Quella che leggerai di seguito è la guida definitiva per creare un sito web o un blog con WordPress.
Un sito web dall’aspetto professionale, veloce, ottimizzato SEO e adeguato al GDPR che ti permetterà di ricevere visite organiche dai motori di ricerca e di accogliere gli utenti in un caloroso ambiente in grado di convertirli in clienti fidelizzati o vendite dirette.
Grazie alle caratteristiche, la struttura e le varie modifiche che ti mostrerò in questa guida riuscirai a costruire una Ferrari del web.
Tutto questo grazie ai servizi, gli strumenti e le strategie che io stesso utilizzo.
Anni di ricerche, innovazioni, esperimenti e ottimizzazioni che solo io e pochi altri applichiamo per ottenere la macchina da guerra perfetta per conquistare il web.
Se sarai così tenace e paziente da arrivare fino in fondo, ti ritroverai tra le mani un sito web migliore di Aranzulla.it, prove alla mano.
In questa mega-guida ti dirò esattamente:
- Come e dove va scelto un dominio internet.
- Quale hosting web utilizzo per creare e mantenere i miei siti online al massimo delle performance.
- Come installare WordPress con il certificato SSL (https).
- Quale tema WordPress reputo il migliore e come impostarlo al meglio.
- Come trasformare il sito WordPress in un sito web dall’aspetto professionale con un solo click.
- Quali plugin devi installare e con quali settaggi ottimali devi impostarli.
- Quali impostazioni, migliorie e modifiche applico al sito WordPress per ottimizzare al massimo la velocità, la struttura e il design.
- Quali strategie SEO applico per conquistare i motori di ricerca e generare vendite online.
La guida DEFINITIVA in Italiano per creare un sito web con WordPress:
professionale, veloce e ottimizzato SEO.
Perché WordPress Per Creare Un Sito Web (O Blog)
So che alcuni di voi, magari trai più inesperti, si stavano facendo l’idea di creare un sito web con dei servizi quali Wix, Weebly, Yola, Jimdo, Webnode, o qualsiasi altra piattaforma all’infuori di WordPress; senz’altro sono tutti ottimi servizi che ti permettono di creare siti web grazie ai loro strumenti molto semplici da utilizzare e in grado di presentare la tua attività online con un design accattivante e pieno di belle immagini, video ed effetti speciali. Tutto bello fin qui.
Ma che succede quando devi portare il tuo business ad un altro livello?
Limiti. Soltanto limiti.
Credi davvero di poter competere con siti come wikipedia.org, amazon.it, ebay.it, aranzulla.it con un sito creato con Wix?
Assolutamente no caro amico/a.
Per battere la concorrenza ci vuole ben altro. Ci vuole una piattaforma per creare siti web flessibile, veloce e all’avanguardia, con annessi plugin, template ottimizzati e migliorie che sono applicabili solo su una piattaforma personalizzabile come quella di WordPress.
Sei vuoi giocare, sei libero di affidarti a qualsiasi servizio online per creare siti web, ma se vuoi cominciare a fare sul serio, prosegui pure con la mia guida…
Perché La Mia Guida Per Creare Un Sito O Un Blog WordPress
Se sei atterrato qui è perché molto probabilmente ti sono stato consigliato da qualcuno che ha ottenuto dei risultati concreti o consigliato dal motore di ricerca Google che ha saputo recepire l’importanza e l’unicità dei miei insegnamenti.
Mi ci è voluto molto tempo per decidermi a creare questa guida e mettere a nudo tutte le mie preziose scoperte.
La guida che andrai a leggere non è la solita guida sbrigativa che ti fa mettere in piedi un bel sito ma che non da i suoi frutti; questa guida ti darà in mano tutti quegli elementi in grado di battere la concorrenza più ardua, anche con un sito web appena creato.
Tutto questo è frutto di anni di test, di innovazioni e di esperimenti che solo io ho provato e che solo io applico (te ne darò la dimostrazione in seguito).
Data l’importanza di questi consigli alcuni venderebbero questa guida per migliaia di euro, io, ho deciso di condividere con te, gratis, esattamente come creo siti web e come riesco a battere anche siti molto più autorevoli e anziani.
L’importanza di avere un sito web ottimizzato
Una delle cose più importanti per essere ben posizionati sui motori di ricerca e per avere tassi di conversione alti (vendite) è il fattore della velocità del sito e dell’assenza di imperfezioni strutturali e di design delle pagine web.
INUTILE quindi avere un ottimo prodotto con un copywriting persuasivo ed effetti speciali sul proprio sito, se quel sito non viene visualizzato velocemente e correttamente.
Secondo uno studio (fonte: neilpatel.com) si dice che:
- Il 47% degli utenti si aspetta che il sito si carchi in meno di 2 secondi.
- Il 40% delle persone abbandona il sito se impiega più di 3 secondi a caricarsi.
- 1 secondo di ritardo del caricamento di pagina si traduce in un –7% sul tasso di conversione. Se un sito di e-commerce genera 100.000$ al giorno, un secondo di ritardo sul caricamento della pagina può costargli una perdita di 2.5$ milioni ogni anno.
Vuoi far parte di questo disastro anche tu?
Certo che no! È per questo vadano al diavolo tutti quei servizi che ti promettono un sito dal bell’aspetto fatto in 8 minuti ma che non badano a questi fattori di ottimizzazione.
Ed è anche per la stessa ragione che ho speso anni ad ottimizzare al massimo i miei siti web in modo da farli risultare i migliori tra tutti i miei competitors.
Solo così sono in grado di averla vinta scontrandomi con i titani “imbattibili” del web.
Niente fuffa! Solo prove alla mano
Per farti prendere coscienza dell’importanza di tutte queste migliorie e ottimizzazioni che ti farò applicare, ti inviterò ad effettuare dei test di velocità su tre dei più importanti siti per analizzare siti web:
Alla fine di questa guida, e al completamento del tuo sito web WordPress, ti farò accedere a questi tre siti per testare la velocità e la qualità della struttura del sito.
Come sfida, ti inviterò a prendere qualsiasi altro sito web ti venga in mente per confrontarlo con il tuo.
Vedrai che non riuscirai a trovarne uno migliore.
Cominciamo!
Se hai già un dominio internet e devi solo collegarlo all’hosting web passa direttamente allo “STEP 2: Scelta e Acquisto Del Migliore Hosting Per WordPress”.
Se non hai ancora un dominio, prosegui con la lettura.
STEP 1: Scelta e Acquisto Del Dominio Internet
Prima di creare un sito web dovrai scegliere e possedere un dominio internet.
Spesso si fa molta confusione, e si crede che possedere un dominio internet (www.iltuosito.it) è come avere un sito web. Non è proprio così.
Per formare un sito web occorre avere un dominio internet (www.iltuosito.it) e uno spazio web (hosting) collegati tra loro. Lo spazio web, detto anche hosting, è il luogo dove saranno fisicamente ospitati i file del tuo sito.
La mia best practice per creare un sito web è:
- Comprare il dominio internet sul migliore sito per compare domini: GoDaddy (link al sito ufficiale).
- Collegare il dominio di GoDaddy al migliore hosting per WordPress: SiteGround (link al sito ufficiale).
Ripetere questa mia pratica comporterebbe un passaggio in più, ovvero, il collegamento del dominio internet acquistato su GoDaddy con l’hosting web di SiteGround.
La pratica più comune, e quella più adatta a te, prevede invece di acquistare il dominio internet e l’hosting web già collegati tra loro e direttamente su un unico provider di domini internet e hosting web, di cui il migliore in assoluto è SiteGround.com.
(solo in caso avessi l’intenzione di coltivare più business online e creare più di circa 10 siti web, ti consiglio di seguire la mia pratica dell’acquistare domini su GoDaddy e collegarli su più account di SiteGround. In questo caso, segui la guida su come collegare domini da GoDaddy all’hosting di SiteGround)
Alcuni consigli sulla scelta del nome del dominio e del TDL (.it. .com, …)
Se sei indeciso sulla scelta del nome del tuo dominio internet ti do alcuni consigli pratici che ti torneranno utili per favorirti in termini di branding, di SEO e di marketing:
- Se il tuo sito è in lingua Italiana ed è destinato a un pubblico Italiano, scegli un .it. Google posiziona con più piacere i domini con TLD locali (.it) per ricerche effettuate in territorio nazionale.
- Se il tuo sito punta ad una specifica parola chiave o nicchia, trova il modo di inserire la parola chiave all’interno del dominio e all’inizio. Tutto questo per favorire il branding e il posizionamento SEO. Se per esempio il tuo sito tratterà di “coaching aziendale”, prova a vedere se il dominio coachingaziendale.it è disponibile, in caso non fosse disponibile, prova aggiungendo il trattino (coaching-aziendale.it), in alternativa aggiungi una piccola sigla alla fine (non all’inizio) coachingaziendaleitalia.it o coaching-aziendale-italia.it. Se non sei riuscito ancora a trovare una variante utilizza questo sito e inserisci la tua parola chiave: leandomainsearch.com. Il sito ti restituirà delle interessanti idee già libere.
- Se il tuo sito rappresenta un brand, inserisci il nome del tuo brand nel dominio.
- Se il tuo sito rappresenta te stesso, la tua autorevolezza, e offri dei servizi, potresti pensare di inserire come dominio il tuo nome e cognome o il nickname di come sei conosciuto.
STEP 2: Scelta e Acquisto Del Migliore Hosting Per WordPress
Se hai già un hosting web con SiteGround MA un dominio gestito da un altro provider, segui la guida su come collegare un dominio GoDaddy a SiteGround:
COME COLLEGARE UN DOMINIO GODADDY A SITEGROUND
Quando hai collegato il dominio a SiteGround, salta allo “STEP 3: Creare Il Sito WordPress”
Se NON hai un hosting web con SiteGround, prosegui con la lettura.
Se è la prima volta che crei un sito web le cose si faranno molto più semplici e convenienti per te: oltre ad avere un dominio internet e un hosting web nello stesso ambiente, avrai a disposizione:
- Uno sconto del 60% su tutti i piani hosting.
- Il dominio gratis per un anno.
Clicca qui sotto per attivare lo sconto e procedere alla scelta del tuo dominio internet.
ATTENZIONE: prima di scegliere il piano hosting, continua la lettura e segui le mie indicazioni passo dopo passo…
SCONTO SITEGROUND 60% + DOMINIO GRATIS
Dopo che hai cliccato sul link promozionale passerai subito alla scelta del piano hosting.
Ora che sei nel sito di SiteGround potrai scegliere da subito l’hosting web più adatto alle tue esigenze.
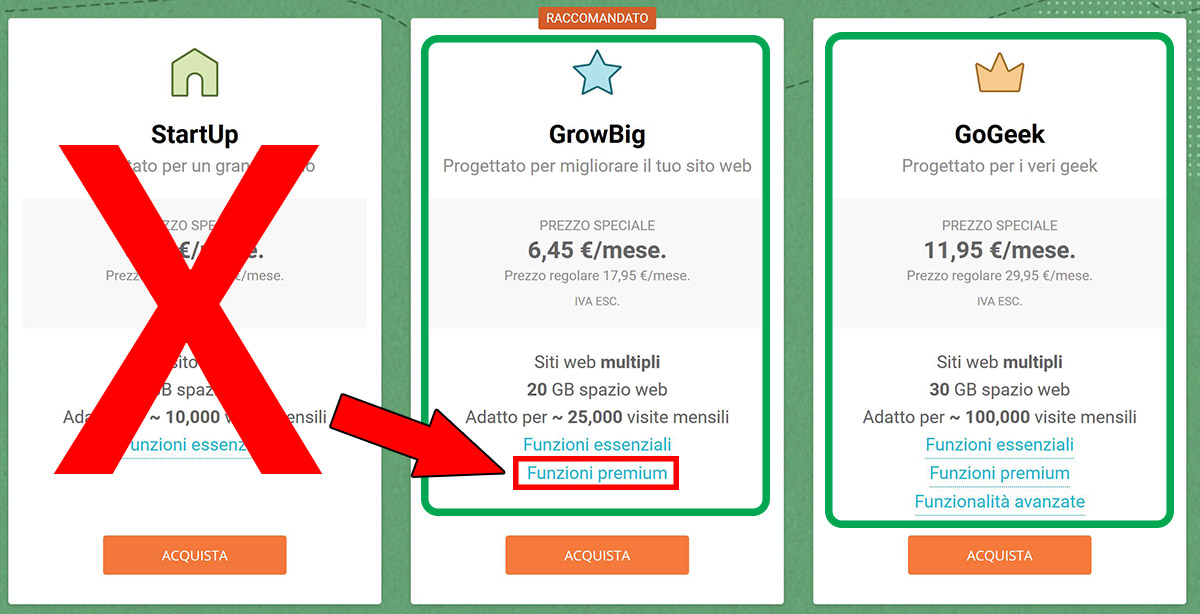
Senza dilungarmi troppo sul perché dovresti scegliere SiteGround come hosting web e sul perché dovresti evitare di acquistare il piano StartUp (cosa che ho spieagto in questa recensione), ti consiglio direttamente di scegliere:
- Il piano GrowBig se hai intenzione di creare da 1 a circa 5 siti web (che in totale non superino le 25.000-40.000 visite al mese).
- Il piano GoGeek se hai intenzione di creare più di 5 siti web (che non superino le 100.000-150.000 visite al mese).
Se sei all’inizio ti sarà più che sufficiente il piano GrowBig.
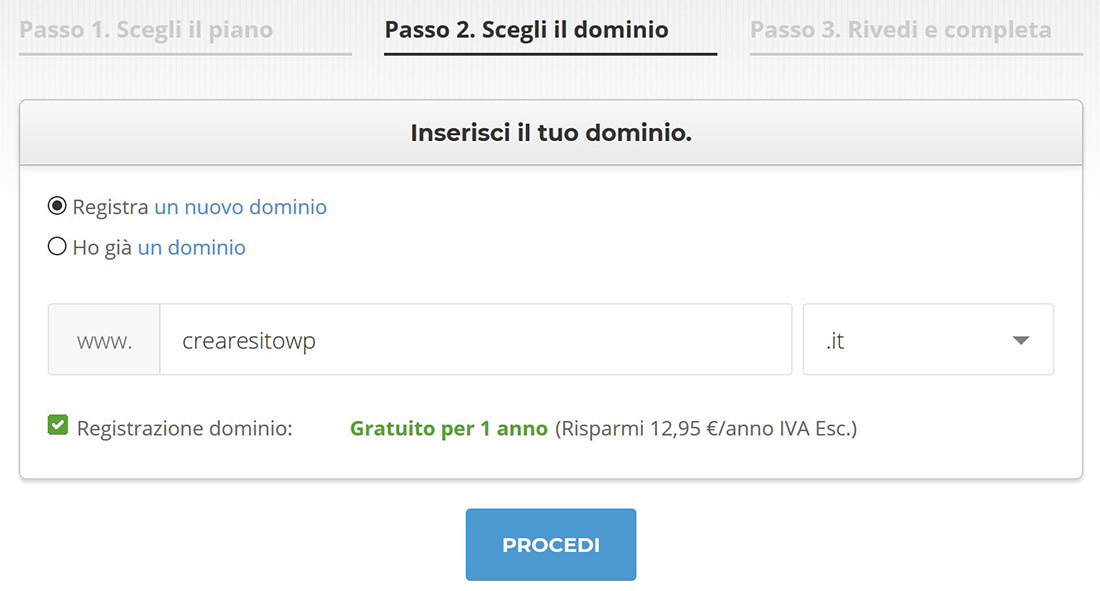
Una volta che hai scelto il tuo piano, clicca su “ACQUISTA” per procedere alla scelta del dominio:

Una volta che hai scelto il nome del tuo dominio clicca su “PROCEDI“.
Se il tuo dominio internet è libero vedrai il messaggio di “Congratulazioni!“, altrimenti, scegli un altro dominio.

Scorrendo il form di registrazione dovrai inserire la tua migliore email e la password per accedere al pannello di controllo di SiteGround in seguito. Nell’email che andrai ad inserire, ti saranno anche inviate le istruzioni e i dati di accesso a SiteGround.
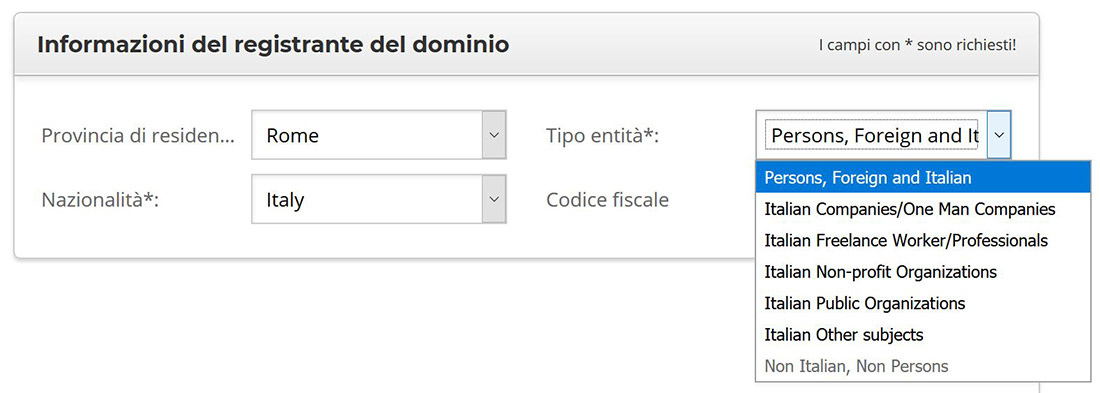
Compila le restanti informazioni personali che SiteGround richiede e fermati prima di “Informazioni del registrante del dominio” (in caso avessi dei dubbi su cosa scegliere):

Se compilando il form trovi dei dubbi nel campo “Informazioni del registrante del dominio” ti semplifico la cosa spiegandoti che se non hai un’azienda o una partita IVA dovrai selezionare “Persons, Foreign and Italian“, altrimenti seleziona le restanti opzioni in base all’entità della tua azienda o attività.
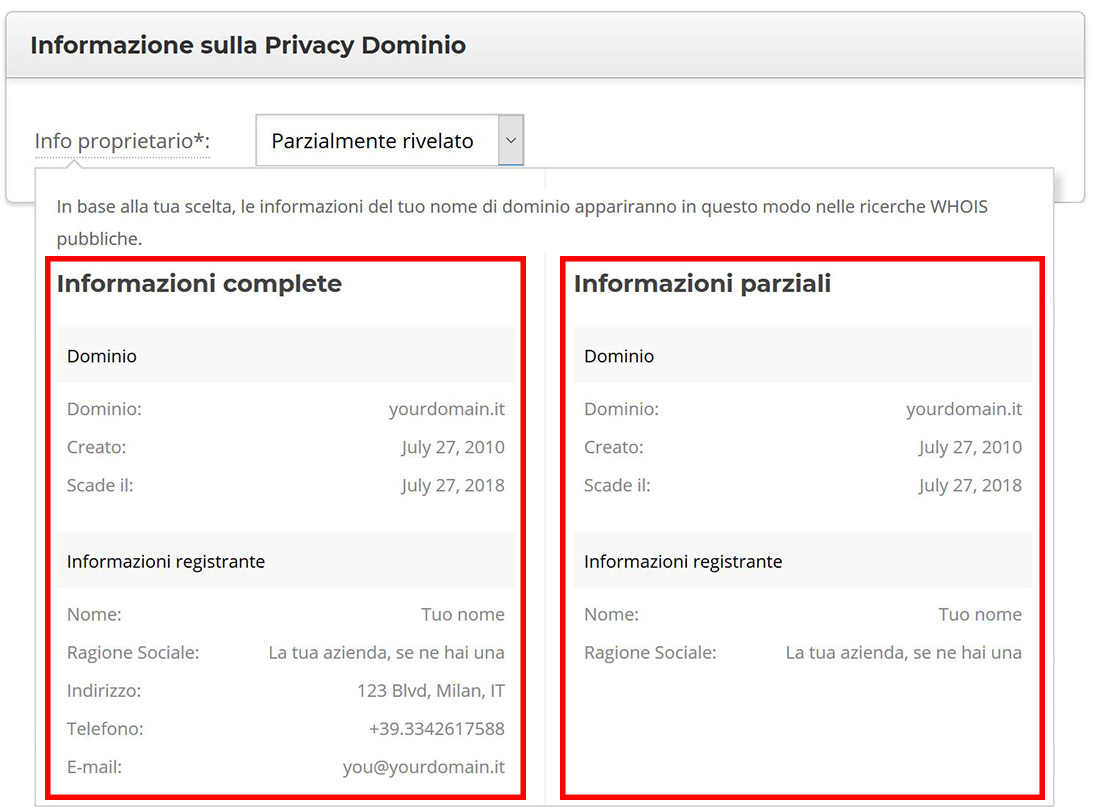
Per quanto riguarda il campo “Informazione sulla Privacy Dominio” hai due scelte:
- Rendere il tuo dominio parzialmente rivelato.
- Rendere l tuo dominio completamente rivelato.
In base alla scelta, ecco quali informazioni saranno visibili al pubblico in caso qualcuno vada a curiosare il WhoIs del tuo dominio su https://whois.icann.org:

