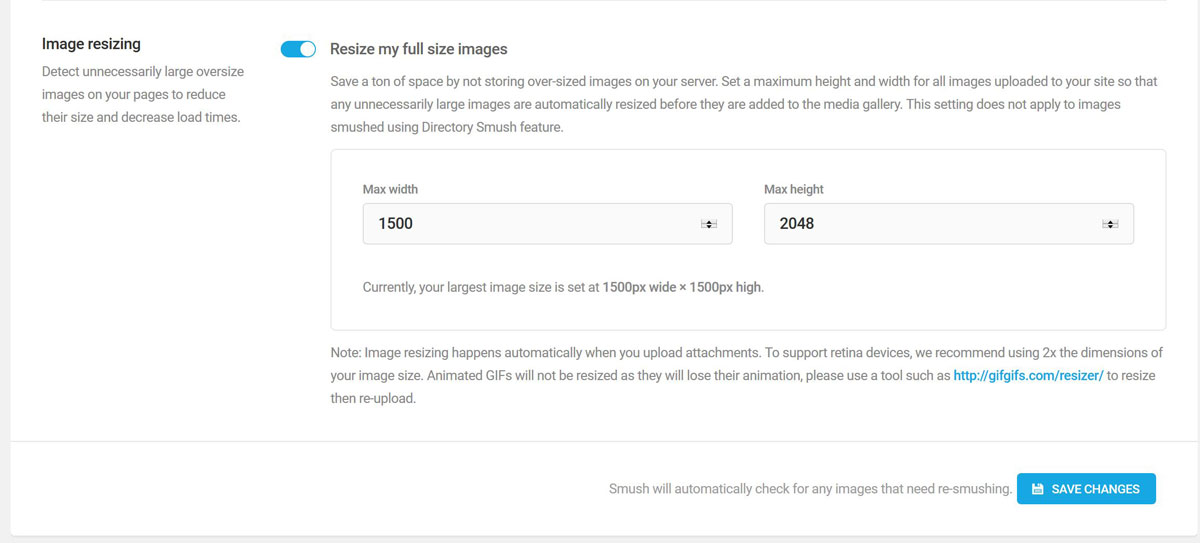
Funzionalità e configurazione di Smush
Personalmente utilizzo sia Smush che EWWW Image Optimizer (non insime nello stesso sito, ma sto testando sia l’uno che l’altro in differenti siti), e sinceramente non ti so dire quale sia il migliore. Sono entrambi molto validi e non con notevoli differenze. Ti suggerisco di utilizzare Smush solo per la sua interfaccia grafica più facilmente comprensibile.
Ecco le impostazioni di Smush che ti consiglio di copiare:


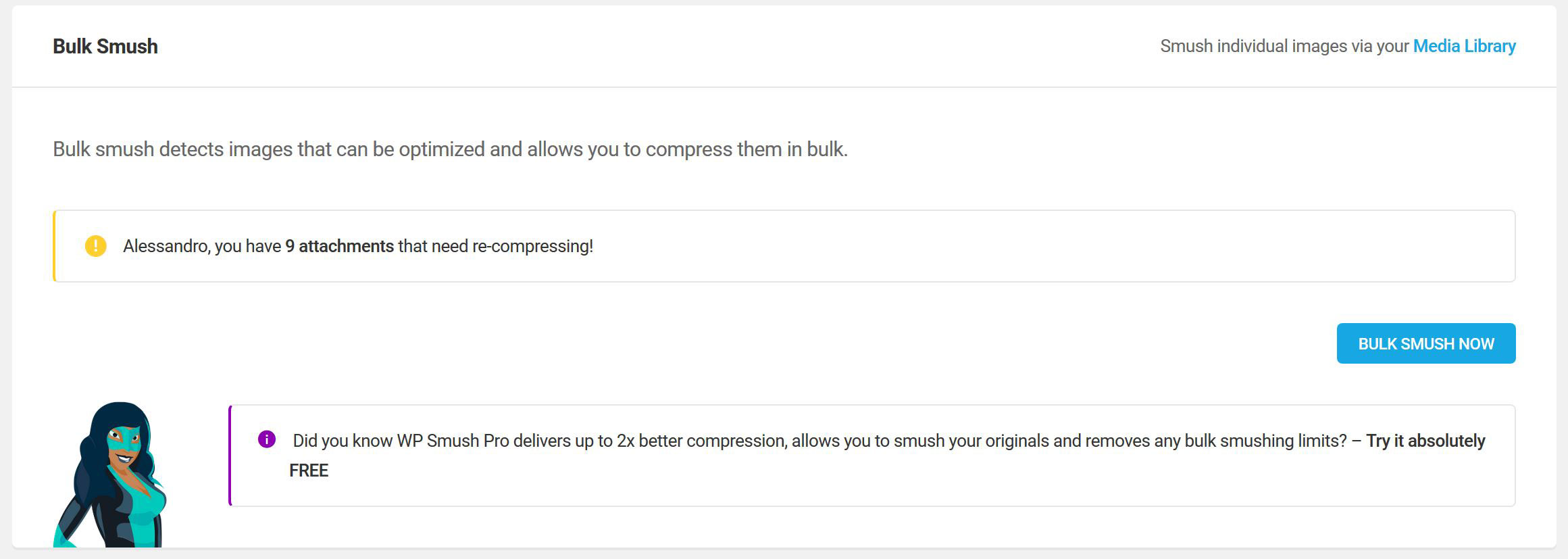
Al completamento, puoi cliccare su “BULK SMUSH NOW” per avviare l’ottimizzazione delle immagini che hai caricato in precedenza e che nn sono state ancora ottimizzate:

Le immagini che caricherai in futuro saranno automaticamente ottimizzaate durante l’upload.Async JavaScript
[facoltativo] Async JavaScript aiuta ulteriormente ad ottimizzare la velocità di caricamento del sito facendo caricare in modo asincrono le funzioni Javascript. Disabilita questo plugin o attivalo parzialmente nel caso non vedi miglioramenti o il sito non carica correttamente.