Date le ultime regolamentazioni riguardo il GDPR, in entrambi i casi, ho notato che nessuna delle informazioni viene più visualizzata. Questa scelta non risulta quindi rilevante e spetta solamente a te.
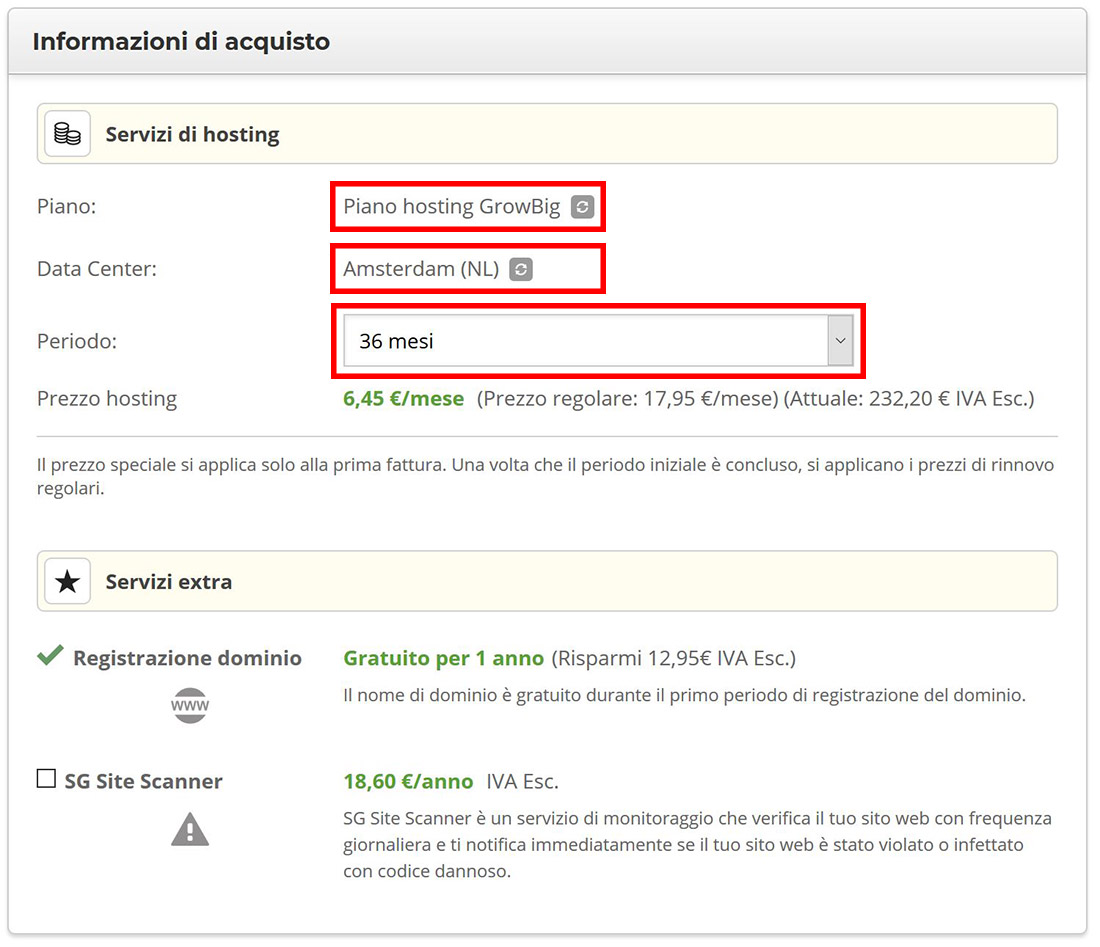
Dopo aver inserito i dati della tua carta di credito o di debito, puoi passare alla scelta della durata dell’abbonamento e del data center.
Per quanto riguardo il Data Center assicurati di avere selezionato “Amsterdam (NL)” se il tuo pubblico di riferimento è Italiano o Europeo. Avendo scelto SiteGround come hosting web abbiamo la fortuna di avere uno dei data center più veloci al mondo a pochi passi dall’Italia.
Per la durata dell’abbonamento ti suggerisco di selezionare un periodo più ampio possibile (36 mesi) per approfittare e sfruttare al meglio lo sconto iniziale del 60%:

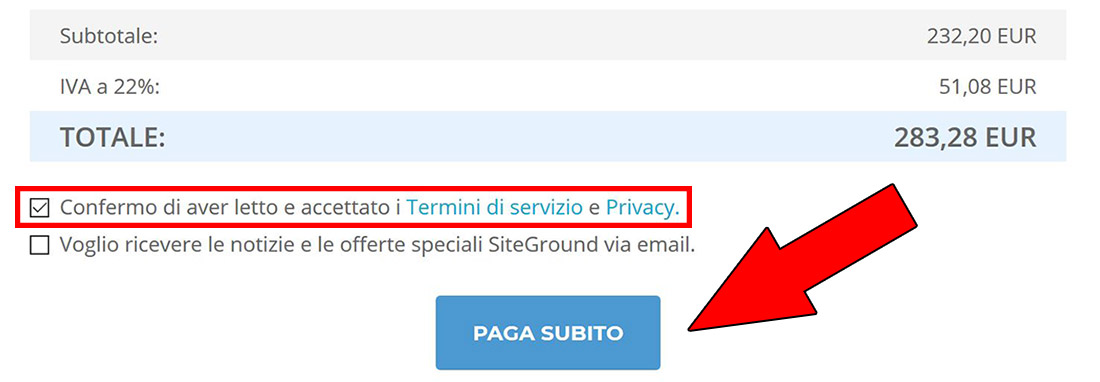
Ora che hai completato il modulo d’ordine, non ti resta che revisionare le tue scelte, controllare il prezzo da pagare, confermare di aver letto e accettato i “Termini di servizio e Privacy” e infine cliccare su “PAGA SUBITO“:

La registrazione dei domini .it potrebbe richiedere un lasso di tempo di 2-3 ore prima che siano completamente utilizzabili, in alcuni casi, potrebbe impiegare fino a una giornata intera. Prima di passare allo step successivo assicurati che il dominio .it che hai scelto sia attivo al 100% (dovresti aver ricevuto un email di conferma). Se invece hai scelto un dominio .com potresti fin da subito passare allo STEP 3.
STEP 3: Installare WordPress
Benissimo. Ora che abbiamo scelto il nostro dominio internet e acquistato lo spazio web non ci resta che installare WordPress dal cPanel di SiteGround.
Grazie all’hosting di Siteground, installare WordPress in Italiano e con certificato SSL sarà un gioco da ragazzi.
Per prima cosa, installiamo WordPress sul nuovo dominio:
- Accedi al tuo account SiteGround con il nome utente e la password che hai scelto in precedenza. Il link per accedere al pannello di controllo di SiteGround lo trovi nell’email che hai ricevuto dopo il pagamento, altrimenti ecco il link per effettuare il login: clicca qui.
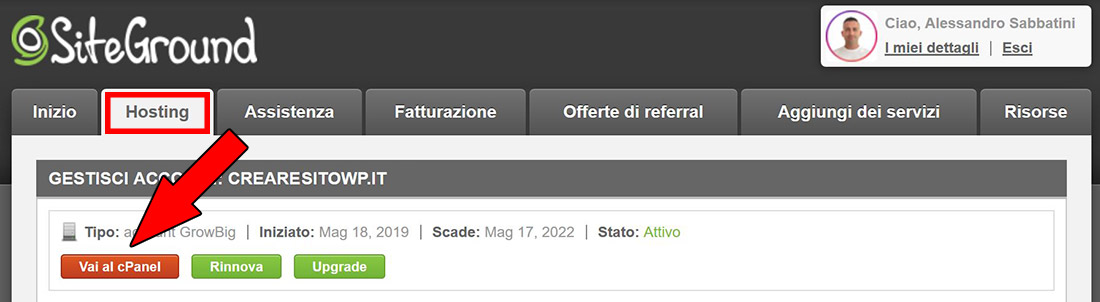
- Dopo aver effettuato l’accesso, clicca su “Hosting” (o “My Accounts” se hai il pannello di controllo in Inglese).
- Clicca su “Vai al cPanel” (o “Go to cPanel“):

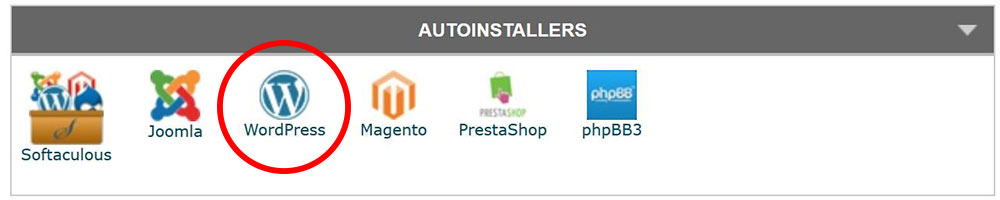
- Trova e clicca sull’icona “WordPress“.

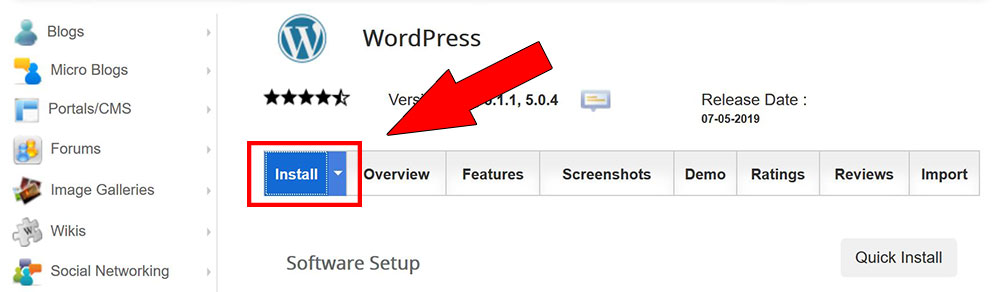
- Ora ti si aprirà una nuova pagina dedicata all’installazione guidata di WordPress. Clicca su “Install“:

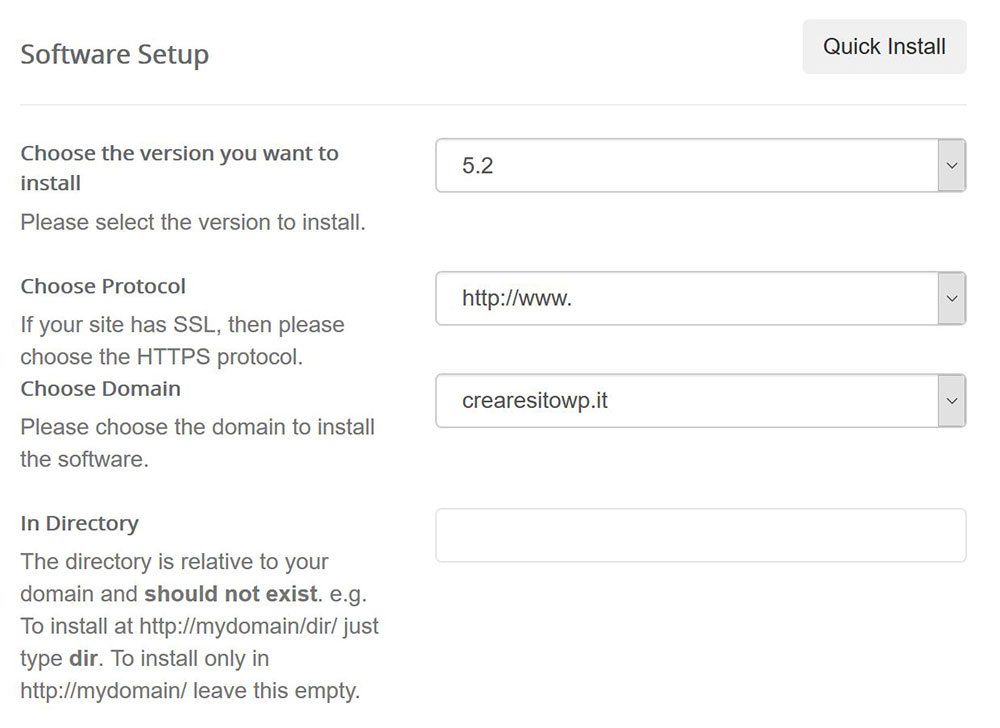
- Bene. Ora segui le mie direttive per cominciare subito con il piede giusto:
- Assicurati che stai installando l’ultima versione di WordPress (nello screenshot è la 5.2, ma nel tuo caso ne vedrai una molto probabilmente più aggiornata).
- Seleziona come protocollo: http://www. (solo dopo aver installato il certificato SSL cambieremo l'”http” con l'”https”).
- Assicurati di aver selezionato il dominio giusto.
- Lascia vuoto il campo “In Directory“:
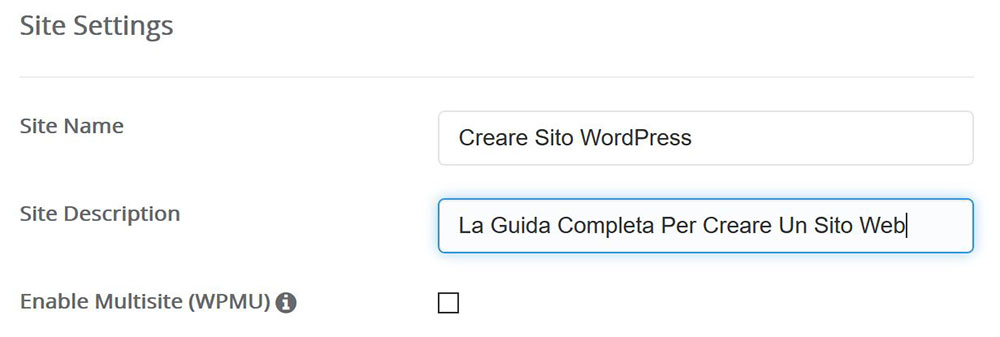
 Scorrendo la pagina, su “Site name” inserisci il nome del tuo sito (puoi modificarlo in seguito).
Scorrendo la pagina, su “Site name” inserisci il nome del tuo sito (puoi modificarlo in seguito). - Su “Site Description” inserisci una breve descrizione del tuo sito (campo obbligatorio per procedere con l’installazione di WordPress, ma che sarà possibile togliere in seguito).
- Lascia deselezionato “Enable Multisite“:

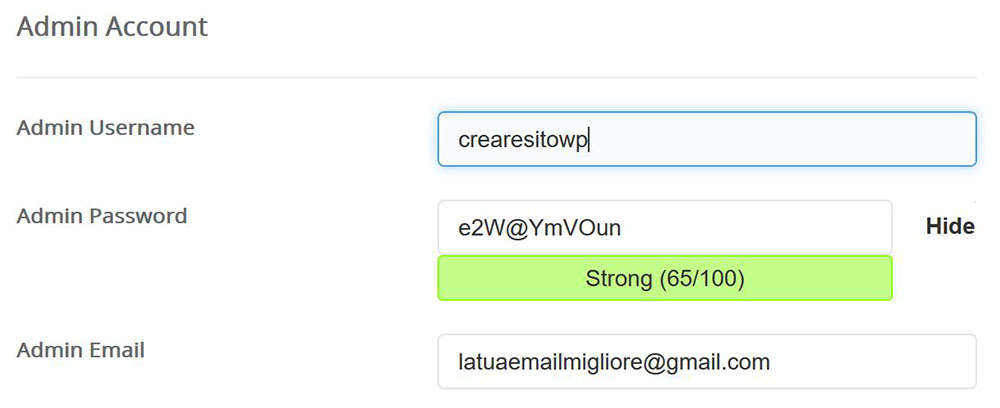
- Su “Admin Username” inserisci il nome utente per accedere al tuo sito WordPress. Potresti inserire il tuo nome, un nickname o una parola che ricorda il tuo sito o la tua nicchia di riferimento. NON inserire come username “admin”, poiché potresti diventare bersaglio dei bot che tenteranno di accedere al sito WordPress.
- Su “Admin Password” scegli una password complessa (o utilizza la password complessa che WordPress ti suggerisce).
- Su “Admin Email” inserisci la tua migliore email. Potresti inserire la stessa email che hai utilizzato per creare l’account di SiteGround. Su questa email ti saranno inviati i dati di accesso al tuo sito WordPress al termine dell’installazione:

- Seleziona “Italian” come lingua del sito WordPress (ovviamente, seleziona “English” o qualsiasi altra lingua se stai costruendo un sito in lingua straniera):

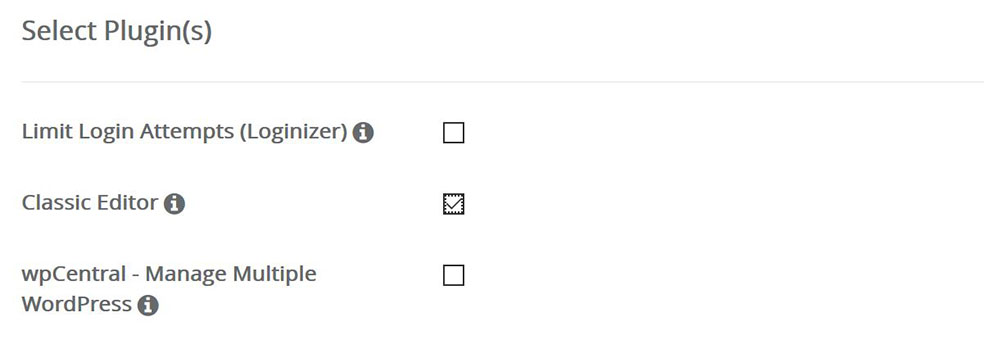
- Ora, per l’amor di Dio seleziona e spunta la casella “Classic Editor” nella sezione “Plugin(s)”. Questo ti permetterà di utilizzare l’editor classico di WordPress anziché il nuovo editor mega-flop “Gutenberg“:

- Deseleziona “WordPress Starter“. Questa opzione lasciamola ai principianti ;)

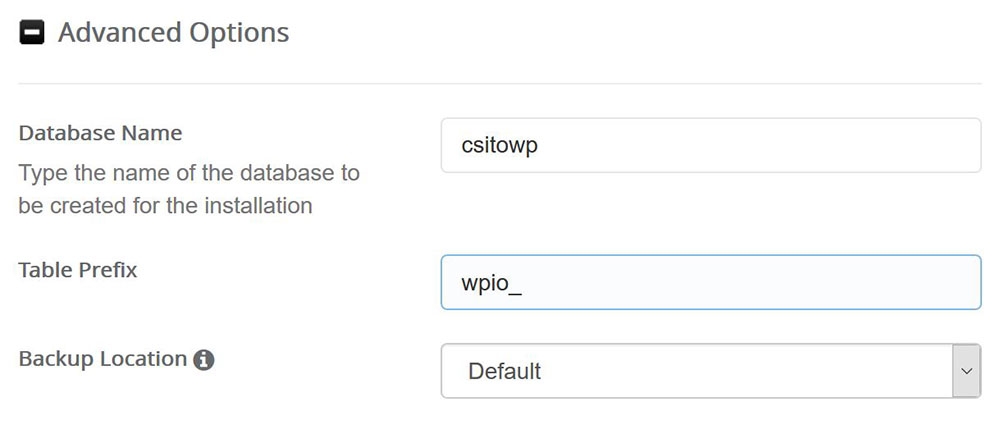
- Infine (facoltativo, solo per smanettoni), clicca su “+ Advanced Options” e cambia il nome del database in corrispondenza del campo “Database name“. Inserisci una sigla che ricordi il nome del tuo sito (massimo 7 lettere).
- Lascia invariato il campo “Table Prefix” e “Backup Location“:

- Clicca su “Install” per dare il via all’installazione di WordPress:

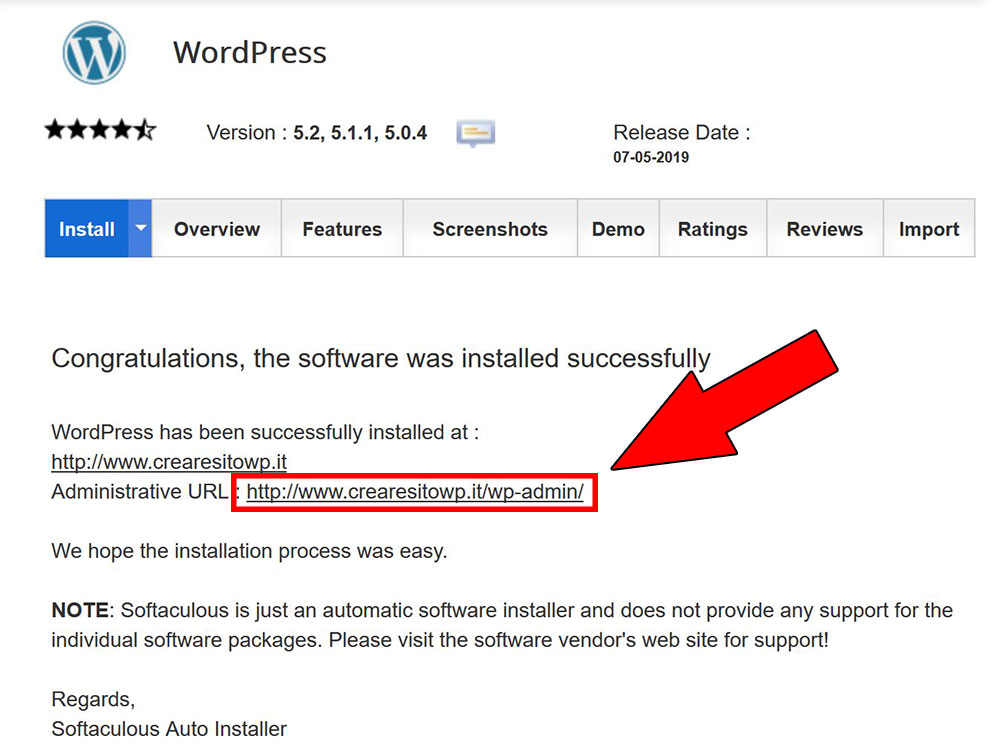
Al termine dell’installazione di WordPress potrai conoscere l’URL del tuo sito e l’URL amministratore (http://www.tuosito.it/wp-admin/) che ti servirà per accedere al pannello di controllo del tuo sito WordPress:

Clicca sull’URL amministratore (http://www.tuosito.com/admin/) e inserisci il tuo nome utente e la password per accedere.
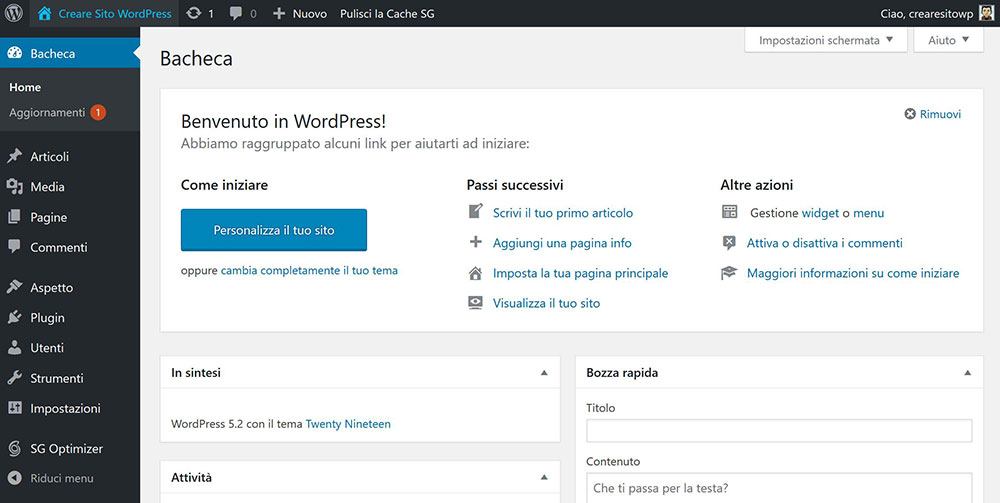
Eccoti arrivato al pannello di controllo del tuo sito WordPress:

Bene. Questo è il pannello di controllo (backend) del tuo sito web.
Solo tuo potrai vedere questa parte del sito e solo tu potrai aggiungere articoli, modificare le impostazioni, installare i vari plugin e avere pieno controllo sul sito.
Salva questa pagina tra i tuoi preferiti per un rapido accesso in futuro.
Ora che hai installato WordPress passiamo subito al settaggio delle prime impostazioni vincenti che renderanno il tuo sito già bello ruspante.
Le impostazioni ottimali di WordPress
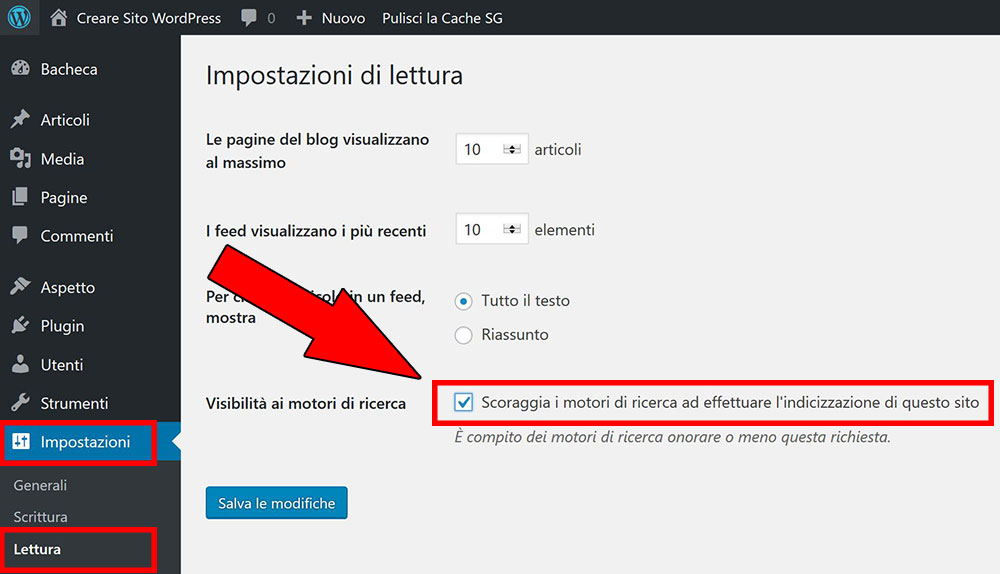
Per primissima cosa andiamo subito su “Impostazioni” > “Lettura” e scoraggiamo i motori di ricerca ad effettuare l’indicizzazione del nostro sito. Spunta la casella “Scoraggia i motori di ricerca ad effettuare l’indicizzazione di questo sito” e clicca su “Salva le modifiche“:

Ora siamo invisibili agli occhi dei motori di ricerca.
Tenendo attiva questa condizione il nostro sito non verrà indicizzato su Google o sugli altri motori di ricerca. Tutto questo è necessario per evitare che il sito (ancora privo di contenuti o con contenuti di esempio) venga scansionato e valutato in malo modo dai motori di ricerca.
Solo quando avrai una struttura ottimale e qualche contenuto di qualità potrai presentarti al pubblico e ai motori di ricerca.
(ricordati di togliere questa condizione quando sei pronto a farti vedere!)
Eliminazione pagine e articoli di esempio
WordPress viene spesso presentato con delle pagine o degli articoli di esempio che possono variare in base al tema installato o all’hosting provider scelto.
Servono per darci un’idea sull’aspetto dei futuri articoli che andremo a scrivere o per mostrare le varie ed eventuali funzionalità di ogni tema.
Eliminale tutte.
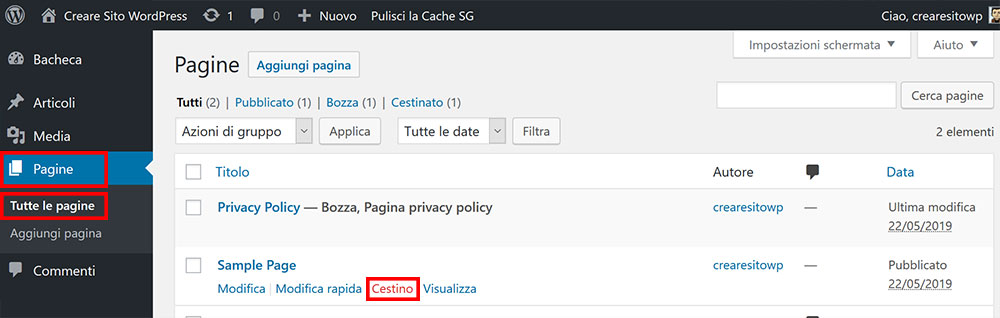
Per fare questo vai su “Pagine” > “Tutte le pagine” ed elimina tutte le pagine che vedi (puoi lasciare solo la pagina “Privacy Policy” in bozza senza pubblicarla):

Ripeti lo stesso procedimento di eliminazione di contenuti di esempio per gli articoli (percorso = “Articoli” > “Tutti gli articoli“).
Modifica della struttura dei permalink
Un opzione che va modificata assolutamente è la struttura dei permalink.
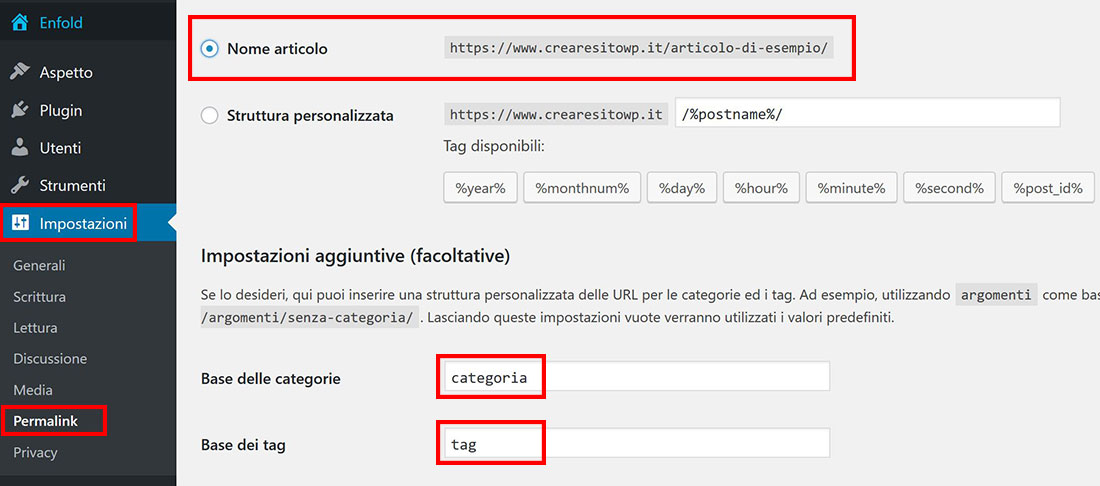
Come di default, troverai una struttura di permalink “Semplice” o con “Data e nome” . Per questioni di SEO e di ottimizzazione della struttura vai a modificare questa condizione con “Nome articolo“. Per fare questo:
- Clicca su “Impostazioni” > “Permalink“.
- Seleziona “Nome articolo“.
- In seguito, scorri su “Impostazioni aggiuntive (facoltative)” e scrivi “categoria” sul campo “Base delle categorie” e “tag” sul campo “Base dei tag“.
- Clicca su “Salva le modifiche” per confermare:

Impostazioni ottimali del plugin SG Optimizer
Avendo scelto SiteGround come hosting web ci troviamo già a metà dell’opera per quanto riguarda l’ottimizzazione delle performance di un sito web.
Grazie al plugin che hanno creato per WordPress, “SG Optimizer“, il tuo sito si troverà da subito a un passo dall’essere una Ferrari del web (senza ancora aver installato plugin aggiuntivi o il CDN che metteremo in seguito).
Ora dobbiamo abilitare le funzioni di “SG Optimizer” per spingere al massimo l’ottimizzazione del sito (se non vedi installato questo plugin, clicca qui per effettuare il download di SG Optimizer).
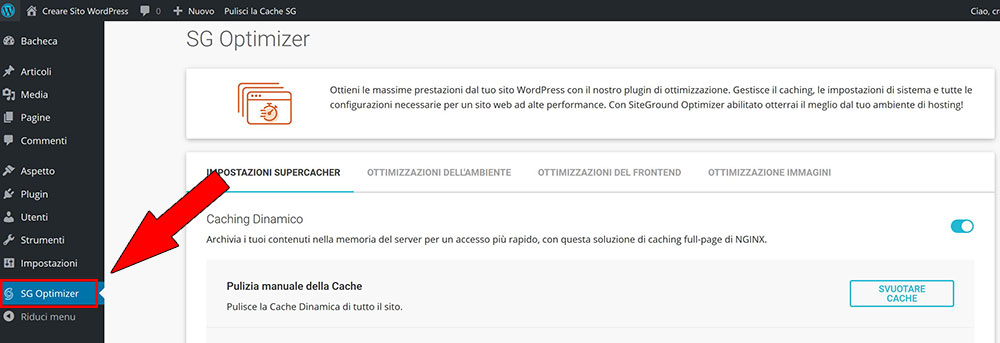
Sempre all’interno della dashboard di WordPress clicca su “SG Optimizer“:

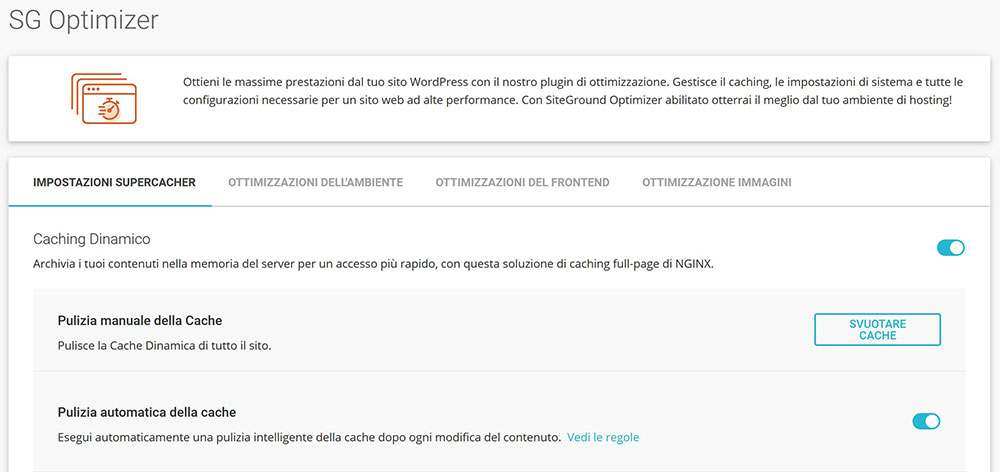
Per prima cosa assicurati che sulla scheda “IMPOSTAZIONI SUPERCACHER” sia attiva la funzione di caching: “Caching Dinamico“.
Attiva anche la funzione “Pulizia automatica della cache” in modo tale da vedere effettive le modifiche che effettuerai senza dover necessariamente svuotare la cache manualmente:

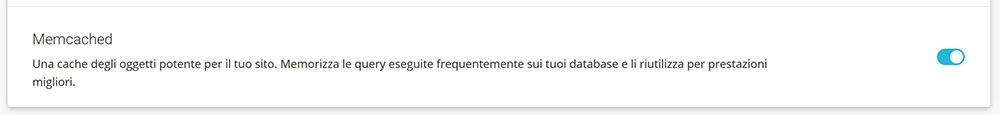
Scorrendo la pagina attiva la “Memcached” (chicca che solo SiteGround possiede):

Ora spostiamoci sulla scheda successiva, “Ottimizzazioni dell’ambiente“:

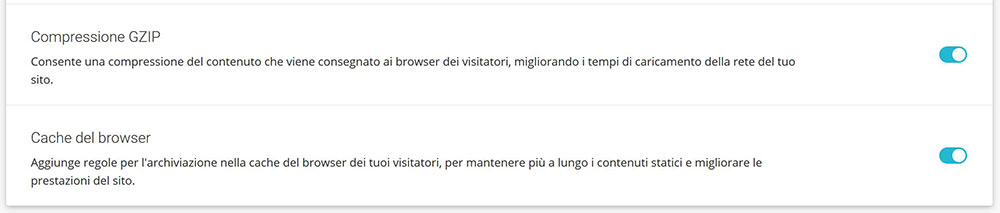
Qui, attiva la funzione “Compressione GZIP” e “Cache del browser“:

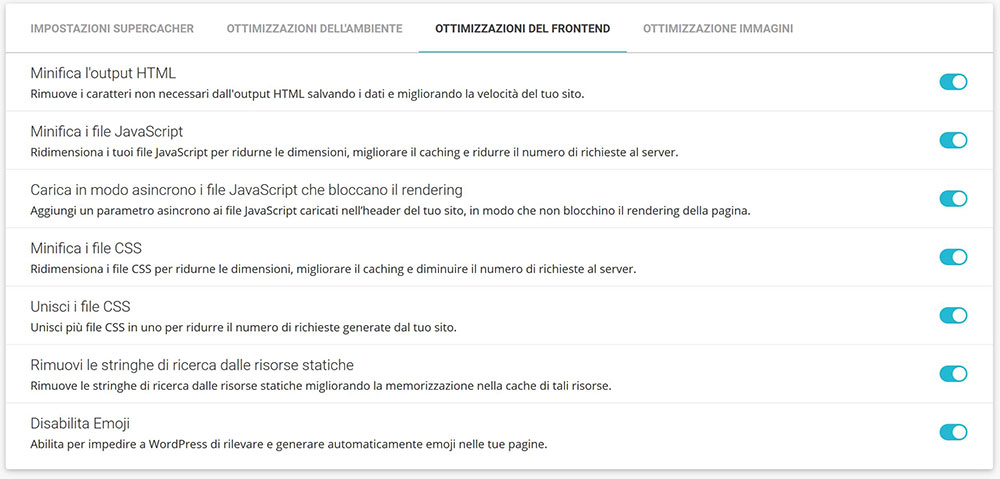
Nella scheda “Ottimizzazioni del frontend” voglio che vai ad attivare tutte le funzioni che vedi:
- “Minifica l’output HTML”.
- “Minifica i file JavaScript”.
- “Carica in modo asincrono i file JavaScript che bloccano il rendering”.
- “Minifica i file CSS”.
- “Unisci i file CSS”.
- “Rimuovi le stringhe di ricerca dalle risorse statiche”.
- “Disabilita Emoji”.

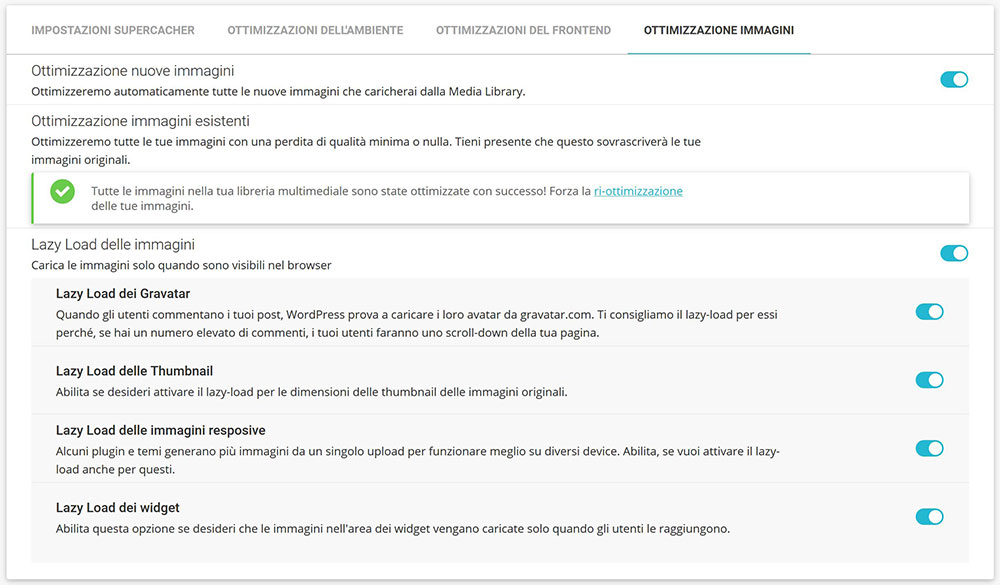
Nella scheda successiva, “Ottimizzazioni Immagini“, attiva tutte le funzioni che vedi.