Funzionalità e configurazione di Async JavaScript
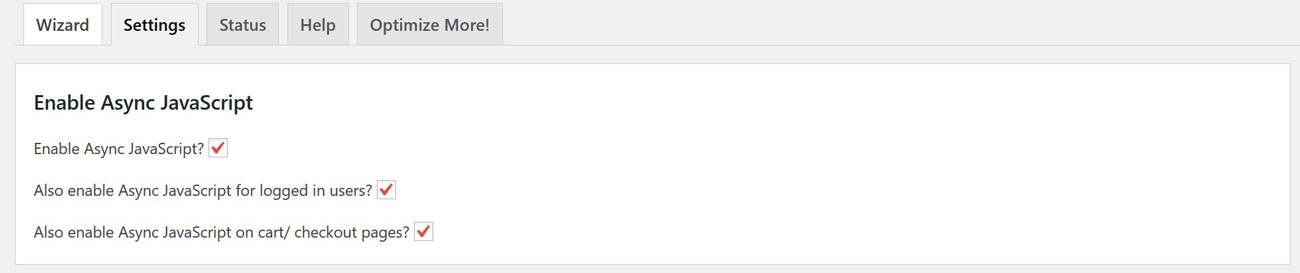
Per far funzionare correttamente Async JavaScript innanzitutto ablitarlo, andando a spuntare “Enable Async Javascript”:

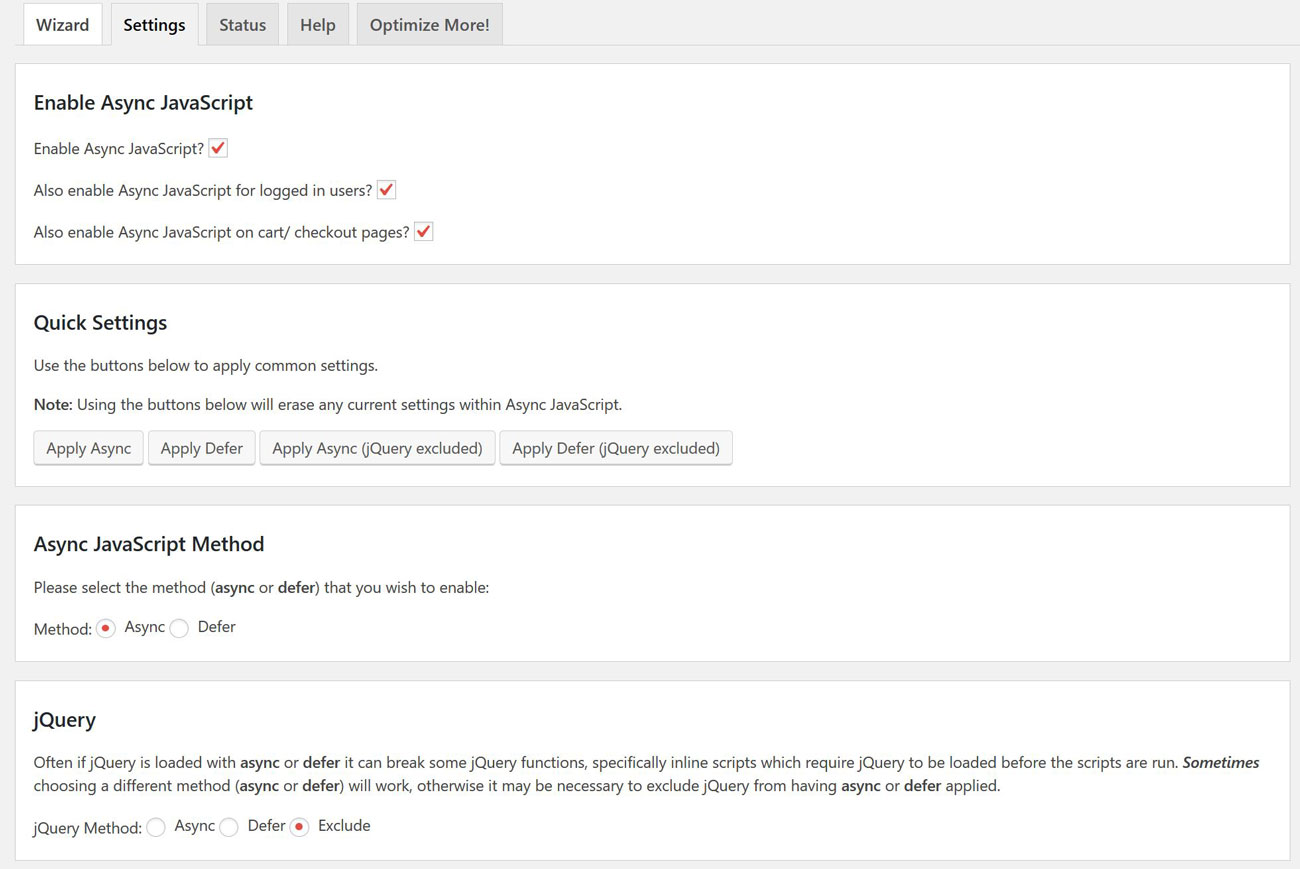
In seguito, dovrai andare a selezionare “Async” su “Async JavaScript Method” e su “jQuery”. C’è l’elevata possibilità che tenendo attive entrambe le funzioni su “Async” andrai a creare qualche conflitto che non farà funzionare correttamente il caricamento del tuo sito. In tal caso, dovrai impostare una delle due opzioni su “Defer” o “Exclude” per escluderla completamente:

Ogni sito, in base all’hosting, al tema e ai vari plugin, ha una combinazione di queste due opzioni differente. Per questo, consiglio l’utilizzo di questo plugin solo alle persone più esperte.
I Migliori Plugin WordPress Per La Sicurezza
Passiamo ora alla messa in sicurezza del nostro sito.
Per quanto riguarda i backup la maggior parte degli hosting web (compreso SiteGround), effettuano ciclicamente dei backup automatici di tutti i tuoi siti. Ma se vuoi avere un ulteriore sicurezza e un più completo controllo dei backup del tuo sito, ti consiglio di installare almeno uno dei tanti plugin per creare backup disponbili per WordPress.
Oltre a creare backup per ripristinare il tuo sito dopo il danno, dovrai anche prevenire e proteggere il sito da eventuali attacchi e minacce del web.
Questi due plugin ti verrano in aiuto:
BackUpWordPress
[must-to-have] Un semplice e poco invasivo plugin per effettuare il backup dei file del tuo sito e del database. Se vuoi un plugin con più funzionalità ti consiglio UpdraftPlus.
Funzionalità e configurazione di BackUpWordPress
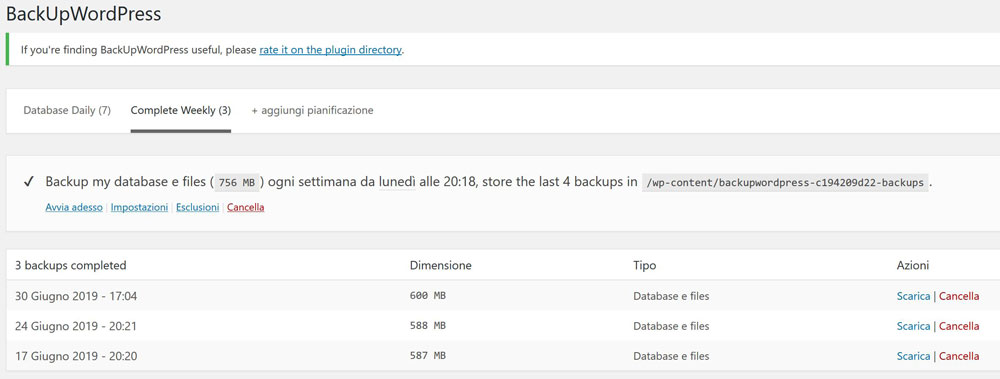
Configurare BackUpWordpress è molto semplice e intuitivo. Una volta installato e attivato avrai già una programmazione giornaliera per il database e settimanale per l’intero sito (file + database).