Eccellente!
Non so quanto tu sia esperto su WordPress ma forse ti sarai già reso conto da solo che grazie a questo unico plugin che SiteGround ha creato appositamente per WordPress ti sei risparmiato un sacco di lavoro e hai già un sito super ottimizzato.
TEST TIME!
Bene, bene, bene! È il momento del primo test per farti vedere con i tuoi occhi a che punto il nostro nuovo sito è stato ottimizzato.
Come ti avevo anticipato in precedenza andremo a testare la velocità e la qualità della struttura con tre dei più importanti siti per valutare un sito web:
Ti invito a cliccare su ognuno di essi e di inserire l’URL del tuo sito web per vedere i risultati che escono fuori.
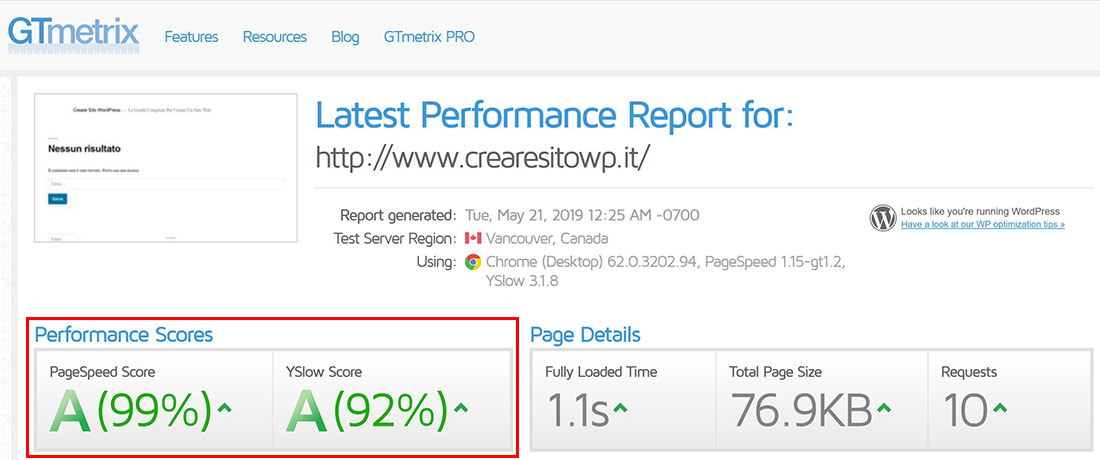
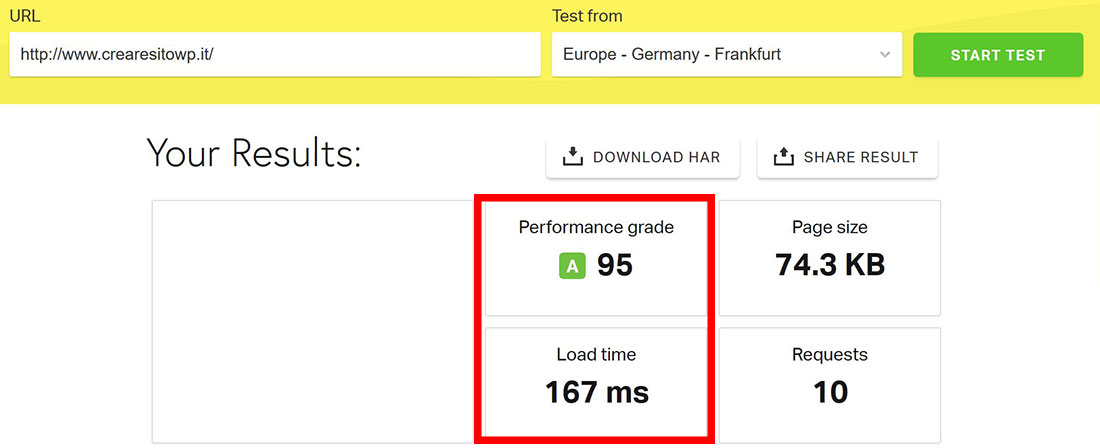
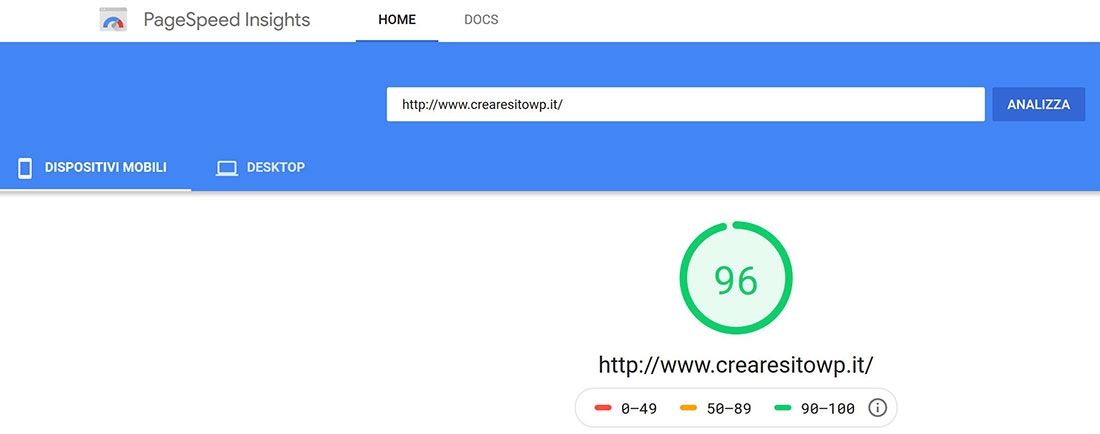
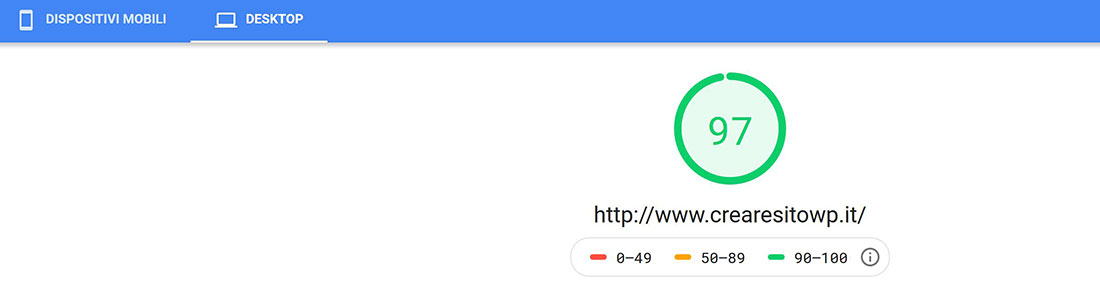
Se hai eseguito tutte le mie indicazioni dovresti vedere dei risultati più o meno da dieci (la lode verrà dopo con l’installazione del CDN):




…e non ti ho ancora fatto installare il CDN!
Ora, ripeti lo stesso test inserendo l’URL di QUALSIASI altro sito ti venga in mente.
Fatto? Bene. Ora comprendi comprendi anche tu il valore di questa guida. ;)
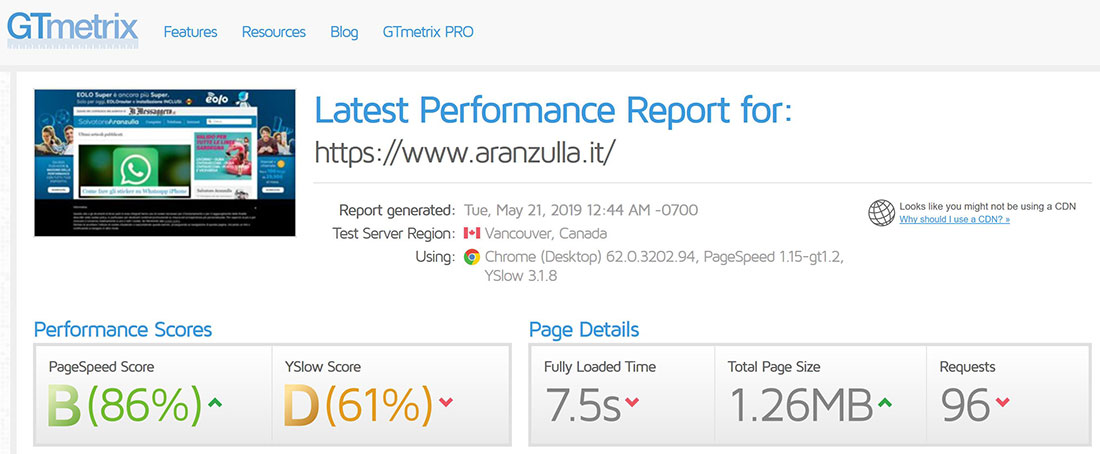
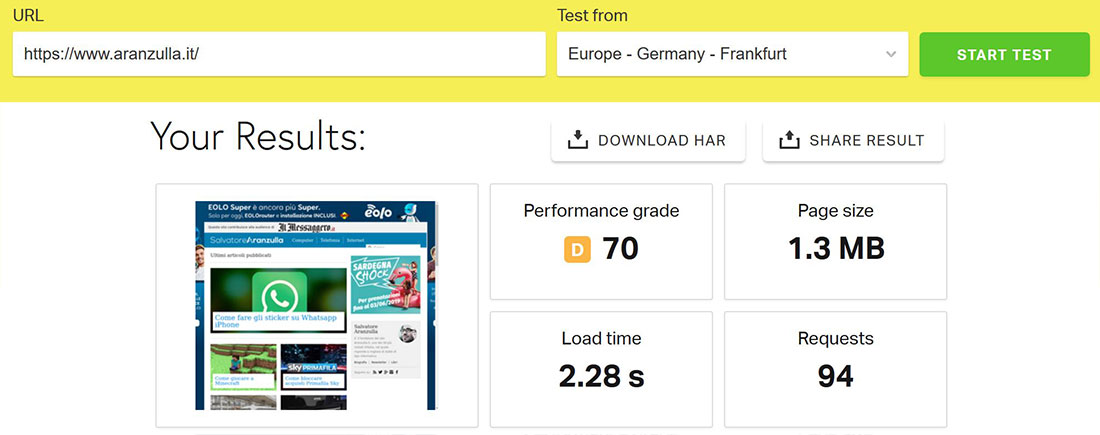
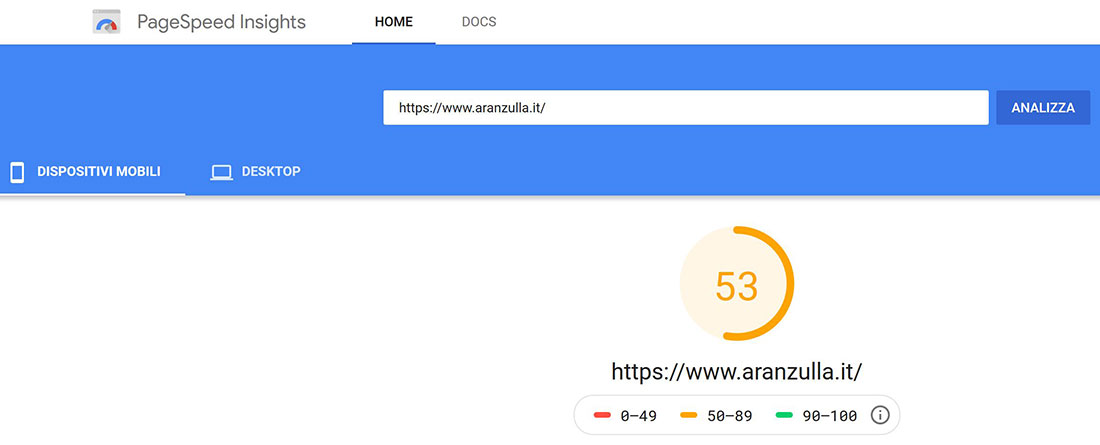
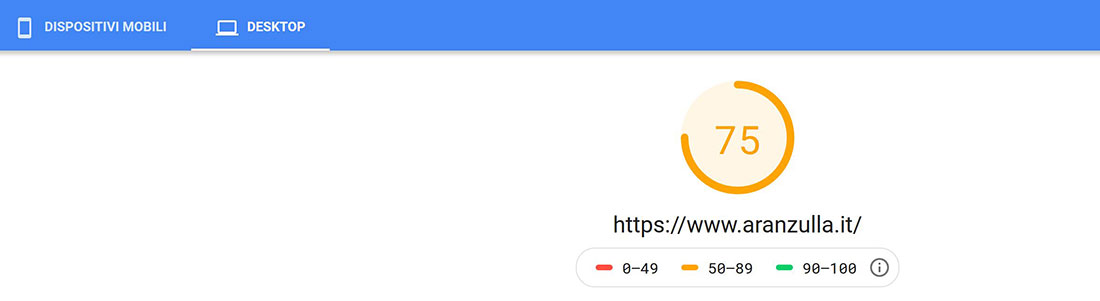
Guardiamo come esempio il temutissimo sito di Salvatore Aranzulla (aranzulla.it) che risultati ottiene:




…e ti posso assicurare che Salvatore Aranzulla è uno dei più minuziosi riguardo l’ottimizzazione di un sito web!
Devi sapere che per quanto riguarda il posizionamento sui motori di ricerca, Google predilige siti autorevoli, anziani e citatati da altri siti. Aranzulla.it è un sito web potentissimo in quanto autorevolezza proprio grazie all’anzianità del sito e alle citazioni (backlink). Come ben saprai riesce a stare in alto nelle classifiche di Google per quasi tutte le keyword che punta.
Avere un sito più performante di questi colossi diventa quindi un must!
Tu che comincerai con un sito ad autorevolezza zero e non hai ancora alcun backlink, sarai costretto ad ottenere qualche vantaggio in più: la velocità, la struttura e una migliore SEO. Solo così potrai possibilmente battere anche questi siti super autorevoli.
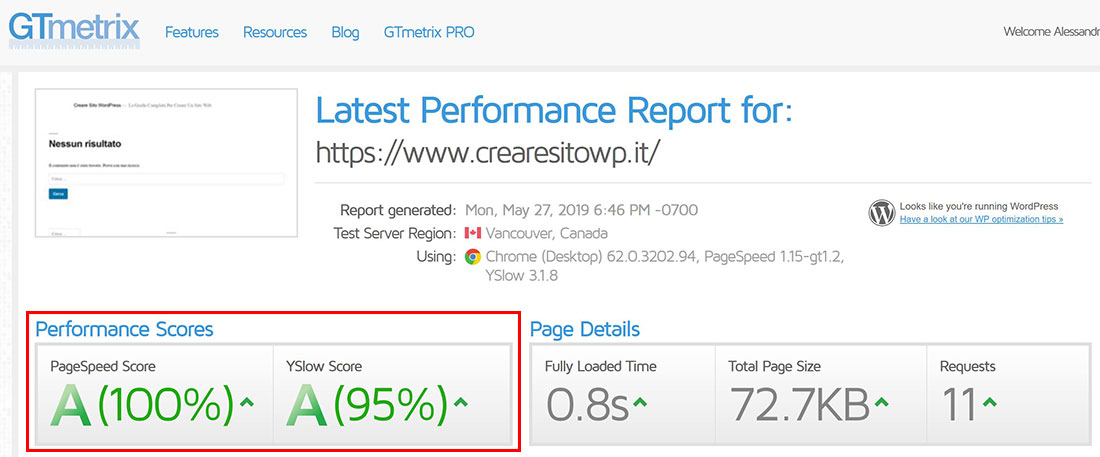
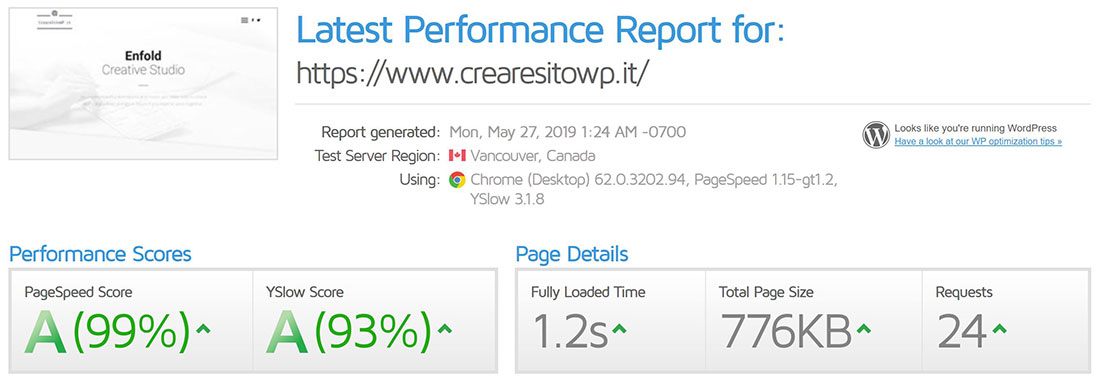
Dal test del nostro sito possiamo vedere che già da questo momento siamo arrivati a far caricare il nostro sito in 167 millesimi di secondo e ottenere un punteggio di struttura da A (senza nemmeno ancora aver installato il CDN).
Confrontandolo con qualsiasi altro sito sono sicuro che non ne troverai un altro migliore di questo.
Solo grazie a questo punto di partenza (un sito ottimizzato al massimo), e aggiungendo in seguito le mie scoperte in campo SEO, si avranno più chances di battere siti ben più grandi e autorevoli del nostro!
ATTENZIONE: forse avrai già compreso da solo che il sito che abbiamo appena creato (ancora spoglio e privo di contenuti) non può essere equamente confrontato con agli altri siti. Giustissimo. Il sito che abbiamo appena creato e messo in test è infatti ancora privo di immagini, codici aggiuntivi, plugin e quant’altro che serve per farlo appesantire. È chiaro che risulta così ottimale anche per l’assenza di questi fattori. La mia promessa però resta sempre arrivare a creare un sito web professionale con WordPress, ottimizzato al punto di essere il migliore di almeno il 90% degli altri siti in circolazione. A fine guida, quanto il sito avrà tutti i pezzi al loro posto ripeterò il test e ti farò vedere che sarà pur sempre nella zona verde con votazione da A.
STEP 4: Installare il certificato SSL (https)
SiteGround integra gratuitamente il servizio “Let’s Encypt” che permette di installare nel nostro sito il certificato SSL (Secure Sockets Layer).
Il certificato SSL è un protocollo progettato per consentire ai siti web di trasmettere informazioni in modo sicuro e protetto.
Avere un certificato SSL con protocollo https (anziché http) è ormai risaputo essere di fondamentale importanza, oltre a trasmettere informazioni in modo sicuro e protetto, anche per ottenere qualche punto a favore riguardo il posizionamento su Google.
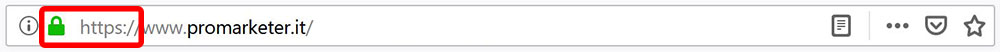
Come vedi, anche il sito che stai consultando (promarketer.it) ha il certificato SSL installato. Lo riconosci dal simbolo del lucchetto verde e la presenza del protocollo “https” (anziché “http”) sulla barra di navigazione del browser:

Fortunatamente, l’aggiunta del certificato SSL con SiteGround è gratis e molto semplice da eseguire grazie al servizio di “Let’s Ecrypt” integrato nel cPanel di SiteGround.
Come installare e attivare il certificato SSL (HTTPS)
Ora ti darò le sitruzioni per installare e attivare il certificato SSL con SiteGround utilizzando il servizio integrato sul cPanel: “Let’sEncypt“.
Cominciamo.
- Torna al cPanel di SiteGround. Se eri uscito, accedi di nuovo al tuo account SiteGround, clicca su “Hosting” (o “My Accounts”) e clicca su “Vai al cPanel” (“Go to cPanel)”:

- Trova e clicca sull’icona “Let’s Encrypt“:

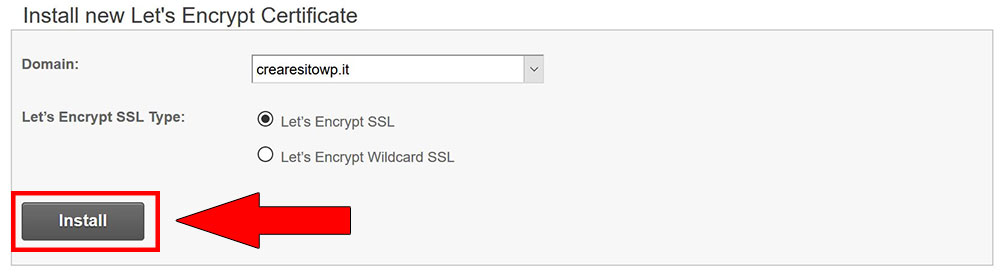
- Clicca su “Installa” (o “Install“) in corrispondenza del tuo dominio:

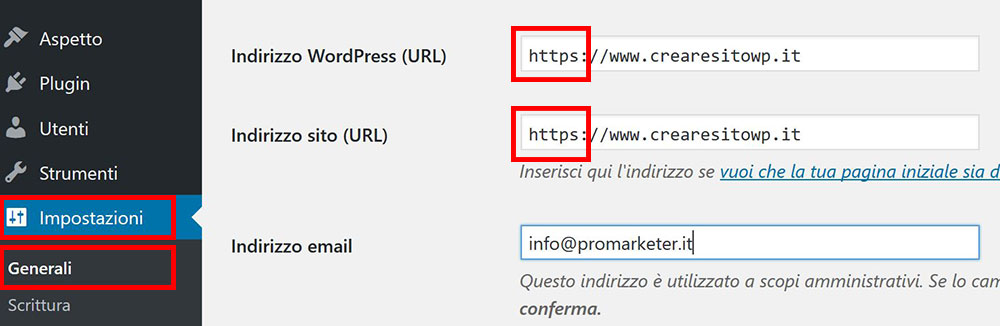
- Torna nel pannello di controllo WordPress del tuo sito e clicca su “Impostazioni” > “Generali“:
- Cambia “http” con “https” su “Indirizzo WordPress (URL)” e “Indirizzo sito (URL)“.

- Clicca su “Salva modifiche” per rendere effettive le modifiche (ti sarà richiesto di accedere di nuovo a WordPress).
Ora non ci resterà che reindirizzare tutte le richieste con lo schema “http” a “https”. Cosa che faremo grazie ad un’opzione presente all’interno del CDN di Cludflare.
STEP 5: Installare Il CDN
L’aggiunta di un CDN (CloudFlare) è una delle tante grandi migliorie che puoi implementare avendo scelto di creare un sito con WordPress tramite SiteGround.
Il CDN di CloudFlare serve a potenziare le performance, il livello di sicurezza e la struttura del sito.
Attivando il CDN e impostandolo come ti dirò, ottimizzerai drasticamente i punteggi di valutazione del sito web.
Si tratta di uno degli ultimi step per rendere il nostro sito da dieci e lode nei test effettuati dai siti che abbiamo utilizzato in precedenza (GTmertix, Pingdom Website Speed Test e Google PageSpeed Insight).
Raggiungeremo punteggi che con servizi quali Wix, Weebly, Yola o qualsiasi altra piattaforma all’infuori di WordPress ti potevi solo sognare.
Come attivare il CDN di Cloudflare
- Vai al cPanel di SiteGround.
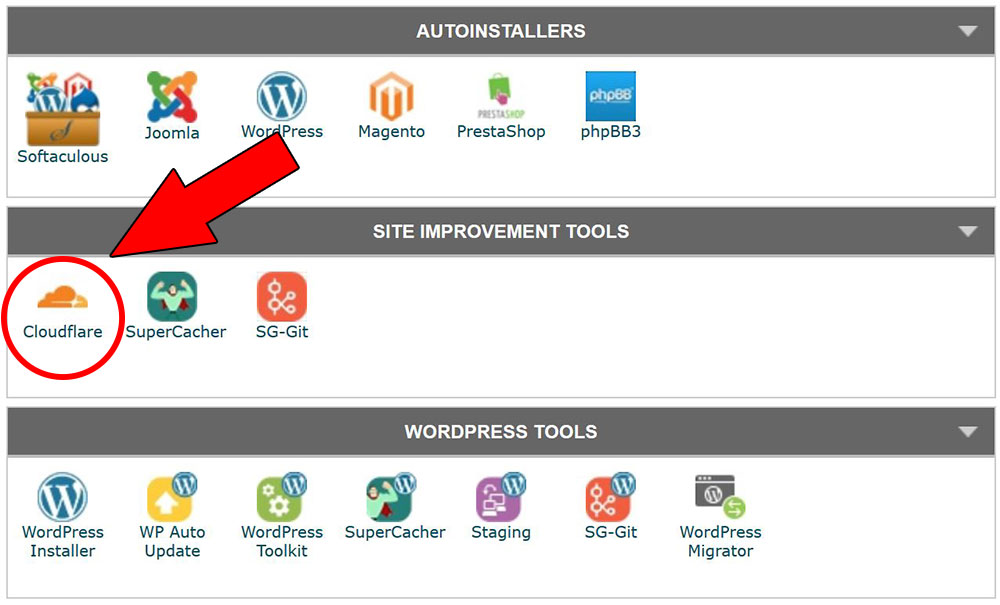
- Trova e clicca sull’icona di “Cloudflare“:

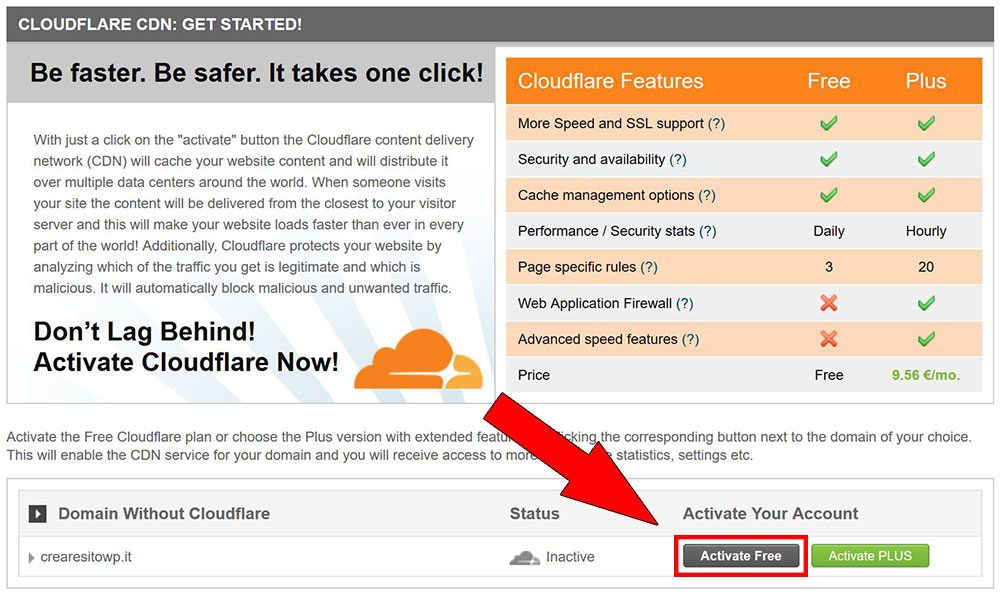
- In corrispondenza del tuo dominio clicca su “Attiva Gratis” (o “Activate Free“):

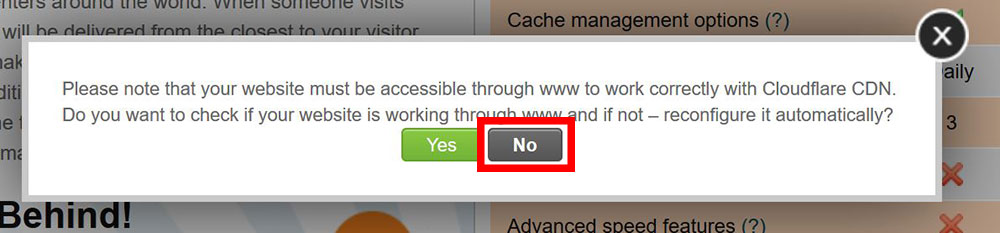
- In caso si presentasse un avviso del genere, clicca su “No” (o “Yes” in caso non fossi certo di aver scelto il protocollo www durante l’installazione di WordPress):

Ottimo!
Oltre ad aver attivato il CDN gratis ed averlo automaticamente collegato al dominio, ti è stato creato un account CloudFlare dove potrai attivare e gestire le opzioni più avanzate.
Attenzione: l’effettiva attivazione del CDN potrebbe richiedere fino a 24 ore.
Nel frattempo possiamo portarci avanti…
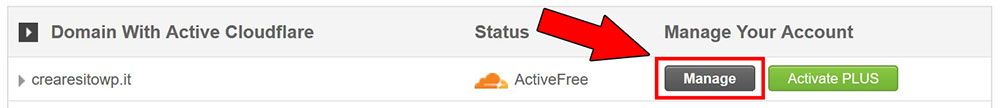
Clicca ora su “Manage“:

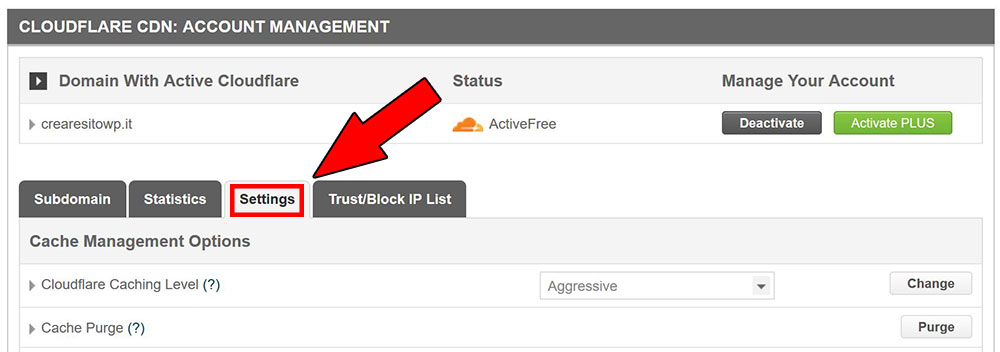
In seguito spostati sulla scheda “Settings“:

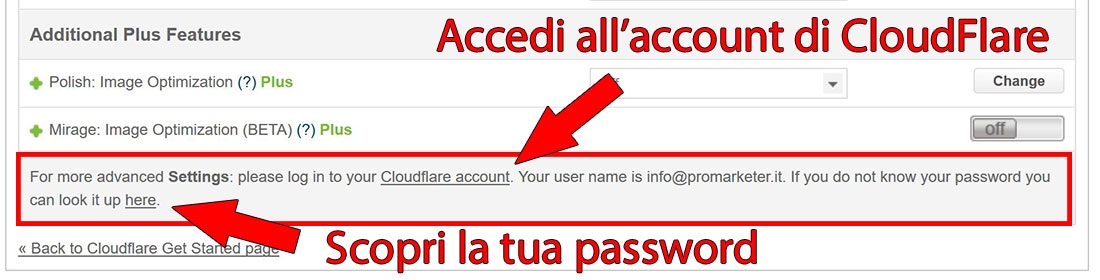
Scorrendo la pagina delle impostazioni di base di CloudFlare troverai due link: il link per il login all’account di CloudFlare e il link per ritrovare la password (in caso non ti sia stata ancora pervenuta via email):

Clicca su “Cloudflare account” per essere reindirizzato al sito di Cloudflare e accedi al pannello di controllo inserendo la tua email e la password.
Come settare le impostazioni del CDN Cloudflare
Il CDN è installato, ora, sfrutteremo al massimo le potenzialità che Cloudflare ha da offrirci.
Impostazioni SSL (Crypto)
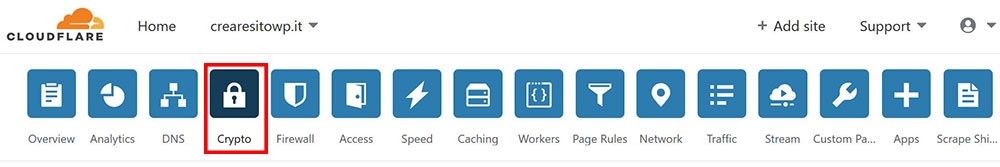
Per prima cosa spostiamoci sulla scheda “Crypto“:

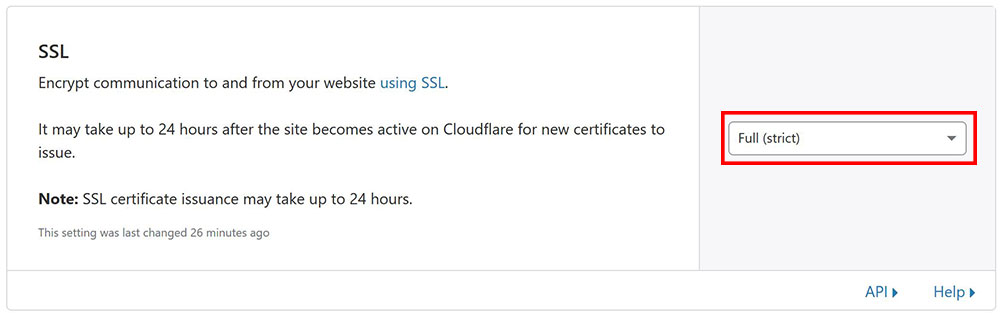
Sul campo “SSL” seleziona “Full (strict)” dal menu a tendina:

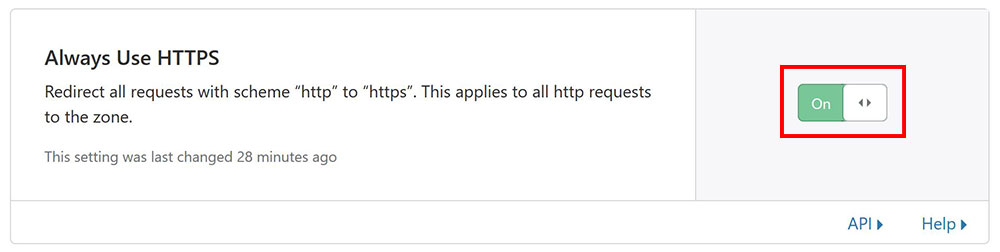
Rimanendo nella stessa pagina, attiva la funzione “Always Use HTTPS” impostandola su “ON“:

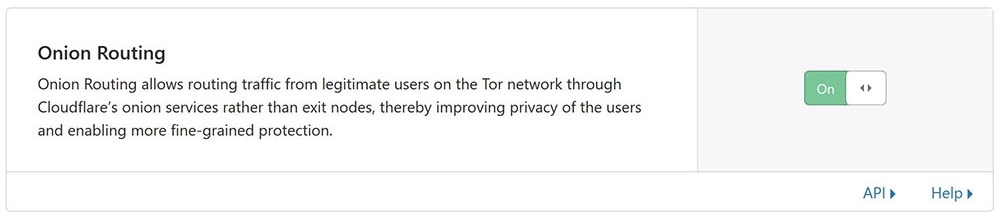
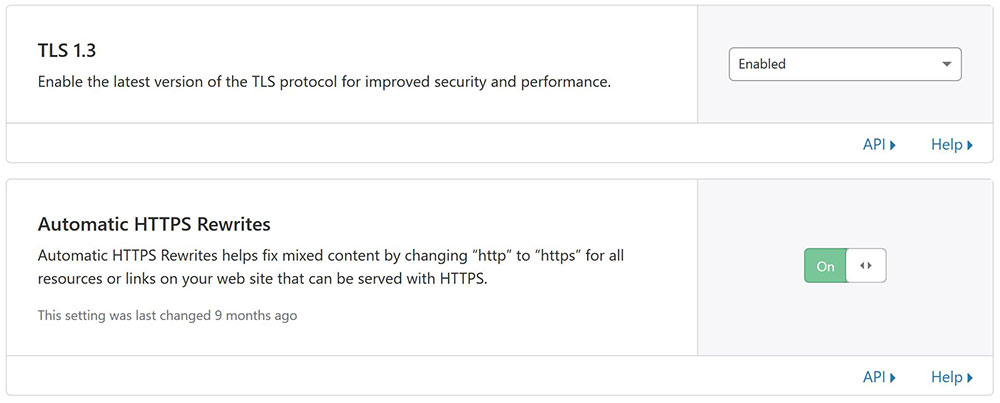
In seguito, assicurati che anche le seguenti opzioni siano attive: “Onion Routing“, “TLS 1.3“, “Automatic HTTPS Rewrites“:


NOTA: Affinché il CDN di Cloudflare non diventa effettivo, nemmeno queste opzioni che abbiamo attivato funzioneranno. Come già detto in precedenza, dal momento in cui abbiamo attivato il CDN di Cloudflare ci vorranno fino a 24 ore (o più) prima che i DNS si propaghino correttamente.
Nel frattempo andiamo avanti e mettiamo il turbo al nostro sito con le restanti funzioni del CDN di Cloudflare.
Impostazioni “Speed” (Velocità)
Ora che abbiamo finito di ultimare le impostazioni del certificato SSL, è il momento di tirare fuori qualche asso dalla manica.
Il CDN di CloudFlare permette infatti di abilitare delle funzioni che potenzieranno il nostro sito WordPress a livelli in cui pochi altri siti si trovano.
Se attiverai queste funzioni che ti mostrerò avrai già un sito che sarà migliore del 90% dei siti in circolazione. Te ne darò le prove con un utleriore test in seguito.
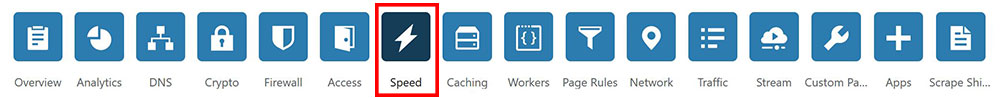
Sempre rimanendo nel pannello di controllo di CloudFlare, clicca su “Speed“:

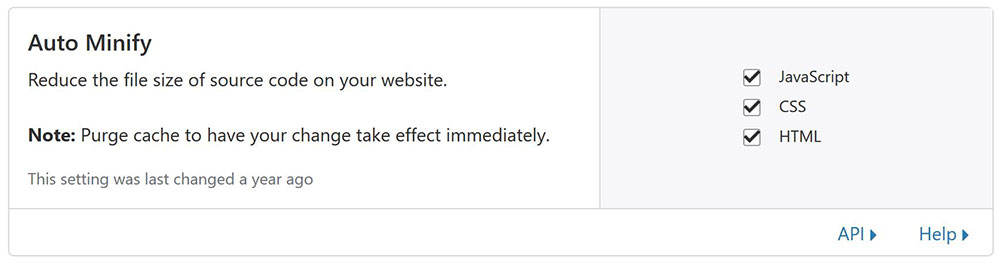
Nella sezione “Auto Minify” vai a spuntare tutte e tre le ottimizzazioni dei codici: JavaScript, CSS e HTML:

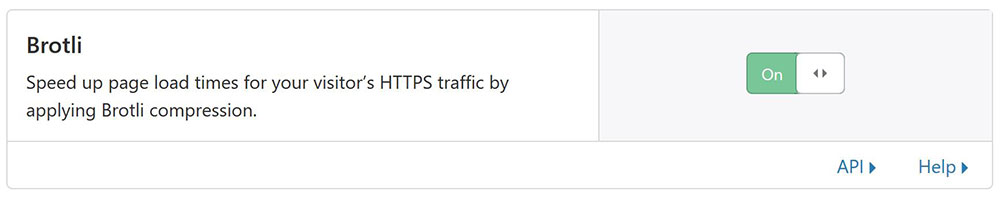
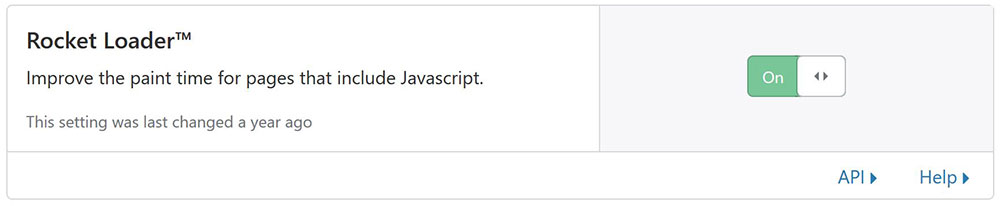
Sempre nella stessa pagina andiamo ad attivare la funzione “Brotli” e la super chicca (che in pochi attivano) “Rocket Loader“:


Ti anticipo già da adesso che la funzione “Rocket Loader” è una delle perle di questa guida. Questa funzione, in proporzione a tutte le altre modiche, farà saltare alle stelle la valutazione del tuo sito su GTmertix, Pingdom Website Speed Test e Google PageSpeed Insight.
Proseguiamo…
Impostazioni “Caching”
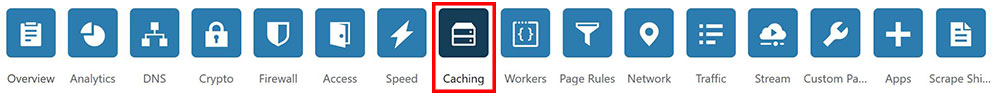
Spostiamoci ora nella sezione”Caching“:

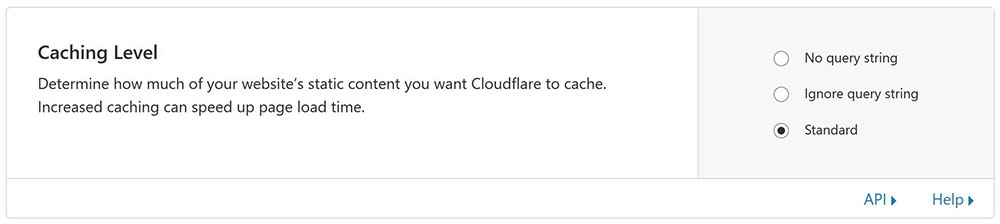
Come livello di cache seleziona “Standard“:

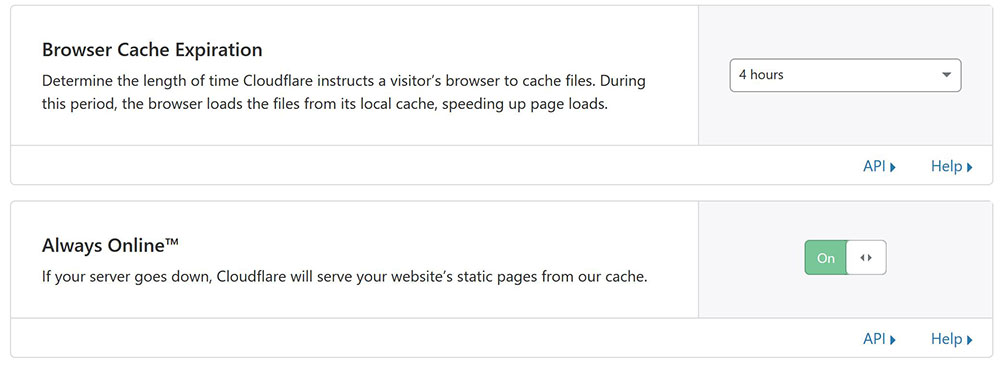
Su “Browser Cache Expiration” assicurati che sia impostato su “4 hours” e che la funzione “Always Online” sia attiva:

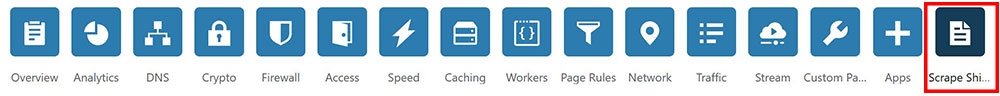
Impostazioni “Scrape Shield”
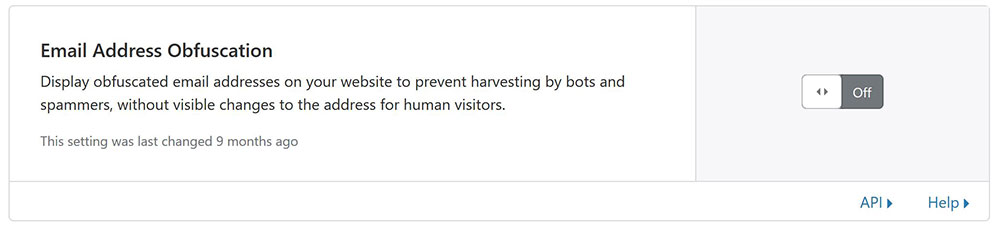
Un’ultima piccola miglioria possiamo trovarla sulla scheda “Scrape Shield” andando a disabilitare “Email Address Obfuscation“. Un’opzione che ci fa perdere “preziosi” millesimi di secondo sul caricamento della pagina. Questa opzione disabilitata ci farà guadagnare anche quale piccolo punticino in più negli speed test di Google PageSpeed Insight:


Bene! Già dall’aggiunta del CDN, del certificato SSL e soprattutto dall’attivazione di queste funzioni avrai un sito web che sarà fin da subito il migliore del 90% (e anche più) di tutti gli altri siti online.
Una volta che i DNS si sono propagati correttamente potrai gioire della visione di questo risultato:

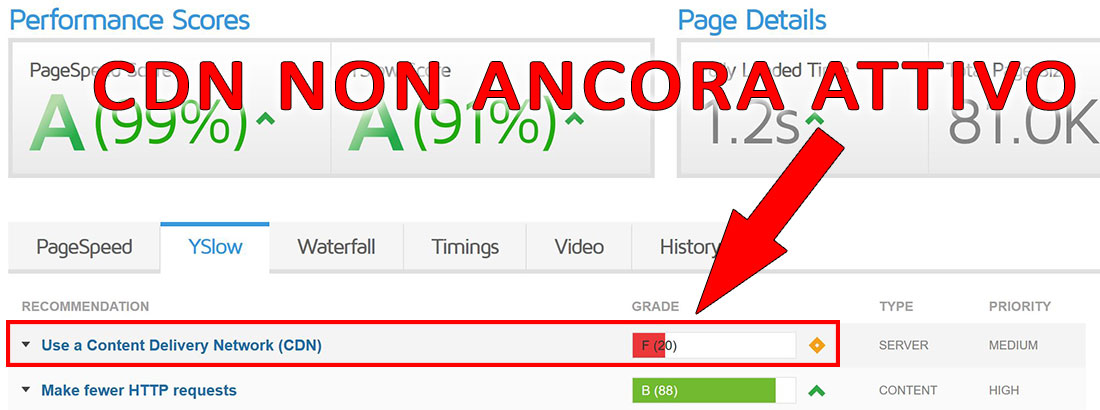
Per verificare se il CDN sia attivo oppure no, sempre su GTmerix, vai alla scheda “Yslow” e controlla se il riferimento al CDN “Use a Content Delivery Network (CDN)” è segnato in rosso. In tal caso, vuol dire che dovrai ancora aspettare:

Ora… da questo momento il nostro sito comincerà man mano ad appesantirsi.
Andremo ad aggiungere un tema WordPress professionale, alcuni plugin, delle immagini, dei codici esterni, ecc…
I risultati che hai appeno visto cominceranno a scendere. Ma non di troppo!
La mia specialità è quella di scegliere i migliori strumenti e togliere le cose sbrilluccicanti ma inutili per rendere il sito più pulito e leggero possibile; non rinunciando agli elementi che serviranno a convertire di più, ovvio.
Devi comprendere che dovrai prediligere le performance del sito ad un design pieno di effetti speciali e funzioni inutili. O per lo meno, giungere a un compromesso che sta nel mezzo.
Ti ricordo che:
- Il 47% delle persone si aspetta che un sito si carchi in meno di 2 secondi.
- Il 40% delle persone abbandona il sito se impiega più di 3 secondi a caricarsi.
- 1 secondo di ritardo del caricamento di pagina si traduce in un –7% sul tasso di conversione.
Andiamo avanti!
STEP 5: Installare Il Tema WordPress
Il tema che ti consiglio è Enfold (acquistalo subito) disponibile presso il sito di ThemeForest (il sito che raccoglie i migliori temi WordPress).
Nonostante Enfold non sia il migliore in assoluto, io lo utilizzo quasi sempre per creare siti WordPress. È leggero, privo di fronzoli inutili e può diventare una macchina da guerra SEO con poche modifiche.
Gli altri che ti potrei consigliare (Avada, BeTheme e The7) sono pur sempre validi, magari offrono più scelta sui template e hanno alcune funzioni in più, ma personalmente è una cosa che tendo ad evitare proprio per le ragioni che ti ho detto in precedenza => più performance, meno fronzoli.
La guida proseguirà con l’installazione e le impostazioni del tema Enfold.
Per acquistare Enfold o gli altri temi clicca qui sotto:
HAI SCELTO UN TEMA DIFFERENTE?
PASSA ALLO STEP 7: L’INSTALLAZIONE DEI PLUGIN
Come installare un tema WordPress
Al completamento del pagamento del tema WordPress premium sul sito di ThemeForest, riceverai un email con il link per scaricare il file del tema.
In alternativa, potrai accedere al sito di ThemeForest.net e scaricare il file seguendo questi passaggi:
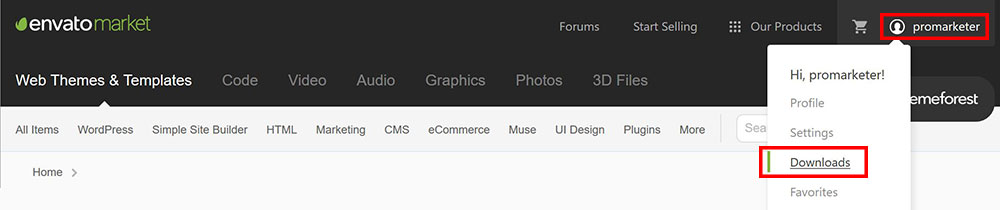
- Clicca sul tuo nome utente in alto a destra.
- Clicca su “Downloads“:

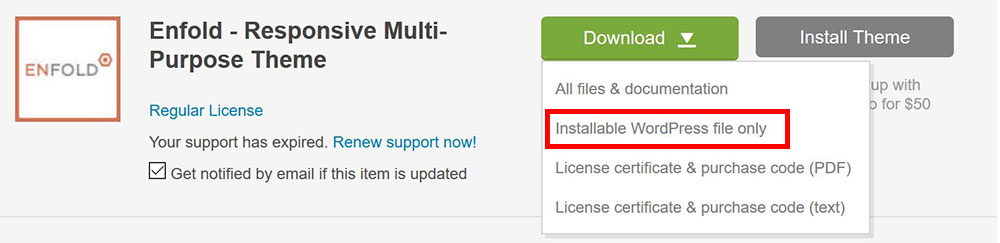
- In corrispondenza del tema, clicca su “Download” e in seguito “Installable WordPress file only“:

- Salva il file in un luogo di facile accesso (fra poco ti servirà).
Per installare il tema sul nostro sito torniamo al pannello di controllo WordPress ed esegui questi passaggi:
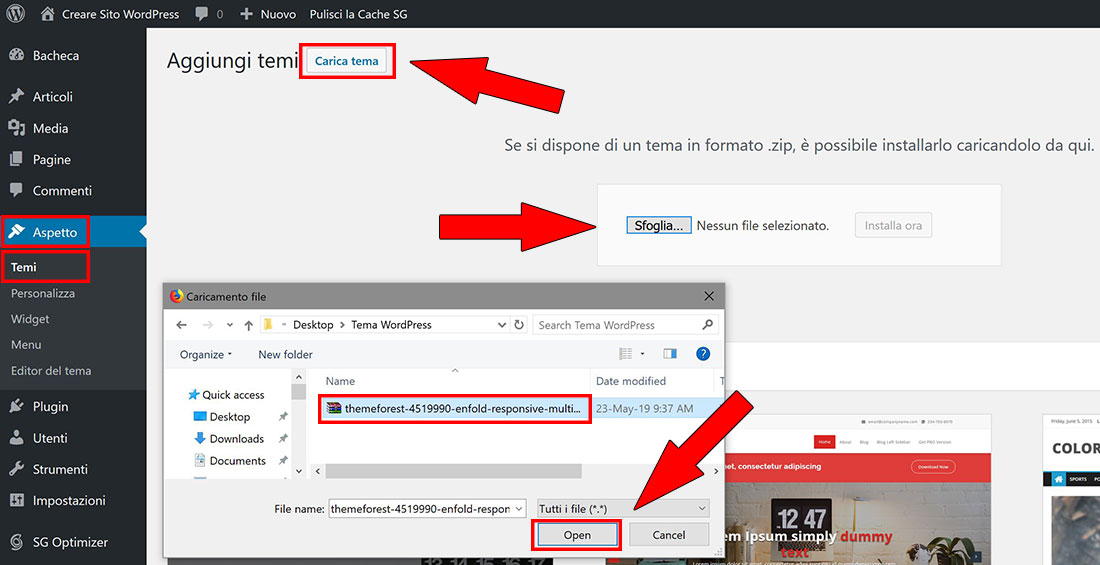
- Vai su “Aspetto” > “Temi” e clicca su “Aggiungi nuovo tema“.
- Clicca su “Carica tema“.
- Clicca su “Sfoglia…“.
- Seleziona il file .rar del tema WordPress che hai appena scaricato.
- Clicca su “Open“:

- Per avviare l’installazione, clicca su “Installa ora” e attendi fino al completamento.
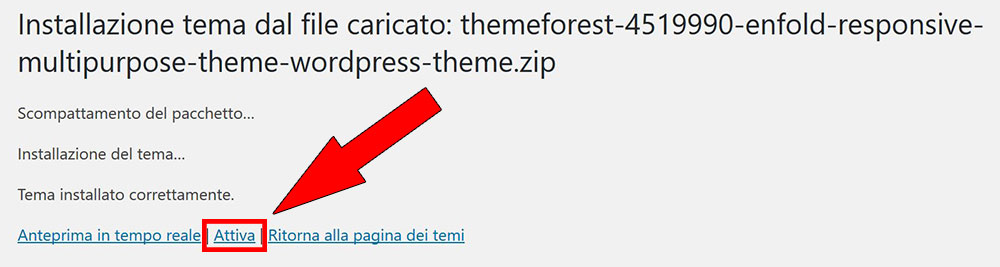
- Al termine dell’installazione del nuovo tema WordPress clicca su “Attiva“:

Dopo aver attivato il nuovo tema sarai reindirizzato al pannello di controllo del tema.
Ora non dobbiamo far altro che dare un aspetto più presentabile possibile al sito e aggiustare le varie opzioni a seconda delle nostre esigenze.
Cambiare l’aspetto del sito WordPress
Guardando l’aspetto attuale del tuo sito rimarrai probabilmente molto deluso, ma non è ancora finita qui…
La base di partenza per creare un sito WordPress dall’aspetto professionale è pronta.
Adesso hai due vie:
- Potresti tranquillamente destreggiarti a dare un aspetto più piacevole e professionale possibile al tuo sito manualmente (dovrai quindi creare un’home page da zero e scegliere il design di ogni elemento dal pannello di controllo di Enfold). Oppure…
- Vedere il tuo sito già bello e figo con un click installando uno dei tanti template preimpostati di Enfold. In questo caso, oltre ad avere un sito dal design subito accattivante, troverai anche un home page già pronta per essere modificata con i tuoi contenuti.
Scopriamo come…
VIA #1: Creare Il Design Del Sito Manualmente
Creare il design manualmente potrebbe richiedere del tempo, ma avrai il vantaggio di modificare l’aspetto del sito a tuo completo piacimento partendo da una base pulita e spoglia di distrazioni.
Scegliendo la seconda via invece, potrai sì avere un sito subito dall’aspetto professionale, ma dovrai poi andare ad eliminare tutti quegli elementi in più che la demo ha creato.
Se vuoi proseguire con la modifica del design manuale, dovrai prima creare due pagine: la pagina risevata all’home page del tuo sito e la pagina riservata a raccogliere gli ultimi articoli.
Solo in seguito potrai andare a modificare il design di ogni singolo elemento con le istruizioni che ti dirò.
Come creare la pagina “Home” e “Ultimi Articoli”
Di default, WordPress parte mostrando come home page la pagina “Gli ultimi articoli”.
Dato che l’home page è una delle pagine più importanti è necessario creare una pagina ad hoc per costruire un home page come si deve.
Per creare una nuova pagina:
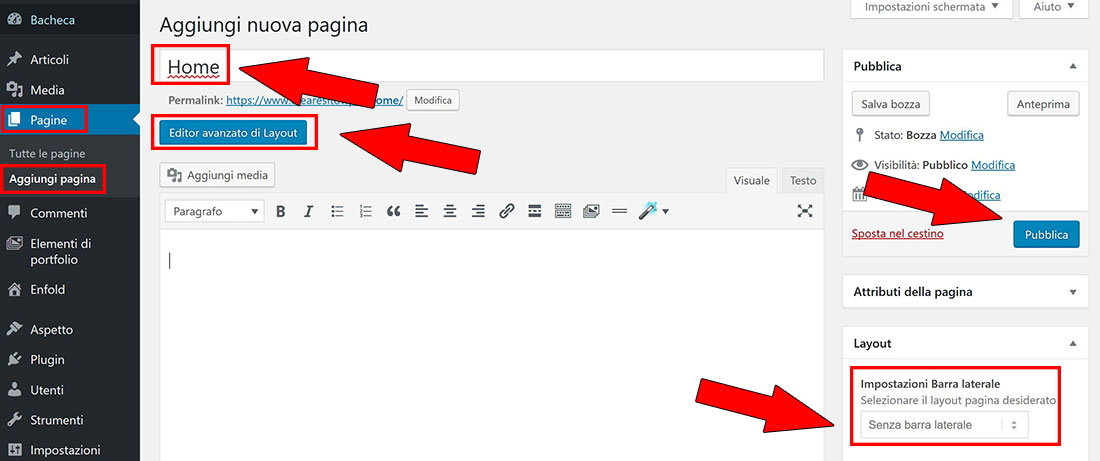
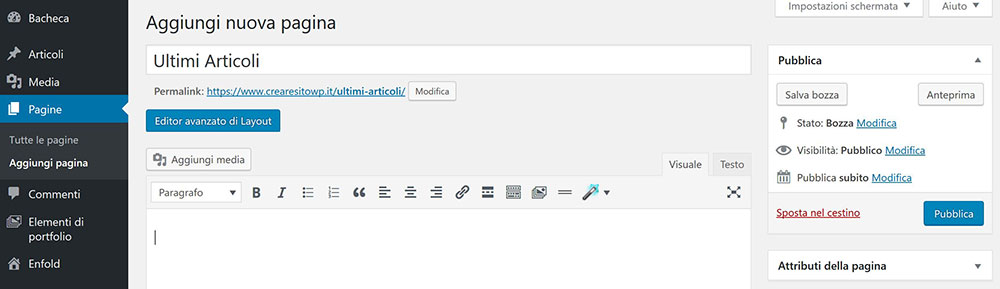
- Clicca su “Pagine” > “Aggiungi pagina“.
- Scrivi “Home” come titolo della pagina.
- Clicca su “Editor avanzato di Layout“.
- Seleziona “Senza barra laterale” dalla scheda “Layout” >”Impostazioni Barra laterale” che vedi sulla destra del pannello di controllo.
- Clicca su “Pubblica“.