Se invece vuoi decidere quanto frequentemente vuoi che avvenga effettuato il backup per il tuo sito vai su “Strumenti” > “Backups” e seleziona la frequenza dei backup a tuo piacimento:

Personalmente ho impostato un backup completo ogni settimana e un backup del database ogni 24 ore.Wordfence Security
[facoltativo, se hai installato il CDN di CloudFlare] Wordfence Security è uno dei più popolari plugin per aumentare la sicurezza del tuo sito WordPress. Personalmente non lo utilizzo, dato il fatto che ho installato il CDN di CloudFlare che mi potregge allo stesso modo (o forse meglio).
I migliori plugin per ottimizzare il backend di WordPress
La piattaforma di WordPress può essere ottimizzata anche nel backend. Ovvero nelle funzionalità che servono a noi per operare con WordPress.
Due plugin che reputo utili integrare nella piattaforma WordPress sono:
TinyMCE Advanced
[facoltativo] Una cosa che non riesco proprio a spiegarmi è come sia possibile che l’editor di testo di WordPress non contenga dei comandi per inserire determinate formattazioni di testo che a me sembrano frequentamente necessarie. Ad esempio: il testo evidenziato, o
barrato, o sottolineato, o tanti altri comandi che stranamente mancano nell’editor di testo di WordPress. Bene. Per inserire dei comandi extra ci viene in aiuto TinyMCE Advanced, un utile plugin che aggiunge dei comandi in più all’editor di testo visuale di WordPress.Funzionalità e configurazione di TinyMCE Advanced
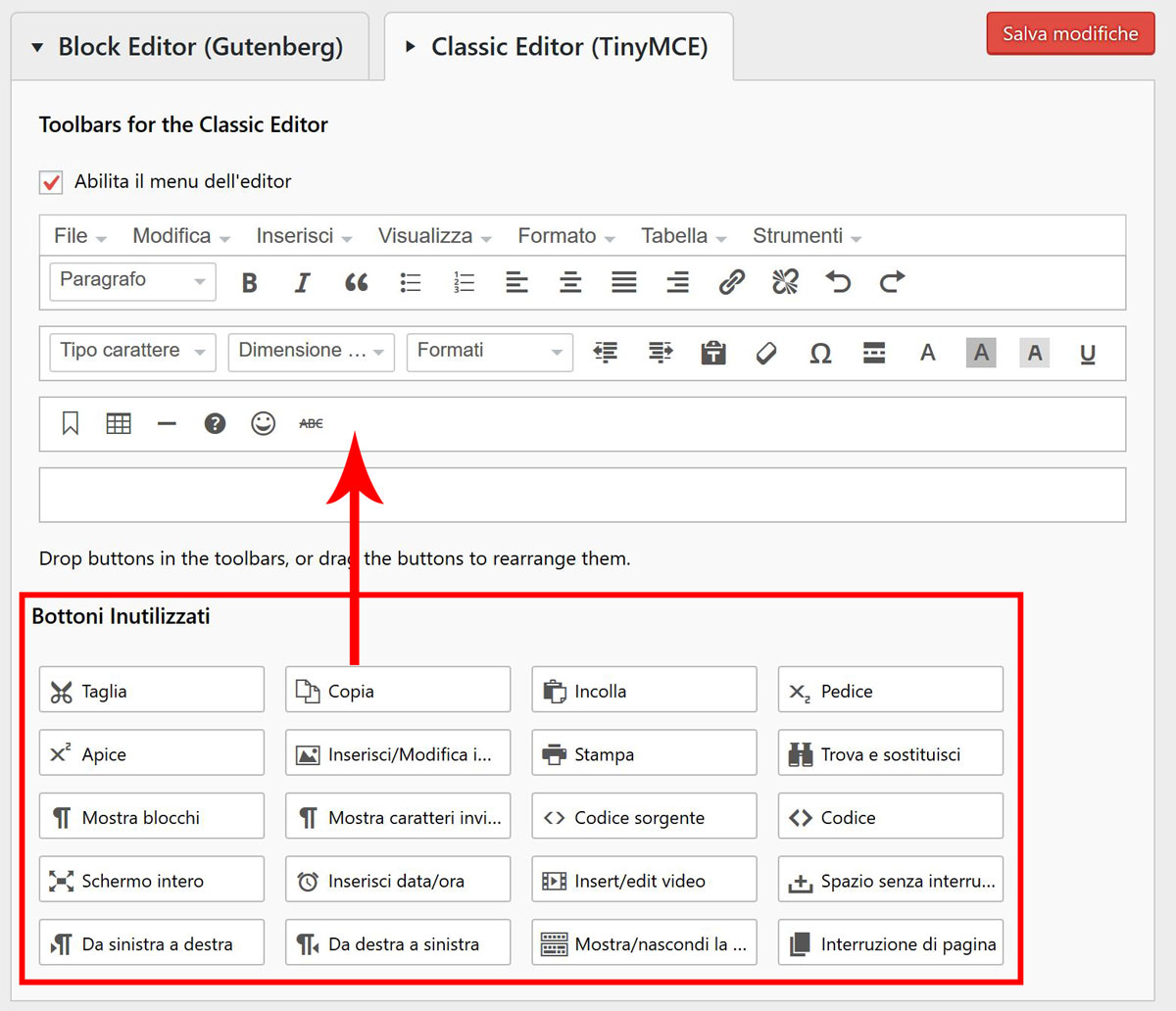
Per aggiungere i comandi all’editor di testo vai su “Impostazioni” > “TinyMCE Advanced” e trascina i bottoni inutilizzati che vengano attivati dal basso verso l’alto, su quello che sarà il tuo editor di testo una volta che andrai a scrivere o modificare i tuoi articoli:

Al completamento del tuo nuovo futuro editor di testo ottimizzato, clicca su “Salva modifiche” per confermare.Title and Nofollow For Links
[facoltativo] Title and Nofollow For Links è un plugin destinato solo a chi vuole fare SEO seriamente senza farsi sfuggire una virgola sull’ottimizzazione per i motori di ricerca.
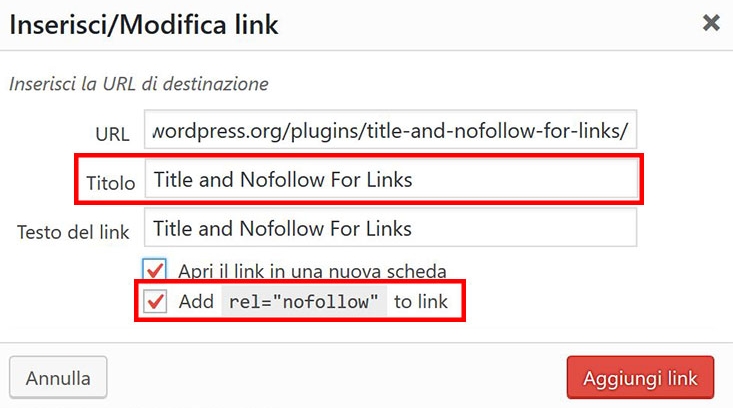
Non so in quanti di voi siete abituati ad inserire il titolo nei link interni ed esterni, ma io lo faccio sempre, anche per dare quella piccola ottmizzazione in più utile a Google per capire di cosa stiamo parlando. Questo plugin ti risparmia la modifica manuale dei link esterni nella sezione codice. Ti permettere di rendere i link esterni “nofollow” e aggiungere il titolo ai link direttamente dall’editor visuale di WordPress:

Conclusione
Se hai seguito completamente la guida su come creare un sito WordPress e hai installato e impostato i plugin come ti ho detto finora, sono sicuro che mi ringrazierai del mega lavoro che ho svolto. Per ricambiare il favore condividi questo articolo o citami in uno dei tuoi futuri articoli. Te ne sarò molto riconoscente e aiuterai me a crescere di autorevolezza e credibilità.
Grazie e alla prossima guida!

Alessandro Sabbatini è un esperto di marketing digitale e imprenditore online che sfrutta le potenzialità di internet per creare opportunità di guadagno. Come fondatore di ProMarketer.it, si dedica a fornire guide gratuite sul marketing online, strategie per generare reddito online e informazioni a scopo educativo su investimenti, basate sulla sua vasta esperienza nel campo.