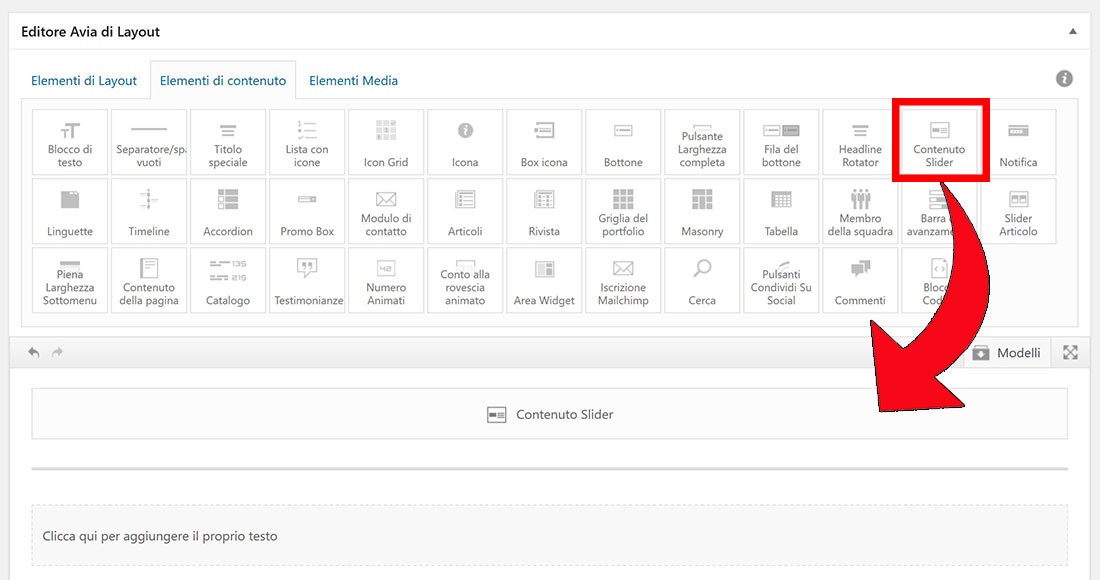
Dopo aver cliccato su “Pubblica” potrai cominciare a sistemare la tua home page con l’editor avanzato di Enfold (ma di questo te ne puoi occupare dopo con più calma). Potrai creare la tua home page con molta semplicità trascinando gli elementi dall’editor avanzato (“Editore Avia di Layout“) direttamente sul riquadro sottostante per dare vita a quella che sarà la tua pagina principale:

Dopo aver pubblicato l’home page, clicca su “Aggiungi pagina” per creare una nuova pagina riservata agli ultimi articoli.
Scrivi “Ultimi Articoli” nel titolo e lascia invariato il resto.
In seguito, clicca su “Pubblica“:

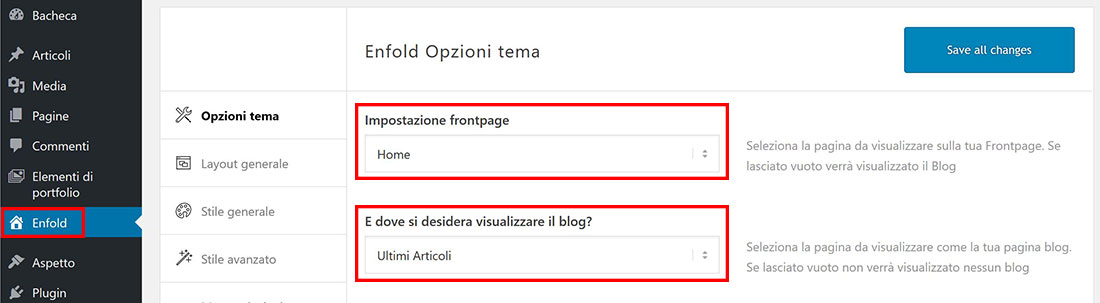
Ora che abbiamo creato la pagine riservate all’home page e agli ultimi articoli, non ci resta che collegare al tema Enfold. Per fare questo:
- Clicca su “Enfold“.
- Seleziona la pagina “Home” su “Impostazione frontpage“.
- Seleziona la pagina “Ultimi Articoli” sul campo “E dove si desidera visualizzare il blog?“.
- Clicca su “Save all changes” in alto a destra per applicare le modifiche:

Ora non ti resta che andare ad ultimare l’home page con gli elementi che vuoi inserire.
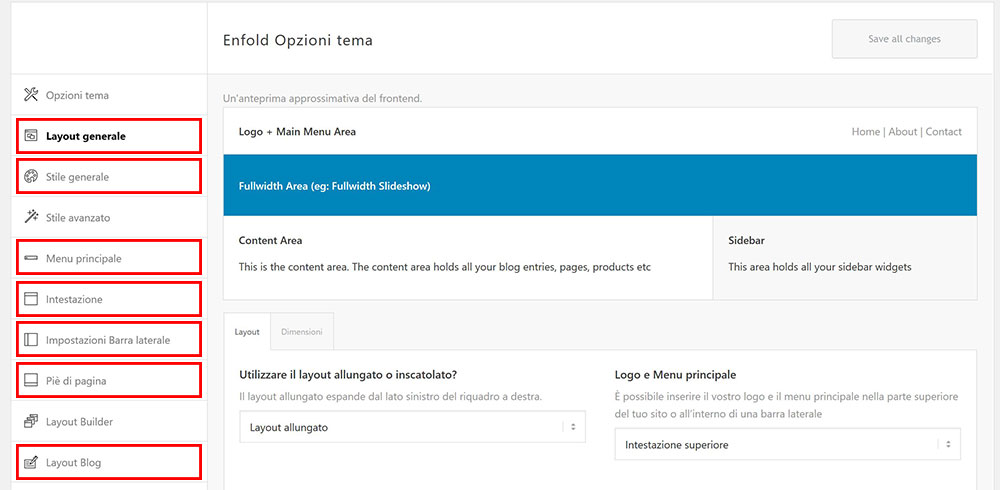
Come modificare il layout del sito manualmente
Ora che hai creato la tua home page potrai dare un aspetto completamente personalizzato, e a tuo piacimento, al tuo sito.
Le schede che dovrai andare a toccare per modificare l’aspetto del tuo sito manualmente sono:
- “Layout generale”.
- “Stile generale”.
- “Menu principale”.
- “Intestazione”.
- “Impotsazioni Barra laterle”.
- “Piè di pagina”.
- “Layout blog”.

Grazie a queste schede potrai modificare il layout di ogni singolo elemento del sito WordPress a tuo completo piacimento. Buon divertimento!
Nonostante ti sei destreggiato a dare un aspetto più piacevole possibile al sito, potresti ancora essere deluso dall’aspetto attuale. A questo punto potresti pensare di scegliere la secondo Vvia..…
VIA #2: Creare Il Design Da Un Template Demo
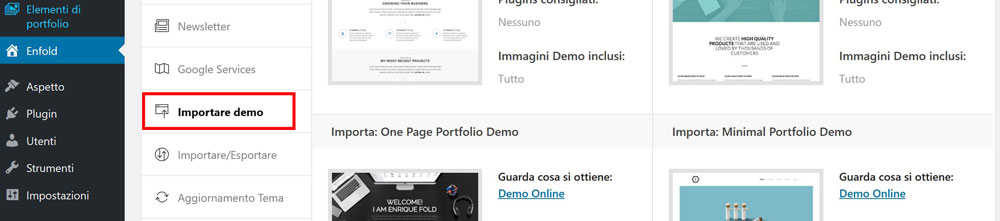
Dal pannello di controllo di Enfold vai su “Importare demo“:

In questo pannello troverai molteplici template demo con design e struttra preimpostati che daranno al tuo sito subito un aspetto professionale.
Non dovrai far altro che scegliere il template demo che si addice di più al tuo progetto e installarlo per vedere il tuo sito esattamente come da anteprima.
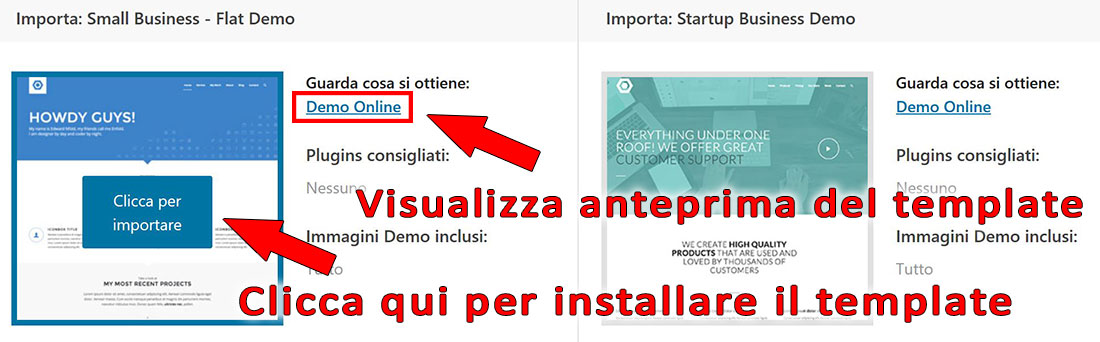
Per fare questo, dalla lista dei template, clicca su “Demo Online” per vedere subito un anteprima di come apparirà il tuo sito.
Quando hai deciso quale template andare ad installare, clicca su “Clicca per importare“:

Durante il processo di installazione non uscire o aggiornare la pagina. Attendi qualche secondo o minuto fino al completamento.
In caso ti appaia l’avviso che vedi nello screenshot qui sotto, clicca pure su “OK“:

Se l’installazione del template non va a buon fine, prova ad aggiornare la pagina e ripete l’operazione. Altrimenti scegli un’altra demo.
Ora che hai un sito bello e ruspante puoi andare a modificare i contenuti sulle pagine di esempio create dal nuovo template.
Non ti resterà che sostituire il testo o le immagini con le tue e aggiungere o togliere gli elementi extra con non ti servono.
STEP 6: Impostazioni Ottimali Di Enfold
Non so quale via o template tu abbia scelto ma devi sapere che alcuni template abilitano e/o disabilitano alcune funzioni. Per questo motivo, ti indicherò alcune delle modifiche che devi applicare a prescindere dal template o dalla via che hai scelto.
Togliere i profili social sponsor
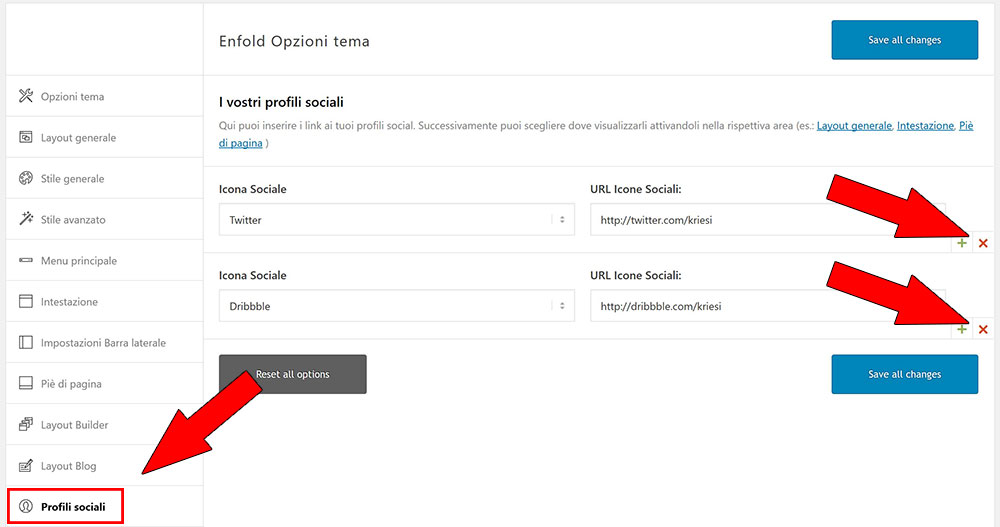
Per prima cosa, sempre dal pannello di controllo di Enfold, vai sulla scheda “Profili sociali” ed elimina i profili social sponsor che vedi (metterai in seguito i tuoi):

Quando li hai eliminati clicca su “Save all changes“.
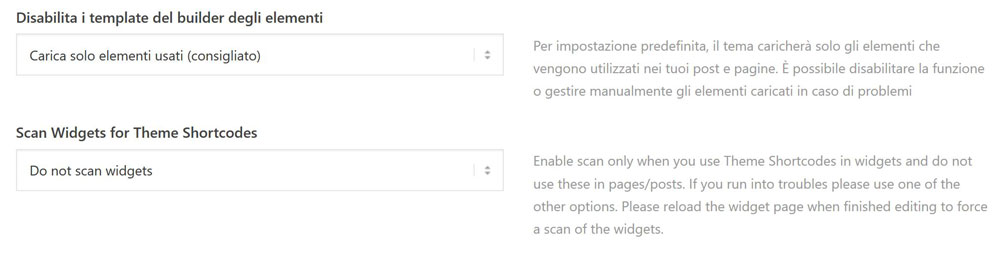
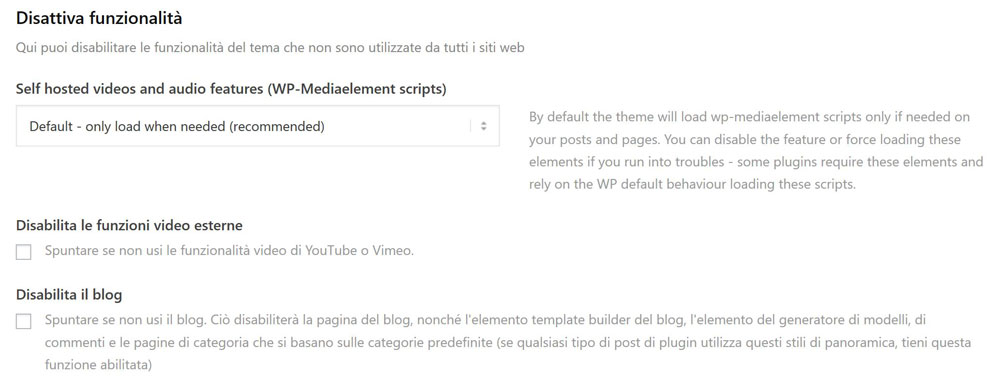
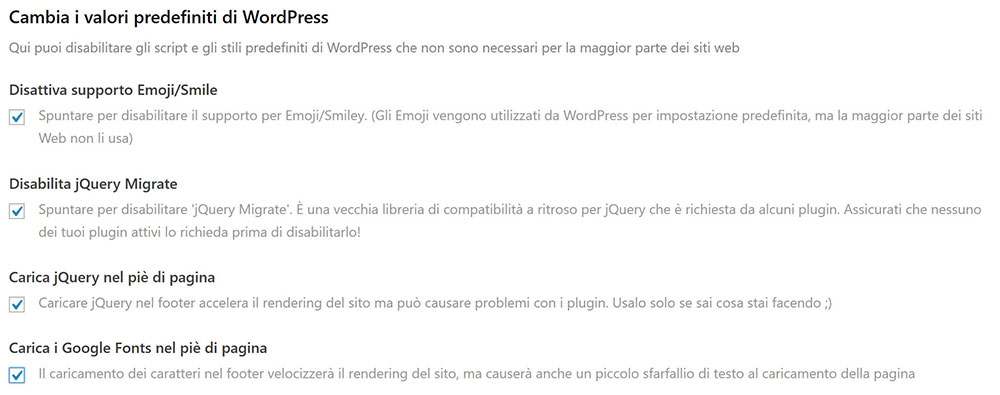
Prestazioni Enfold
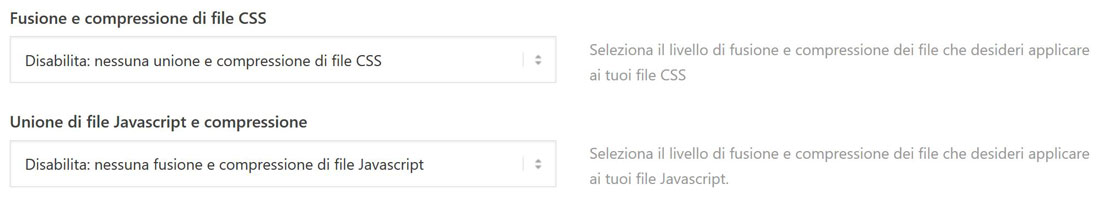
Ora spostiamoci sulla scheda “Prestazione“.
Assicurati che queste opzioni siano come vedi negli screenshot che seguono:



Scorri la pagina e spunta tutti questi valori: Clicca su “Save all changes” per confermare le modifiche.
Clicca su “Save all changes” per confermare le modifiche.
Eliminare il link “Enfold Theme by Kriesi” dal footer
Una cosa leggermente fastidiosa da parte dei produttori del tema Enfold è la firma con tanto di link esterno (“Enfold Theme by Kriesi“) che viene messa di default visibile sul footer di ogni pagina del tuo sito:

Eliminare questo link esterno non è nemmeno molto intuitivo. Maledetti… Fortunatamente ci sono io che ti dico come fare in due semplici step.
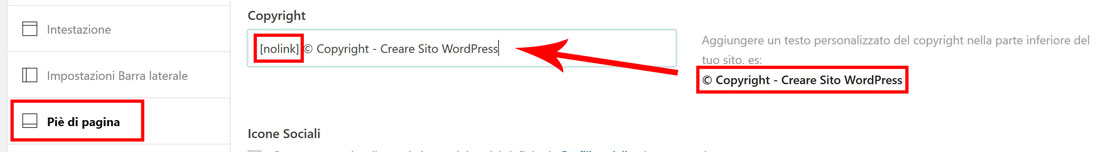
All’interno del pannello di controllo di Enfold clicca su “Piè di pagina“, e dove vedi il campo “Copyright” scrivi “[nolink]“:

Inserendo lo shortcode [nolink] si toglierà sia il link esterno a Kriesi, sia anche qualsiasi riferimento alla dicitura del copyright che vedevi in precedenza. Ti consiglio quindi di copiare il testo che vedi sulla destra in grassetto (© Copyright – Nome del tuo sito) e incollarlo sul campo “Copyright” affianco allo shortcode [nolink].
Accanto a “© Copyright” puoi mettere l’anno in cui il sito è stato creato.
([nolink] © Copyright 2019 – “Nome del tuo sito”).
Salva le modifiche per confermare.
STEP 7: Installare e Configurare I Migliori Plugin
Passiamo ora all’installazione dei migliori plugin che possiamo integrare con il nostro sito WordPress.
Questi plugin ci aiuteranno a migliorare ulteriormente le prestazioni del sito, la sicurezza, la SEO e la gestione della piattaforma di WordPress.
Prima di rivelarti i migliori plugin per WordPress che utilizzo, eccoti una breve guida su come installare un plugin su WordPress.
Come Installare Un Plugin Su WordPress
Installare un plugin su WordPress è molto semplice. Segui questi passaggi:
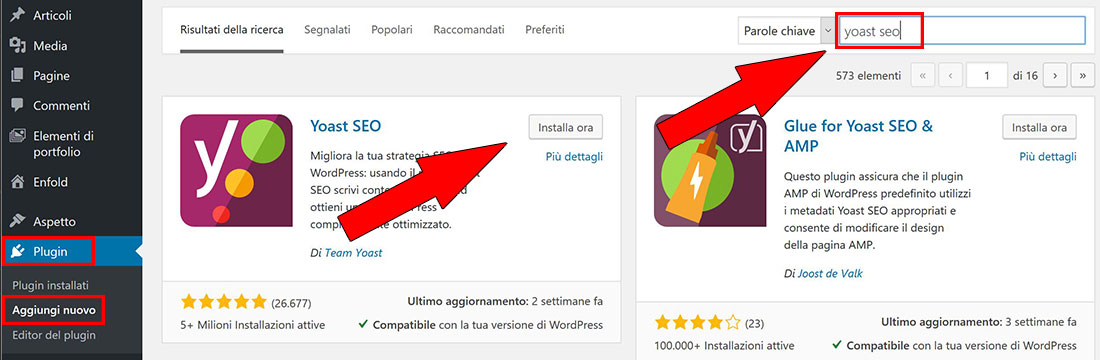
- Clicca su “Plugin” > “Aggiungi nuovo“.
- Digita il nome del plugin sul campo di ricerca “Parola chiave” che vedi in alto a destra.
- Clicca su “Installa ora” in corrispondenza del plugin.

- Attendi qualche secondo per il completamento dell’installazione e infine clicca su “Attiva“:

- Ripeti questa operazione per installare e attivare tutti gli altri plugin.
I migliori plugin per WordPress
Preparati ad installare e attivare ogni singolo plugin che vedrai qui sotto. In seguito troverai una guida sulla configurazione di ogni singolo plugin.
Ho diviso i migliori plugin per WordPress per categorie:
I migliori plugin WordPress per la SEO
- Yoast SEO (must-to-have) – Plugin essenziale per l’ottimizzazione SEO del tuo sito. Ti servirà anche per orientarti nell’ottimizzazione SEO di ogni singolo articolo che andrai a scrivere.
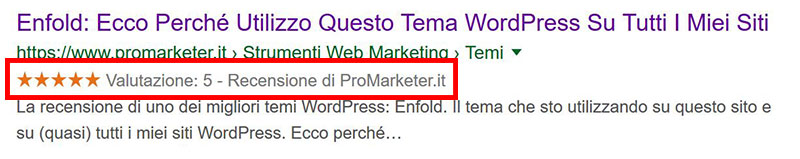
Schema – All In One Schema Rich Snippets (facoltativo) – Plugin che serve ad aggiungere i dati Schema.org per articoli di recensioni, ricette, o altre particolari tipologie di post. Aggiungere queste informazioni in più, farà anche apparire il tuo sito nei risultati di ricerca di Google con qualche miglioria. Esempio:

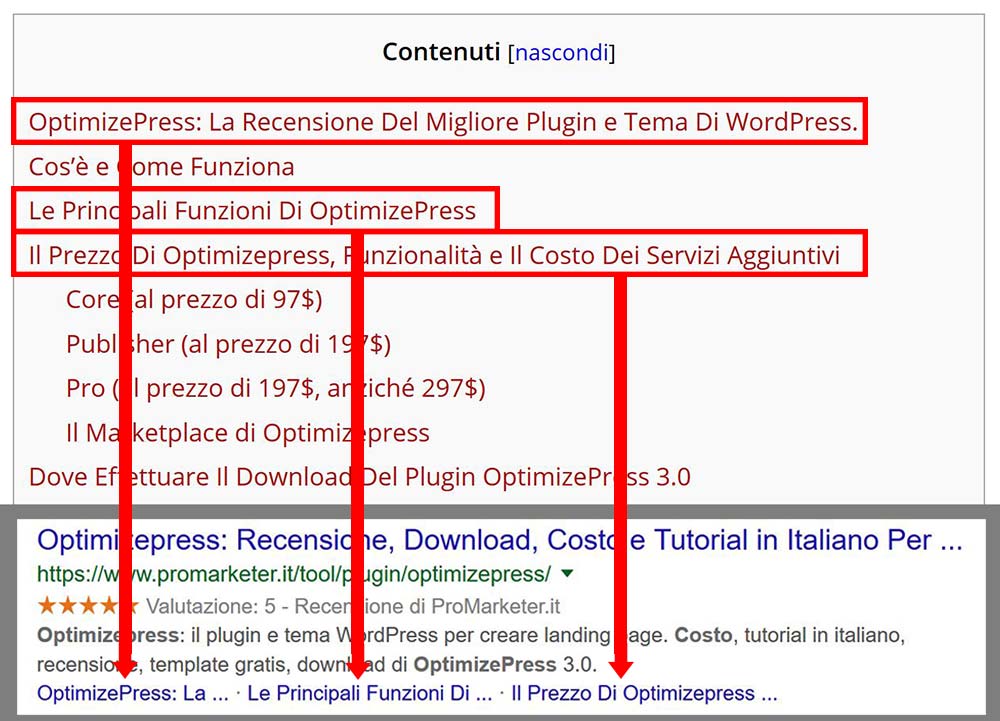
UPDATE Settembre 2019: il nuovo algoritmo di Google ha voluto che lo snippet delle review sui risultati di ricerca sia destinato solo a siti con determinate caratteristiche. Il plugin Schema – All In One Schema Rich Snippets risulta quindi inutile per siti WordPress neonati.- Table of Contents Plus (facoltativo) – Questo plugin aggiunge l’indice dei contenuti negli articoli. Li crea automaticamente in base alla presenza dei sottotitoli (h2, h3, h4, …). Ti basterà inserire lo shortcode
["toc"](senza “”) nel punto in cui vuoi che l’indice appaia per renderlo visibile. Oltre ad aiutare gli utenti a navigare tra i contenuti, aiuta l’articolo a posizionarsi meglio nei motori di ricerca ed offrire anche una più ampia visione nella SERP. Esempio:

- Pretty Links (facoltativo) – Un utile plugin per abbellire le URL dei link esterni e/o per mascherare link di affiliazione.
I migliori plugin WordPress per le prestazioni
- WP Super Cache (must-to-have) – Tra tutti i plugin di caching disponibili, “WP Super Cache“, continua ad essere il mio preferito. Attenzione però, se deciderai di utilizzare questo plugin ricordati di disabilitare la “Cache del browser” dal plugin “SG Optimizer”. WP Super Cache abilita quella che sarebbe la “Cache del browser” di SG Optimizer e aggiungerà qualche ottimizzazione in più per la cache del sito.
- Autoptimize (must-to-have) – Una delle chicche di questa guida. Autoptimize comprende delle ottimizzazioni che renderanno il tuo sito super ottimizzato in velocità e struttura. Se deciderai di utilizzare questo plugin ricordati di disabilitare la “Minificazione HTML“, la “Minificazione JavaScript” e la “Minificazione CSS” dal plugin di “SG Optimizer”.
- a3 Lazy Load (must-to-have) – Questo plugin aiuta drasticamente la velocità di caricamento delle pagine con presenza di immagini, video e contenuti multimediali di ogni genere. Se deciderai di utilizzare questo plugin ricordati di disabilitare la funzione “Lazy Load delle immagini” dal plugin “SG Optimizer”. a3 Lazy Load fa un lavoro leggermente migliore rispetto a SG Optimizer.
- Smush o EWWW Image Optimizer (must-to-have) – Entrambi degli ottimi plugin, servono ad ottimizzare le immagini in dimensioni e qualità. Obbligatorio per chi è abituato a caricare immagini senza badare alla grandezza e alle dimensioni del file. Se deciderai di utilizzare questo plugin per l’ottimizzazione delle immagini ricordati di disabilitare la funzione “Ottimizzazione nuove immagini” dal plugin “SG Optimizer”. Smush o EWWW Image Optimizer svolgono un lavoro migliore di SG Optimizer.
- Async JavaScript (facoltativo) – Aiuta ulteriormente ad ottimizzare la velocità di caricamento del sito facendo caricare in modo asincrono le funzioni Javascript. Disabilita questo plugin o attivalo parzialmente in caso non vedi correttamente qualche parte del tuo sito.
I migliori plugin WordPress per la sicurezza
- BackUpWordPress (must-to-have) – Un semplice e poco invasivo plugin per effettuare il backup dei file del tuo sito e del database. Hai già dei backup automatici attivi con SiteGround, ma una cartella in più con il backup del tuo sito e del tuo database non guasta mai.
- Wordfence Security (facoltativo se hai installato il CDN di Cloudflare) – Uno dei più popolari plugin per aumentare la sicurezza del tuo sito WordPress.
I migliori plugin per ottimizzare il backend di WordPress
- TinyMCE Advanced (facoltativo) – Un utile plugin che aggiunge delle funzioni all’editor di testo visuale di WordPress.
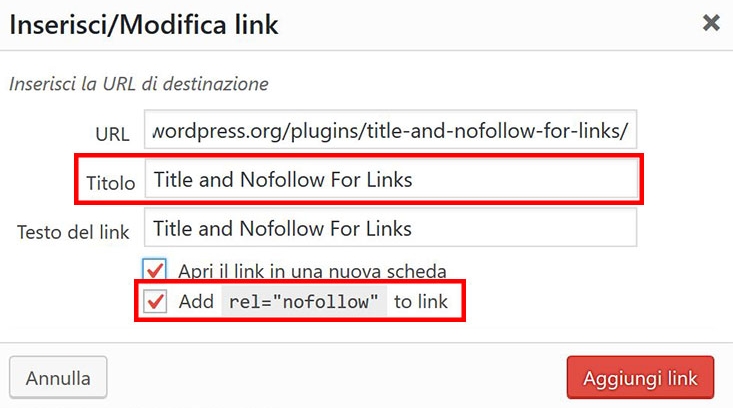
- Title and Nofollow For Links (solo per ossessionati di SEO) – Questo plugin ti risparmia la modifica manuale dei link esterni nella sezione codice. Ti permettere di rendere i link esterni “nofollow” e aggiungere il titolo ai link direttamente dall’editor visuale di WordPress:

Per sapere come vanno impostati i plugin, ho creato una guida che ti spiega come settarli al meglio:
STEP 8: Creare La Pagina “Privacy Policy” e La “Cookie Policy” (In Modo Corretto e ai sensi del GDPR)
Come ogni sito che si rispetti anche il nostro sito web deve essere messo in regola. Dopo l’avvento del GDPR è diventato di estrema importanza affidare questa parte burocratica ad un team di esperti.
Il servizio di Iubenda.com ti aiuta proprio in questo.
Iubenda ti semplifica la vita aiutandoti con gli obblighi di legge, offrendo soluzioni pensate da un team di avvocati per adeguare i tuoi siti web e le tue app con le normative aggiornate di più paesi e legislazioni.
Ti basterà registrarti al loro sito ufficiale per:
- Creare con estrema semplicità la pagina della privacy policy.
- Creare con estrema semplicità la pagina della cookie policy.
- Ottenere il plugin di avviso al consenso del trattamento dei dati ai sensi del GDPR.
Con Iubenda avrai a disposizione le istruzioni per collegare le tue pagine di privacy policy e cookie policy con il tuo sito WordPress.
Il servizio di Iubenda è sicuramente il migliore per mettere in regola il tuo sito ai sensi del GDPR e delle normative attuali e future.
Clicca qui per accedere al sito ufficiale:
CREA PRIVACY POLICY CON IUBENDA
STEP 9: Creare Un Logo e La Favicon
Prima di passare alla sostituzione dei contenuti e alla finalizzazione del tuo sito, andiamo a creare il logo e la favicon del nostro sito web.
Supponendo che tu sappia cosa sia un logo, vorrei farti capire cos’è una favicon e la sua importanza.
La favicon è l’iconcina che viene visualizzata nelle schede dei browser accanto al titolo della pagina web. Ogni sito che si rispetti ne possiede una:
![]()
La favicon apparirà anche a mo’ di icona su tutti i smartphone, proprio come se fosse un’app:
![]()
Tutti i siti con un minimo di professionalità hanno la favicon nel proprio sito. Vedi di implementarla anche nel tuo!
Le vie per creare un logo o una favicon sono:
- Creare il logo da te con strumenti quali Photoshop (sconsigliato per i beginner).
- Farsi creare un logo da designer professionisti presenti su Fiverr (prezzo medio per logo dai 5€ ai 100€). Clicca qui per vedere i designer a disposizione su Fiverr. Attenzione al budget che metti a disposizione per la creazione del logo su Fiverr. Quando ti trovi a pagare solo 5€ o 10€ per la creazione di un logo, aumenti il rischio che il designer ti rifili uno di quei loghi creati con strumenti gratis come quello che conoscerai qui sotto.
- Creare un logo gratis tramite uno dei migliori servizi per creare loghi (che ho appena scovato): Shopify Hatchful. Ora ti spiego come funziona…
Come Creare Un Logo e Una Favicon Gratis In 5 Minuti Con Shopify Hatchful
Se non hai ancora un logo in mente, e non vuoi spendere centiai di euro per crearne uno, ho appena scoperto un’ottima via gratuita per creare loghi con estrema semplicità.
Senza saperlo prima sono venuto a conoscenza che Shopify, oltre ad essere la migliore piattaforma per creare siti di e-commerce, ha messo a disposizione un ottimo tool per creare loghi gratis.
Lo strumento in questione lo puoi utilizzare gratis su questo sito: https://hatchful.shopify.com.
Shopify Hatchful ti permette, oltre di creare un discreto e presentabile logo (e favicon), anche di consegnarti una serie di immagini e varianti già pronte per essere caricate sui social network, tra cui:
- La cover del profilo o pagina di Facebook.
- L’immagine profilo o della pagina di Facebook.
- L’immagine del profilo Instagram.
- L’immagine della testata del profilo LinkedIn.
- L’immagine del profilo LinkedIn.
- La cover di Pinterest.
- L’immagine profilo di Pinterest.
- L’immagine della testata del profilo Twitter.
- L’immagine profilo di Twitter.
- L’immagine profilo del canale di YouTube:
![]()
Creare un logo con Shopify è molto semplice:
- Clicca qui per accedere allo strumento di Shopify per creare loghi gratis.
- Clicca su “GET STARTED”:

- Seleziona la categoria del tuo sito e clicca su “NEXT”:

- Scegli lo stile del logo che si addice di più ai tuoi gusti o al business che il tuo sito rappresenta. Quando ti sei deciso, clicca su “NEXT”:

- Inserisci la scritta che vuoi vedere accanto o all’interno del logo e clicca su “NEXT’:

- Seleziona “Online store or website” e clicca su “NEXT”:

- Sfoglia tra i vari loghi che sono usciti fuori e scegli quello che ti piace di più e clicca su “NEXT” (puoi modificare i singoli elementi in seguito):

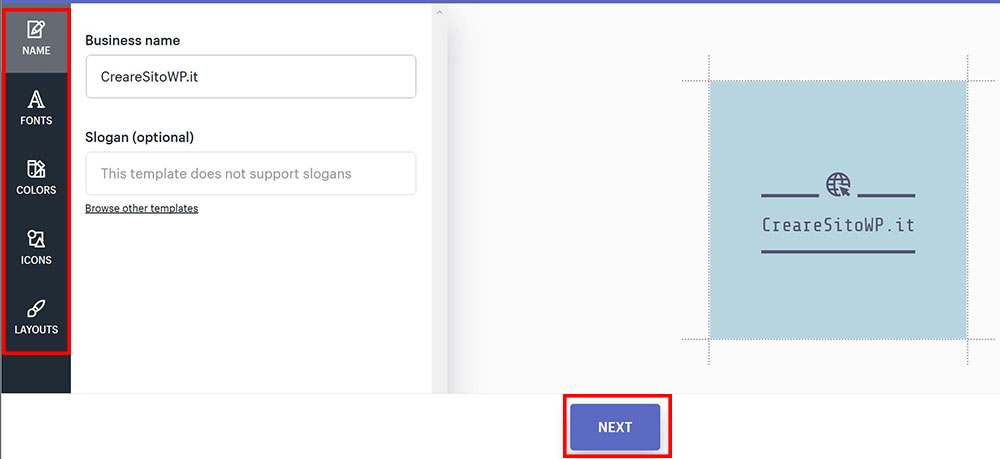
- Ora puoi dare libero sfogo alla tua fantasia partendo dalla base che hai scelto. Se vuoi, modifica la scritta, l’icona o lo stile del logo. In seguito clicca su “NEXT”:

- Infine, clicca su “DOWNLOAD LOGO” per scaricare il file compresso .rar contentente il logo, la favicon e tutti i formati di immagini per i social netowrk. Solo per la prima volta, ti sarà richiesto di inserire la tua email per ricevere il link al download del file.

Ora che hai il file .rar, decomprimilo e andiamo a vedere quale dei file ci occorre per impostare il logo e la favicon su Enfold.
Nonostante tra i vari file di immagine sia presente un file denominato “favicon.png” non sarà quella che andremo ad utilizzare per la favicon del nostro sito. Troppo piccola e poco risoluta.
Il file che si serve a noi è nominato “logo_transparent.png“, e sarà lo stesso sia per il logo che per la favicon.
Un ultimo passaggio è quello di ridurre le dimensioi del logo ad almeno 340 pixel. Dato che al momento abbiamo l’immagine del logo con dimensione 1200×1200 pixel dovremo andare ad utilizzare uno strumento per ridurne le dimensioni.
Per ridurre le dimensioni in modo rapido e semplice ho trovato questo servizio online: reduceimages.com.
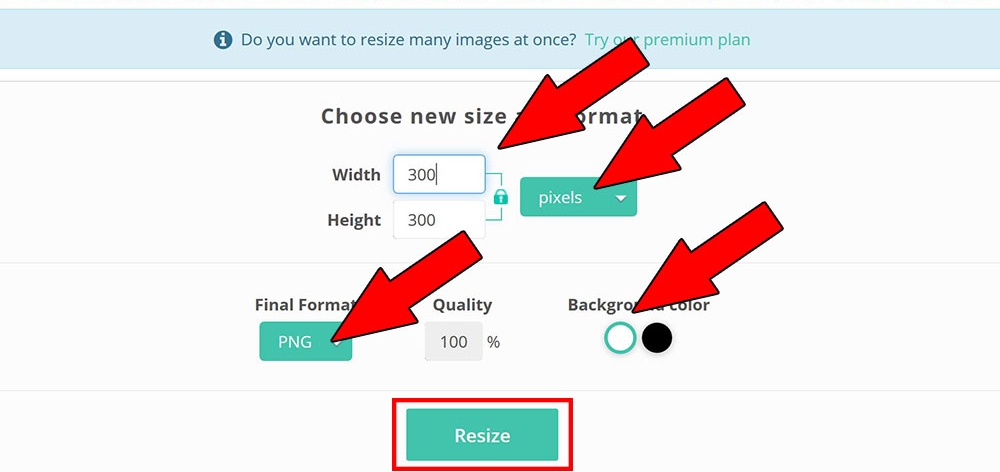
Carica il file “logo_transparent.png” e assicurati di impostare le dimensioni dell’immagine (width) a 300 pixel o 340 pixel, in formato PNG e con background bianco (trasparente):

Clicca su “Resize” per scaricare il file immagine ridimensionato:

Il file appena scaricato è quello che utilizzeremo sia come logo che come favicon.
Come caricare il logo e la favicon sul sito web
Esistono due modi per caricare un logo e una favicon sul proprio sito web:
- Puoi caricare il logo e la favicon manualmente. In questo caso il sito realfavicongenerator.net svolge un ottimo lavoro per quanto riguarda la creazione della favicon per ogni dispositivo e le relative istruzioni su come caricarle manualmente.
- Puoi caricare il logo e la favicon dal tema WordPress. Ora ti spiegherò come farlo con Enfold.
Il metodo più semplice è sicuramente caricare il logo e la favicon dal tema WordPress. Ormai quasi tutti i temi WordPress Premium permettono di farlo, quindi non ti dovrai preoccupare più di tanto se non hai scelto Enfold come tema. Ti basterà cercare tra le opzioni del tema per trovare dove poter caricare il logo e la favicon (generalmente sono entrambi nella stessa sezione).
In caso hai scelto Enfold, segui le istruzioni che vedi qui sotto:
Come caricare il logo e la favicon dal pannello di controllo di Enfold
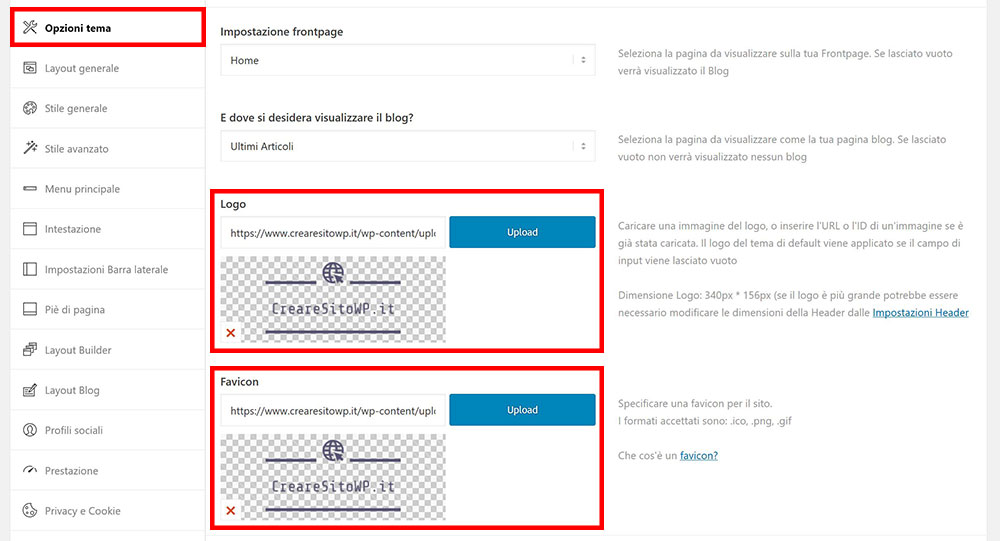
Tornando al pannello di controllo del tema WordPress Enfold:
- Clicca su “Opzioni tema“.
- Carica il file immagine ridimensionato sul campo “Logo“.
- Seleziona lo stesso file (già caricato) sul campo “Favicon“.
- Salva le impostazioni per confermare.

Ottimo!
Il tuo sito WordPress ha finalmente un aspetto ultimato, o per lo meno, pronto per essere riempito di contenuti, foto, video e immagini.
La guida si conclude al momento qui.
Questo articolo verrà a costantemente aggiornato e verranno aggiunte ulteriori istruzioni, consigli e migliorie per mantenere il tuo sito sempre al top e al passo con i tempi.
Ciao e alla prossima guida!
Ah… dimenticavo della mia promessa:


Alessandro Sabbatini è un esperto di marketing digitale e imprenditore online che sfrutta le potenzialità di internet per creare opportunità di guadagno. Come fondatore di ProMarketer.it, si dedica a fornire guide gratuite sul marketing online, strategie per generare reddito online e informazioni a scopo educativo su investimenti, basate sulla sua vasta esperienza nel campo.




 Scorrendo la pagina, su “Site name” inserisci il nome del tuo sito (puoi modificarlo in seguito).
Scorrendo la pagina, su “Site name” inserisci il nome del tuo sito (puoi modificarlo in seguito).




























Ciao, mi complimento per il tuo lavoro,
volevo chiederti una cosa:
Sto pensando di acquistare Builderall che come ho visto contiene wordPress e il dominio per il sito web, tu consigli però di acquistare sia il dominio che wordPress separatamente, ma se io acquisto entrambi seguendo il tuo consiglio posso poi utilizzare gli strumenti di Builderall escludendo wordPress (di Builderall)?
Fra di loro generano conflitti nel sistema?
Visto che si tratta di un progetto serio vorrei partire con il piede giusto.
Grazie
Ciao Stefano, grazie dell’apprezzamento. Puoi acquistare dominio e installare WordPress direttamente su Builderall. Quando scrissi questa recensione non c’era questa integrazione. Ora che hanno integrato WordPress consiglio di fare tutto con Builderall. A breve aggiornerò questa recensione con questa interessante novità.
Grazie sei un Grande!
Sto procedendo come tu consigli.
Articolo incredibile! Seguendo i consigli sui plugin per aumentare le prestazioni, ho velocizzato il mio blog.
Grazie mille!
Grazie! Contento di esserti stato di aiuto! :)
Ciao, sto procedendo come mi hai consigliato, ho un’altra domanda, visto che il nostro sarà un e-commerce che vende formazione ed annessi, acquistando il dominio e istallando word press su builderall devo acquistare qualcos’altro per creare l’e-commerce? Cosa mi consigli?
Grazie Grazie Grazie